|
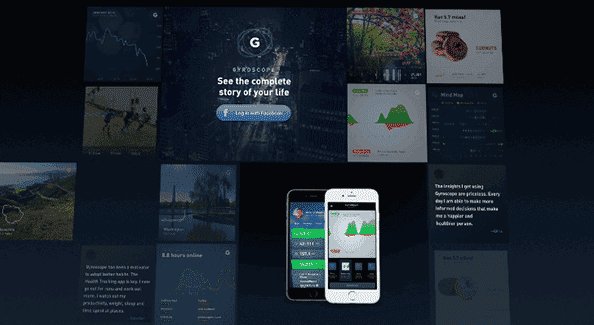
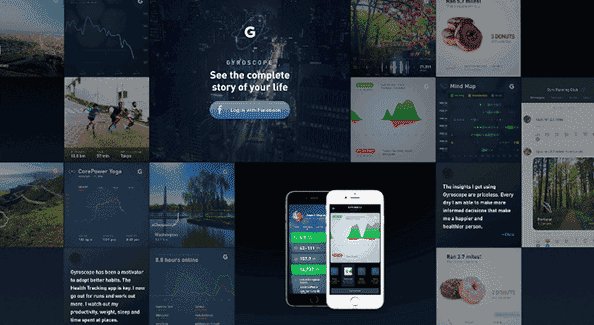
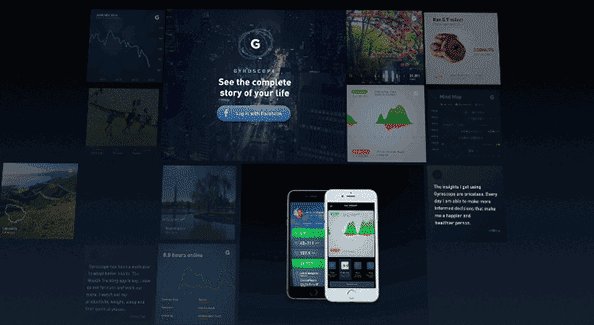
去年我们发布了 Gyroscope 以来,许多人问过我们做动画用的什么 JavaScript 库,我们也曾想过将它公布于众,但实际上那并不是奥妙所在。 我们不想让大伙儿觉得自己需要依赖特别黑魔法的 JavaScript 插件才能解决问题。大部分时候,我们都只要对最新的浏览器和 GPU 的性能和 css3 加以利用就够了。 其实并没有什么绚丽动画的武功秘籍,唯一的办法就是花大量时间测试和优化。但是,在经过多年的试验和浏览器性能的极限考验,我们发现了一些设计和编码的原则可以有效地提升动画表现。这些技巧能够使你的页面流畅,并且能够运行在流行的台式和移动设备的浏览器上,最重要的一点,它们还非常易于维护。
技术手段和实现方式可能因人而异,但是通用性的原则几乎能无所不包。 什么是动画? 在互联网发明之前,动画就已经所处可见了,可能你需要穷尽毕生之力才能学会如何将动画做得绚丽辉煌。然而,在互联网中实现动画效果自有其独特的限制和挑战。 为了实现流畅的 60 帧的动画效果,每一帧都需要在 16 毫秒内完成渲染!时间很短,所以我们需要找到最高效的方法去渲染每一帧内容,从而实现流畅的表现。
一些经典的动画设计原则 在网站上实现动画效果的方式多种多样。比如,在互联网出现之前随处可见的电影胶片,它利用手绘的渐变的胶片,每秒钟播放多帧来实现动画的错觉。 Twitter 在最近的心形动画中就利用了这种方法,通过胶片绘出一个转动的精灵。
这个效果也可以通过许多独立的小元素动画来实现,或者用 SVG 现,但是那样会过于复杂,并且可能不会这么流畅。
许多时候,你会想要使用 CSS 切换属性来自动实现元素改变的动画效果,这种技术被称作“tweening”—因其是在两个不同的属性值之间切换(译者注:tweening 来自 transitioning be_tween_ two different values)。它的好处是可以非常简单地取消或者替换掉而不用重新构造逻辑内容,这是完美的一劳永逸式的动画,像介绍序言等,或者如鼠标悬停等简单的交互。 更多资料: All you need to know about CSS Transitions
其他时候,基于关键帧的 CSS 动画属性会非常适合不断变化的背景元素。举个例子,陀螺仪中的圆环按会照预设持续转动,还有其他能够利用 CSS 动画的类型比如齿轮。 为了免于后顾之忧,希望以下这些建议能极大地提高你的动画效果: 1、除了透明度(Opacity)和切换(Transform),不要改变任何属性!即便你觉得可行,那也别冲动! 动画中百分之八十的优化会用到这项基本原则,即使是在移动端也一样。你或许以前听过这个原则,这不是我提出来的,但是很少有人去遵守。这跟“管住嘴迈开腿”一样,建议很好却也最容易被忽略。 对已经习惯了这种思路的人来说这非常简单,但是对那些习惯用传统的 CSS 属性去做动画的人来说,这会是一次质的飞跃。 比如,你想让某个元素小,你可以使用 transform:scale(),而不是改变宽度;如果你想移动它,你可以使用简单的transform:translateX 或者 transform:translateY,从而替代乱糟糟的外补白(margin)或者内补白(padding) — 那些需要重建每一帧的页面布局。 为什么要这么做呢? 对人类来说,改变宽度、外补白或者其他属性不是什么大事 — 甚至因为简单会更让人喜欢这么做 — 但是对电脑来说,这事儿就像天塌了一样,甚至比这更糟糕。 浏览器投入了九牛二虎之力来优化这些操作,切换属性(transform)真的非常容易且高效,并且能够充分利用显卡,并且不用重新渲染元素。 第一次加载页面的时候,你可能会觉得抓狂 — 处理所有圆角、引入图像、给一切添加阴影,如果你毫不在乎那么甚至可以再做一个动态羽化。如果这种情况只会发生一次,多一些计算时间也没关系。但是一旦内容渲染完成了,你绝对不会再想要重新加载! 更多内容: Moving elements with translate (Paul Irish) 2、用非常清楚的方式隐藏内容,使用 Pointer-Events 属性:仅仅利用透明度隐藏元素 或许会有跨浏览器的警示,但是如果你只是面向 webkit 和其他流行的浏览器,它将会让你如虎添翼。 (责任编辑:admin) |