|
悬浮按钮是 Material Design 语言的一个常用的控件,英文称为 Floating Action Button(FAB),通常用于 Android 手机端界面的按钮,它的特色之处就是会有一个下阴影,从而让它看起来就像悬浮在 UI 界面上面。悬浮按钮在 Android UI 交互中最关键的元素之一,在用户流程中至关重要。悬浮按钮非常的易用,但是要正确的使用它,还得遵循一些基本的原则。
在今天的文章中,你会找到下面问题的答案: ·什么时候适合使用悬浮按钮? ·悬浮按钮的最佳实践有哪些? ·悬浮按钮要如何同动效结合起来优化用户体验? 什么时候适合使用悬浮按钮 A、执行关键的操作 悬浮按钮通常用来承载相关度最高、最常用、最重要的操作。通常,在应用中,它应该承载特征性的操作,核心功能,就像下面的例子一样:
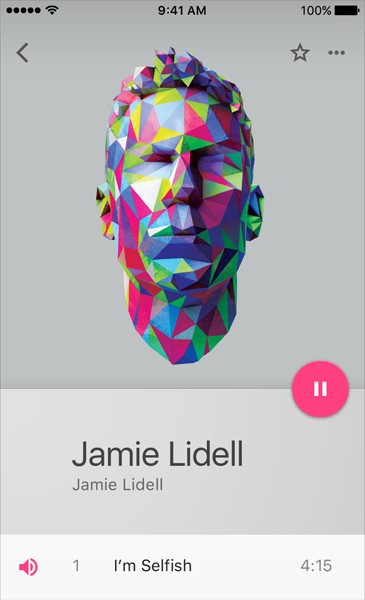
悬浮按钮用来触发应用中的主操作。屏幕上的暂停/播放交互使用悬浮按钮来触发,说明这个应用是一个音乐播放器。 B、作为引导工具 悬浮按钮还可以为用户提供下一步的提示和引导。Google 的研究表明,当面对不熟悉的界面之时,许多用户都倾向于点击悬浮按钮来探索,获取引导。因此,悬浮按钮在功能上有类似路标的属性。 (责任编辑:admin) |