|
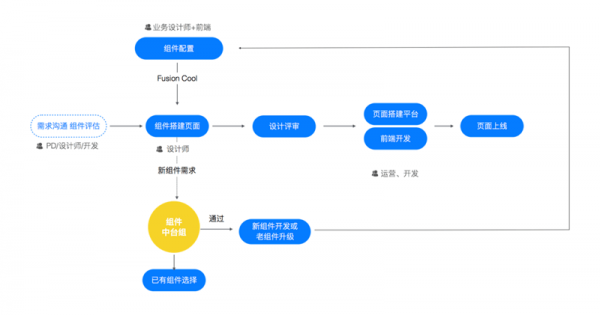
阿里巴巴在中台战略的背景下,设计提效又再次推动着设计思维的变革。设计师们不仅仅需要出色地完成业务需求的设计,同时还需要思考设计的价值,也就是经常提到的最佳方案性价比。我们需要在设计的个性化表达和资源投入之间找到最佳的平衡点,在关注出色视觉表现的基础上,逐渐加强对项目协同及体验价值的关注,逐步形成新的设计思维模式。 结合近半年来的项目和实践经验,和大家一起探讨下组件化设计思维及一些思考。 在开始之前,先对焦下,什么是组件?组件是经过设计元素解耦,具有标准规范和可复用场景的基本模块。从字面上理解:“组”:设计元素的组合方式,“件”由不同的元件组成。 一. 什么是组件化设计思维? 说到组件化设计思维,我们先看看一个页面如何从设计出来:传统的页面生产流程是瀑布式的,从运营到需求,需求到设计、设计到前端,它是一串式的工作流程。在视觉稿设计产出前,似乎谁也不知道页面会设计成什么样子。
这样的工作模式的现状就是重复性业务页面设计制作、反复低效率的沟通、纠结的还原度修复等。那么是不是有些页面需求可以从这样的模式中,解绑一下呢?比如大量的频道二级页面,后台型页面等,能够用组件化的方式将页面整合设计。 组件化设计思维就是把产品需求场景化、视觉表达模块化,每个组件基于复用为目的,使其具备独立的完整解决方案,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。
组件化设计思维3个关键点: 1. 完整组件方案:将组件视为一个独立的产品,从多维度,多场景输出组件的方案和组合标准。
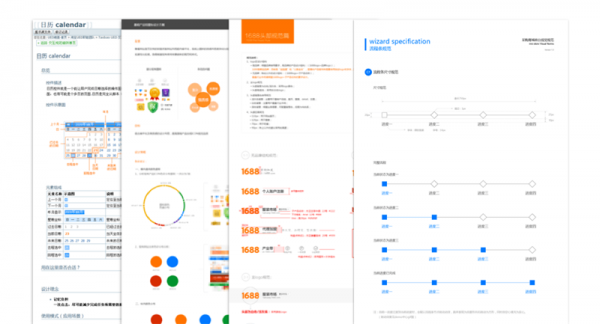
