|
文章简要分享了移动端响应式UI的7种布局,希望能够对你的从产品工作带来一些借鉴。
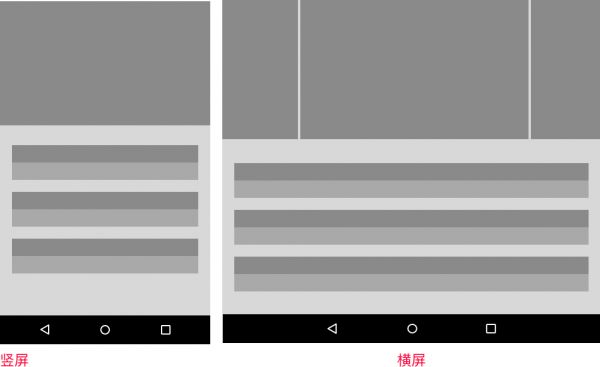
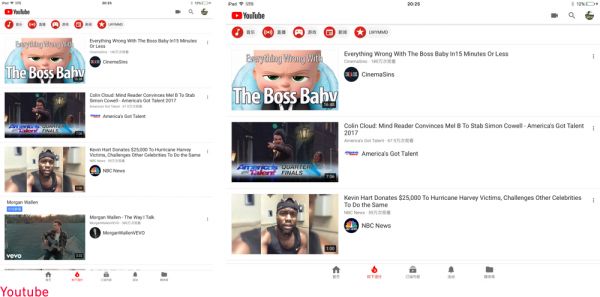
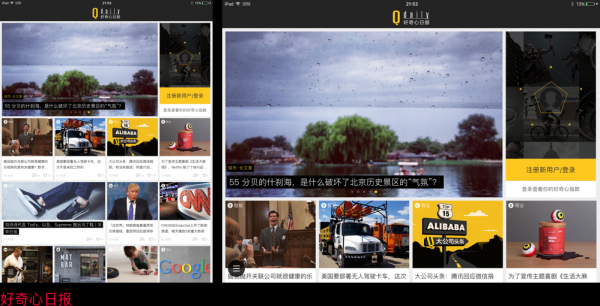
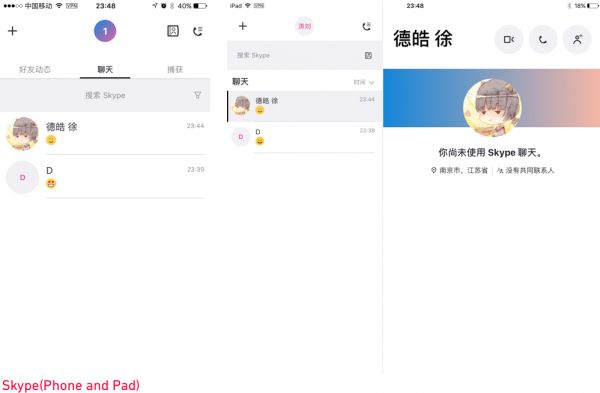
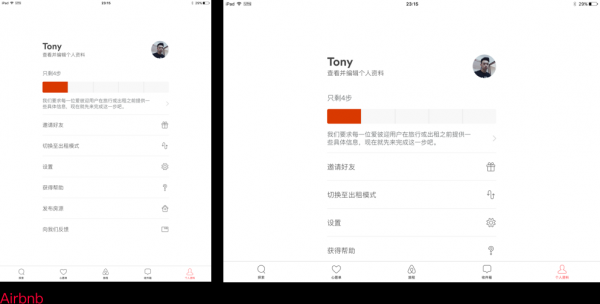
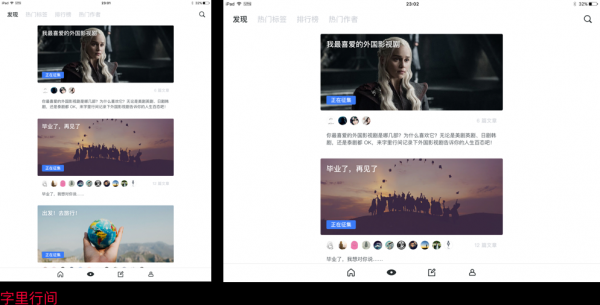
为什么要说响应式 UI,它能够使我们设计的元素在任何大小屏幕尺寸能够灵活适配,保证布局和体验的一致性。 毫无疑问,响应 UI 设计对于现今碎片化的屏幕是非常重要的,它能使我们在最小的资源的情况下完成设计适配,它的工作原理通过断点系统来判断读取布局方式,断点其实就是媒体查询值。 比如我们平时做的 Phone 和 Pad 的适配就是通过设定断点来让程序读取对应的布局(断点设定可以根据屏幕分辨率或者屏幕尺寸),今天就和大家聊聊一些常用的响应式 UI 模式 常用的布局模式 流线布局 等比缩放 拓展布局 分栏布局 流动布局 重复布局 固定布局 流线布局 流线布局 