|
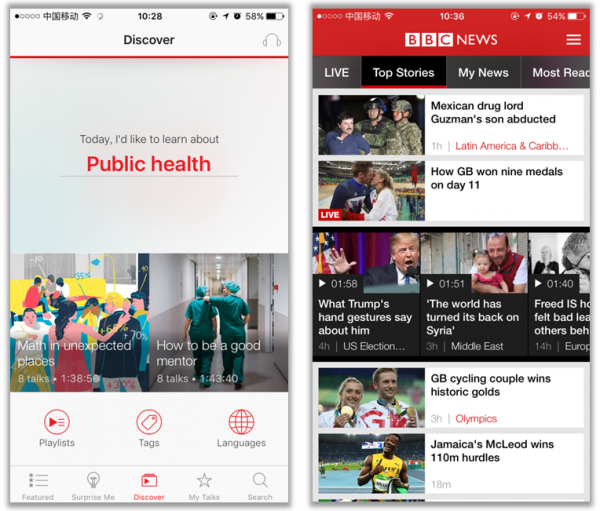
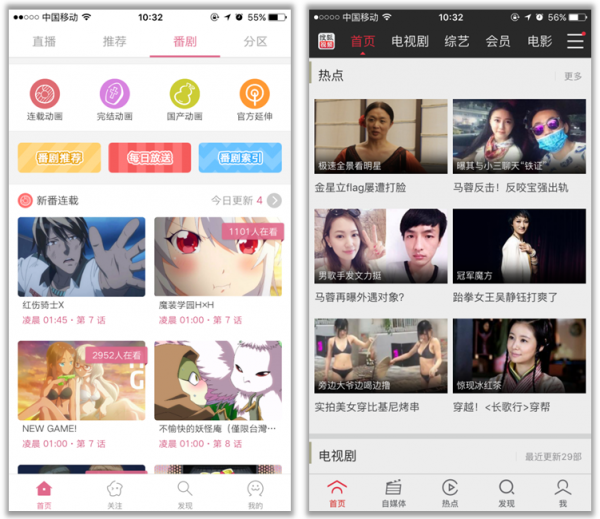
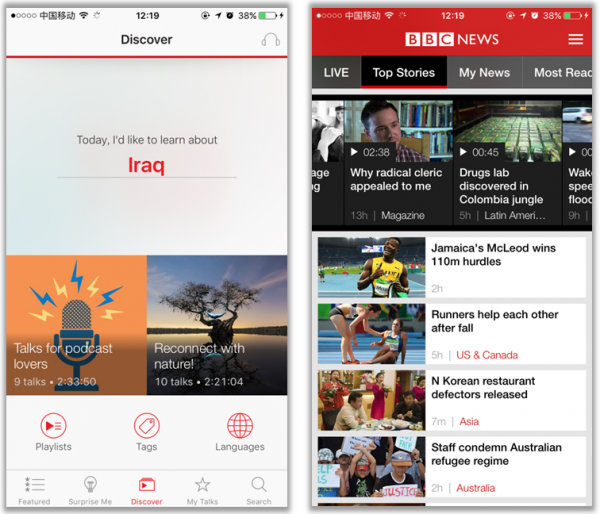
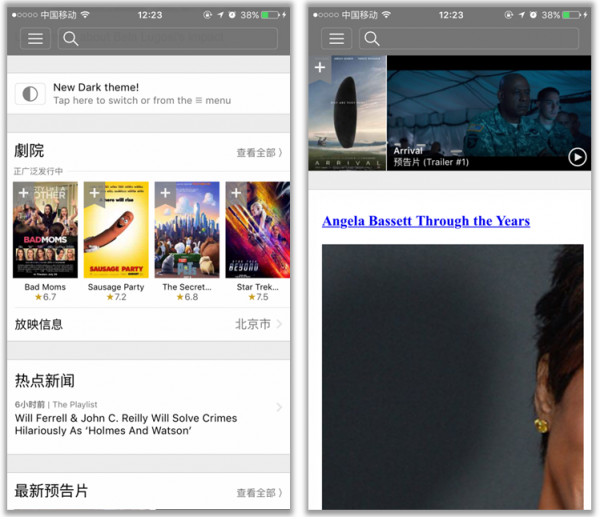
图库式界面被分割成用于导航的各个内容区块。内容区通常载有单独的文章、标题、照片、产品和其他能够放置在内容区、网格或幻灯片里展示的内容。如TED、BBC NEWS、Bilibili、搜狐视频等。
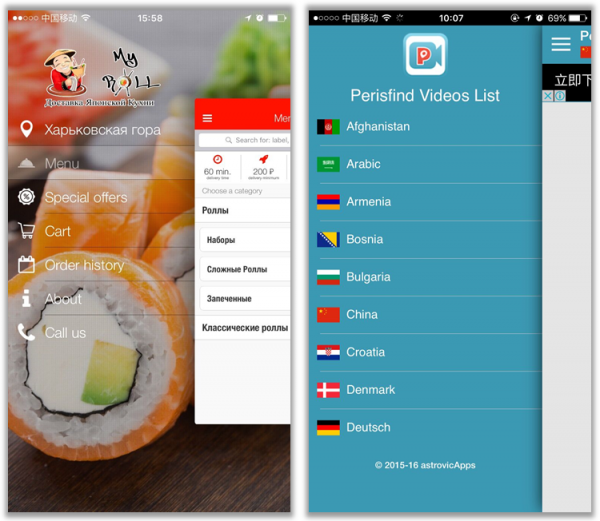
有时候如果内容区是以分组形式布局,分组的内容应设计得容易被用户浏览到,如使用侧Tab形式(也称抽屉式导航)去管理分组内容,让用户能够在Tab中切换,查看不同分组,下图应用分别是My Rolls和Perisfind:
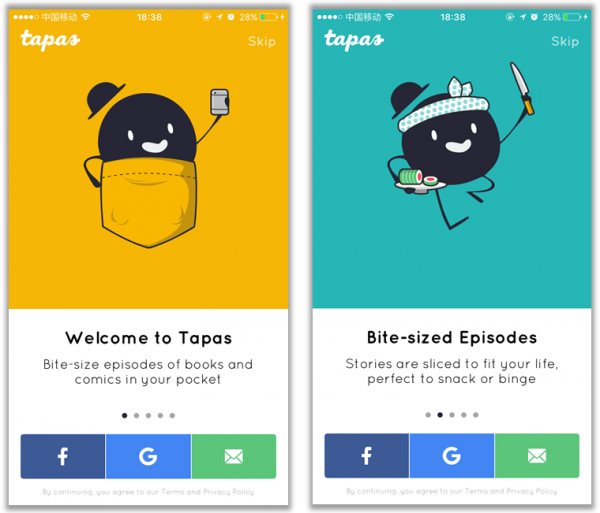
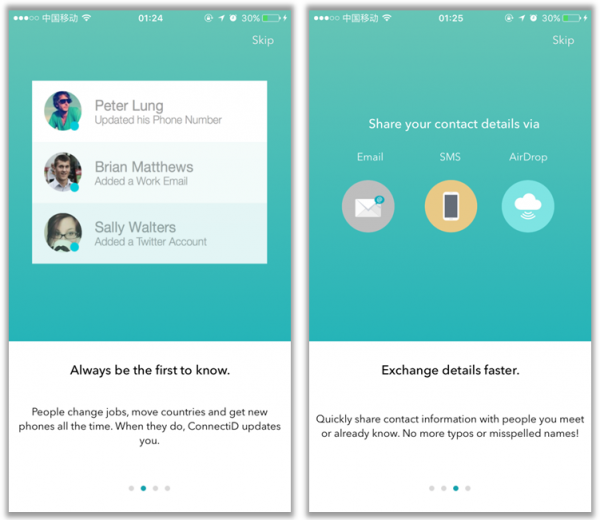