2. 组件化思维:从需求出发,拆解页面表达结构和所需组件。 3. 通用页面规则:通用的页面与组件的栅格体系及替换规则。 二. 如何构建一套协同的组件库? 设计组件库-DPL ,已不是一个新的概念,早在yahoo时代就已产出一套完整的Yahoo UI Library (YUI) ,现在我们也仍然在沿用组件设计和规范定义,每个设计师都有过参与规范制定的经历,从通用的字体,颜色开始到很严格细致的版本,一份DPL文档经常耗费不少资源和时间,当下我们在思考如何从组件库上得到真正的提效。
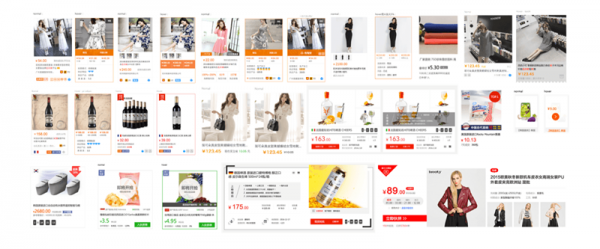
1688整个网站有十几个具有垂直特色的货源市场。在网站截取了一部分页面上推品组件,各式各样的表现方式,其中大小,风格,功能等各异,似乎一样,但又有些许的不同,比如价格,有些小数点前后大小一致,有些省去小数点后两位,有些小数点后面字号略小。
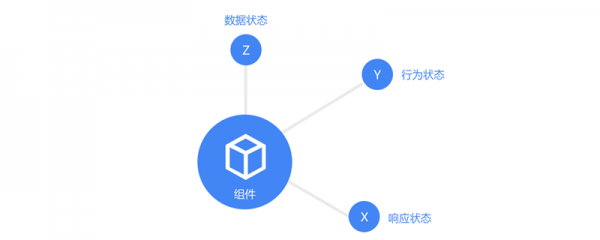
如何设计一套组件库运行于大体量的团队中,并协同好多个业务项目呢?下面以推品组件为例是如何一步步抽象和协同的。 从组件的三维分层出发,看看一个完整的组件需要具备哪些信息:
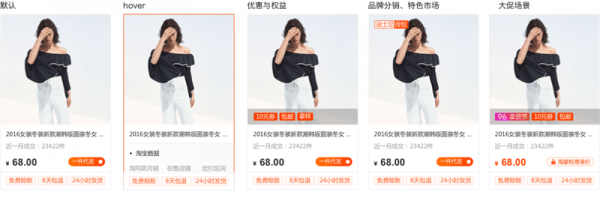
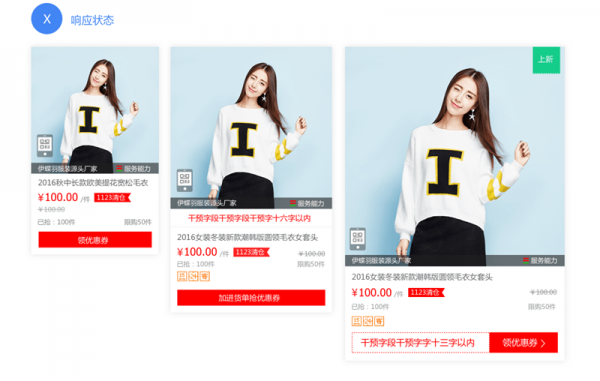
X 组件响应状态:包括尺寸大小,组件响应方案,尺寸的维度,元件的组合,多态的交互。
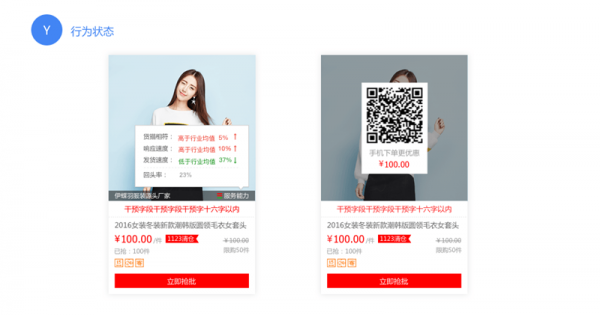
Y 组件行为状态:
组件的行为在以下3个维度的交互和信息都需要考虑到:
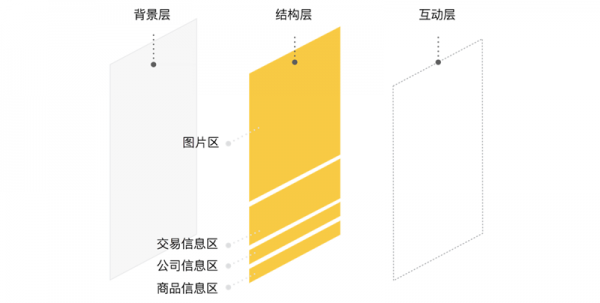
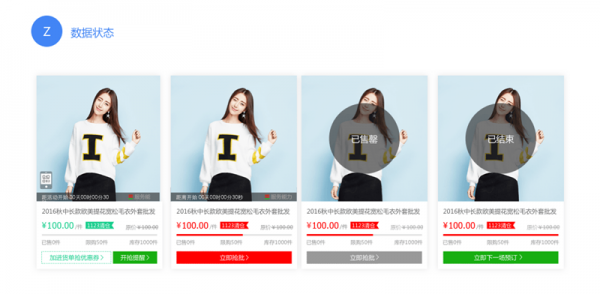
背景层 组件与整体页面产生关系层。 结构层 组件在信息结构与层次关系的载体层。 互动层 组件与用户行为的互动层,比如用户的点击,hover等。 Z 组件数据状态:用电商推品组件举例,包括比如预售、开抢、售罄、结束、常态等。
建立模板,提炼规范与扩展,设定标准 从场景中提炼出基础核心组合用法,能覆盖多数场景为原则。
|