|
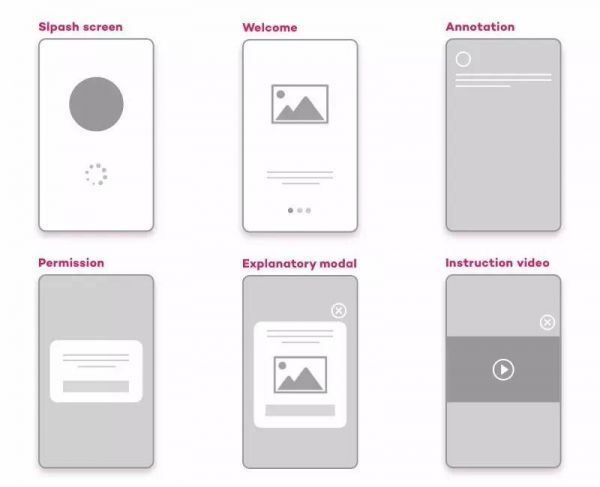
经过数周的脑暴、草图、设计以及辛勤开发之后,你们的应用终于要准备上线了。整个团队的兴奋之情溢于言表。 但事实上:应用真的会成功吗? 用户的首次使用体验与应用的成功息息相关——可能锦上添花,也可能落井下石。优秀的首次体验应该是轻松愉悦的,既能传达产品价值,又能建立起用户预期与产品服务之间的桥梁。做得好,用户会频频光顾你的应用。 为了更好地理解和设计面向移动产品的新手体验流程,我们根据在tapptitude(作者公司,译者注)所做几款应用的经验,提炼出了一套“从引导到操作”的设计框架。这套框架的基本思路,在于有策略有技巧的应用两种用户引导设计: 说明元素 操作元素 说明元素 说明元素是设计师最好的伙伴。它可以是注释、情态动词,或任何小段的文案。使用说明元素可以有效地指导用户使用产品,并且传递产品的核心价值。如果用户不能在第一时间内理解如何最大程度地使用产品,那么他们就不会来第二次了。 下面是一些常见的说明元素: 闪屏页 欢迎页(附有功能介绍) 注释 权限请求 说明性弹窗
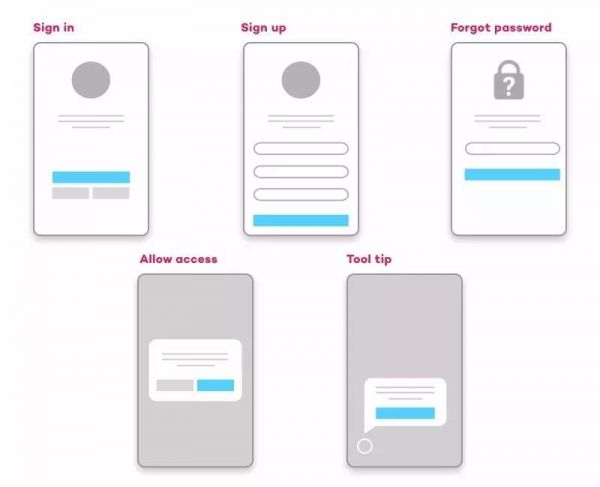
操作元素 Nir Eyal的成瘾模型(Hook model)介绍了一个理论:用户在产品内的操作是由精心设计的诱导元素触发的。理想情况下,这些元素整合了刺激性和引导性的内容,使得用户在执行某项任务时有合理的动机,并且知道如何操作。 设计操作元素时,也需要考虑一些技巧性的设计,例如清晰的行动召唤 (calls to action)和恰如其分的视觉诱导。小小的箭头都可能产生巨大的影响,例如暗示用户当前是在正确的使用路径上。这样用户每一步操作才会充满信心,而不是猜测该点击还是滑动。 以下是一些操作元素的例子: 登录 注册 允许权限 可操作的提示
在任何新手体验流程中,说明元素和操作元素共同作用,将用户引向体验产品的核心价值的地方。如何整合这两种元素的设计呢?这就要考虑页面的目的以及整个新手流程的逻辑。 以下是一些典型的页面目的: 浏览应用的主要功能特点 展示应用里的最佳使用方法 收集用户的基本信息,以进行个性化设置 在用户体验某个功能时,进行有用且有趣的解释说明 兜售产品的功能特性:在展示产品功能时,简略告诉用户只要提供一点小小的经济支持,就能获得更多量身定制的服务 现在来看一下如何设计说明元素和操作元素 并不是所有的用户在首次使用产品时就能理解其核心价值。所以,让用户回到正确的使用路径,并进入转化流程是新手引导的主要任务。在此前提下,新手体验有两处主场景:产品外和产品内。 产品外的新手体验 如果有人对你的产品一无所知,或者不认同产品愿景,那他/她下载应用的可能性有多大? 几乎为0。 所以,用户的新手体验通常是以首次接触产品开始,以他们“原来如此”的感慨结束。首次接触的过程即我们所说的产品外的新手体验。这往往远早于用户真正使用产品本身——通过社交媒体,产品的网页,或是App Store。在首次接触时,用户就建立了对产品的预期,并进入转化流程的第一个阶段。这只是在产品外新手体验的第一步。
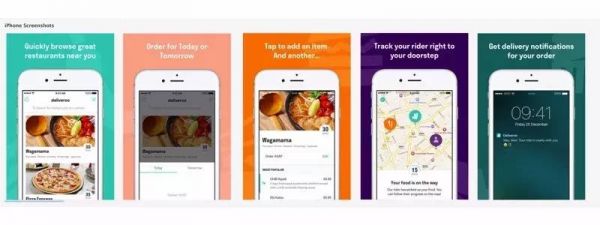
想想Deliveroo在App Store的推广图。这不就是你对外卖应用的期望吗?他们精确描述了应用的核心功能价值。 假设你已经说服用户下载了应用,然后他们第一次真正打开了产品。那接下来的体验该如何延续呢?这就到了产品外新手体验的第二步。 你可以用一些说明元素(漂亮的视觉和小段文案)结合操作元素来帮助用户顺利进入应用。设计几张精美的页面向用户展示核心功能,在试用流程的每一步都给与他们肯定与鼓励。 另一种方式是:告诉用户如果主动填写了自己的信息,在长期来看是可以获得回报的。用引导元素清晰解释你的意图,用操作元素指出正确的使用路径。 如果你成功激起了用户的兴趣,而且他们愿意来尝试一下的话,就进入移动端新手体验的第二个主场景了。 产品内的新手体验 (责任编辑:admin) |