|
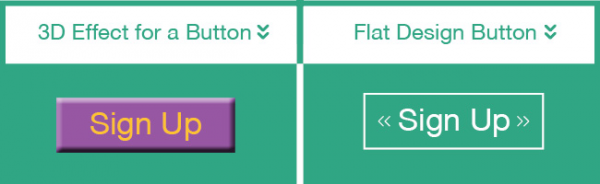
当你第一次听见"扁平化设计"这个词的时候,你是不是很不以为然?但事实上扁平化设计已经摇身一变,成为当下网站设计时尚圈的"宠儿"了。在过去几年的时间里,扁平化设计发展速度很惊人,越来越多的网站已在UI(用户界面)设计方面走上扁平式设计的路线。下面小飞就重点介绍一下什么是扁平化设计,扁平化设计有什么好处,以及我们在网站上应该怎样应用这种设计或者说在应用过程中有哪些注意点,一起来看看吧! 什么是扁平化设计? 扁平化的核心概念就在于去掉冗余、厚重和复杂的装饰效果,重点突出"信息"本身。举个栗子来说,在非扁平化网页设计中,按钮常常是3D效果的,看到他们你都可以想象出自己按下这个按钮的景象。但扁平化设计就不是这样了,它放弃使用一切能够做出3D效果的元素比如阴影、透视、渐变等,主要依赖于简单的图像和布局。在UI界面上使用扁平化设计,能够更加简单直接的展示信息或事物的工作方式,减少认知障碍,能够给用户带来更加良好的体验。
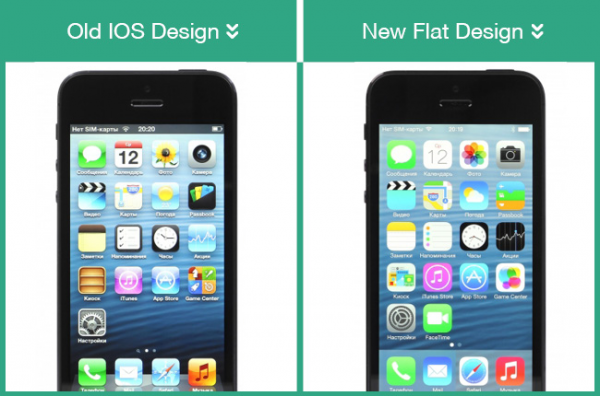
扁平化设计的好处: 近几年,扁平化设计越来越受欢迎,这种现象背后有几个主要原因。第一,扁平化设计很实用,与传统网站相比,应用这种设计的网站通常加载速度更快,这是因为它没有动画或是复杂的图形。另一个原因是扁平化设计更简约、条理清晰,可以轻松适用于不同的屏幕尺寸。随着移动设备在作为网页浏览工具方面越来越流行,在网站中使用扁平化设计,对很多需要同时面对电脑和移动用户的站长来说是一个很大的优势。第三个原因是与扁平化设计所呈现的美感有关。简单、用户友好的布局是扁平化设计的主要特征,与华丽的设计相比,很多设计师和用户都被扁平化极简主义的风格吸引,心中的天平都在往这边倾斜。一个很好的栗子就是苹果公司抛弃了IOS陈旧的设计,选用扁平化,设计出更加清晰的外观。
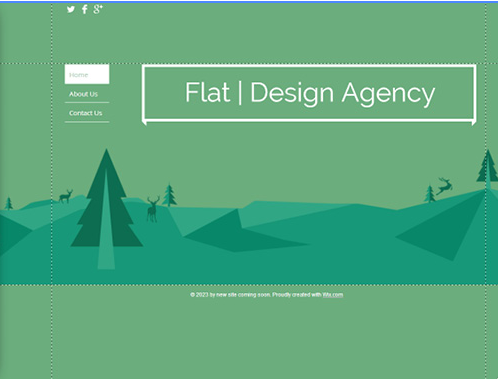
在网站中怎样使用扁平化设计? 在网站中使用扁平化设计,不仅有上面提到的那些好处,还能让用户们知道我们是紧跟设计潮流的。下面是一些关于在网站中怎样使用扁平化设计的建议: 1.选择简单的背景 忘掉那些华丽的或复杂的砖墙式图片。在扁平化设计中,应该选用朴素、淡雅的颜色或是色调相近的颜色。
2.拒绝特效 在扁平化设计中不要有阴影、高光或是动画特效。就像我们之前了解扁平化设计的定义一样,它就是要避免在设计中使用任何透视、纹理或能做出3D效果的元素。所有元素的边界都应干净利落,没有任何羽化、渐变。
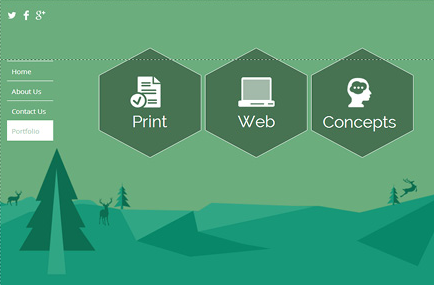
3.使用图标 扁平化设计经常使用图标,这是因为图标可以用来提供简单、流线型的用户体验。图标不仅方便用户点击,另外由于用户凭经验能大概知道每个图标代表了什么 ,还可以极大的减少用户学习新交互方式的成本。所以在网站设计中记得使用图标,但是也要确保图标是通用的、大家都知道的,不受地域、种族、文化、语言等因素影响的。如果我们使用的图标不能很快容易被访问者们理解,使用它们还有什么意义呢?
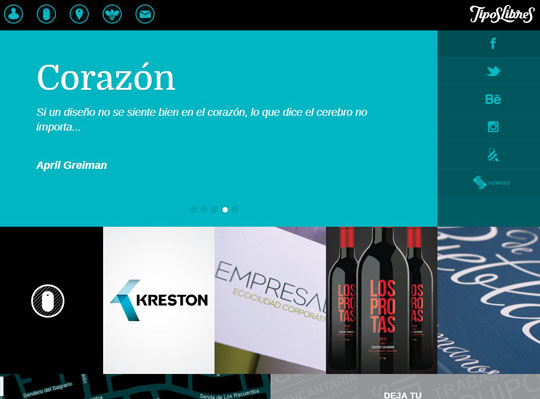
4.玩转各种图形 各种各样的图形在扁平化设计中很流行。圆形、正方形和线条不仅是设计布局美化的一个元素,还可以作为网站内容的分界线,让每个部分内容的层次更加分明,有助于访问者明白网站每个页面的整体框架。
5.惯用明亮配色 配色在网站中的重要性,相信大家都深有体会了,小飞在这就不多说了。扁平化设计通常采用比其他风格更明亮、绚丽的颜色,就像粉红色、蓝色、绿色和黄色等在这种设计中都很常见。但是,这种设计风格往往倾向于使用单色调,甚至是纯色,还有一点要注意的是这些颜色的使用不要太过,一个页面最好不要使用超过3种颜色,太多的颜色会让网站看起来凌乱、没有美感。
6.主菜单清晰 (责任编辑:admin) |