最佳实践:图库式界面的设计模式适用于用户想要浏览的、经常更新的内容。 2.4 页面旋转式 页面旋转常见模式是使用左右滑动手势在页面间快速切换,用户滑动时将显示下一个页面。页面指示器(IOS系统下面的小点)显示一共有多少页可供切换。下图应用分别是tapas和ConnectID:
页面旋转导航模式有一定的局限性,当页面超过8个时,要考虑使用列表导航。 最佳实践: 页面旋转导航适用于页面数量较少的情况; 使用指示器反应页面数量和当前页面; 左右滑动手势是最常见的旋转导航手势。 2.5 图片旋转式 图片旋转式的常见形态,是类似于2D旋转木马形式,图片可以左右滑动,且沿任意方向一直滑动可重新回到初始图片处。下图分别来自应用TED、BBC NEWS、IMOB:
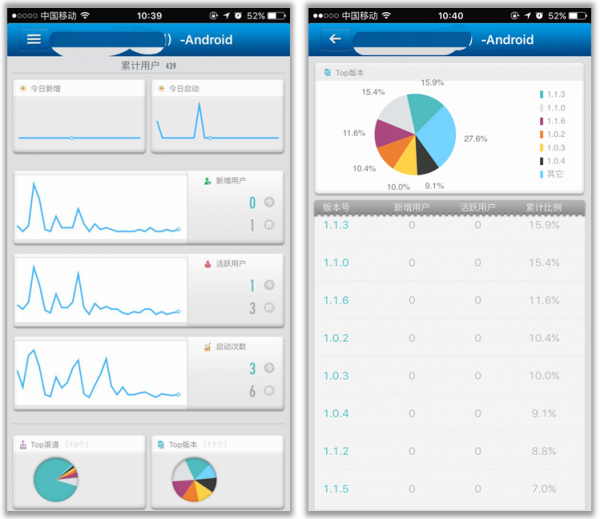
3 其他类型 3.1 仪表盘式 仪表盘汇总展示了一些关键指标。进入每一种度量方式后,都可以了解更多额外信息。这种主导航模式常用于金融应用程序、分析工具、销售和营销应用程序,如友盟统计:
最佳实践:仪表盘只需要载入被研究确认过的关键数据即可,不需要过多内容。 待续… (责任编辑:admin) |