指在界面中的内容元素控件在屏幕显示区域内进行相对拉伸,以达到布局完整的目的,比如 Pad&Phone 横竖屏切换 下面截图的3个产品都是属于流线布局,这种布局一般开发比较简单,成本低,下面青芒阅读的布局相对不错,在 PAD 竖屏左右边距留白是单独设定规则的,横屏情况下面左右各空出2个网格(界面分为12网格),这样横屏内容显示不会过长
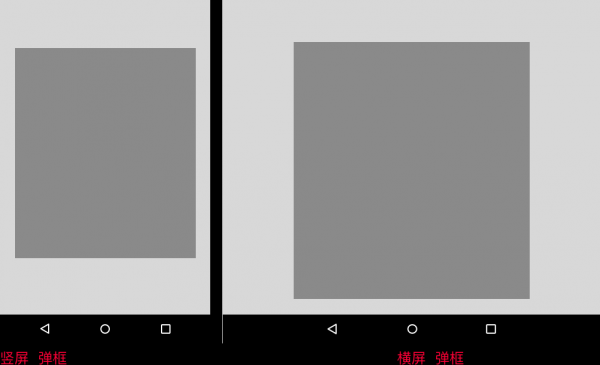
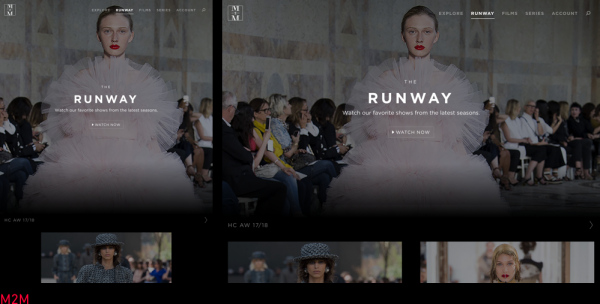
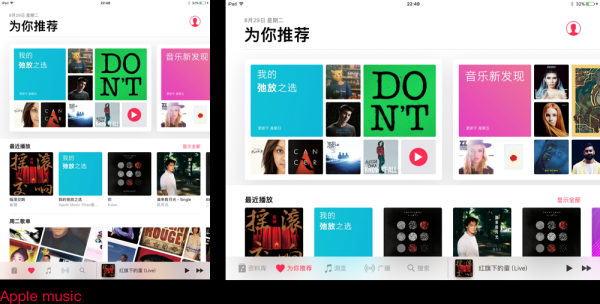
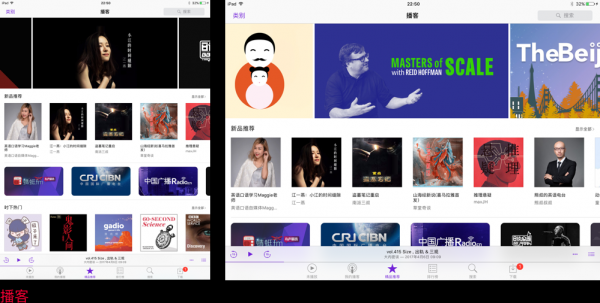
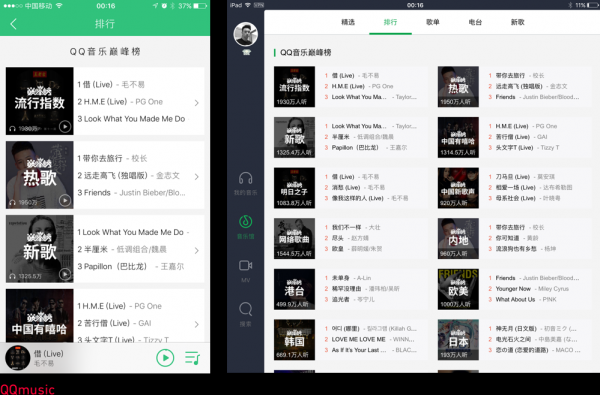
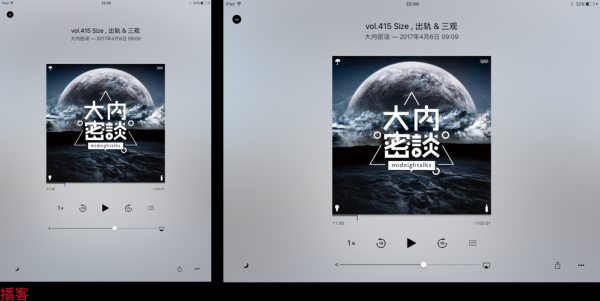
等比缩放 等比缩放 定义是指在界面中元素在相对位置进行等比缩放,从而达到解决横竖屏显示相对较好的UI界面,这种布局不会对界面造成布局重构影响,开发成本低,适配简单,一般使用于音乐、视频、电商、杂志期刊App等领域带有图片宫格布局,界面等比放大后这种大图显示效果比较有视觉冲击力前提是需要足够高清的资源支撑
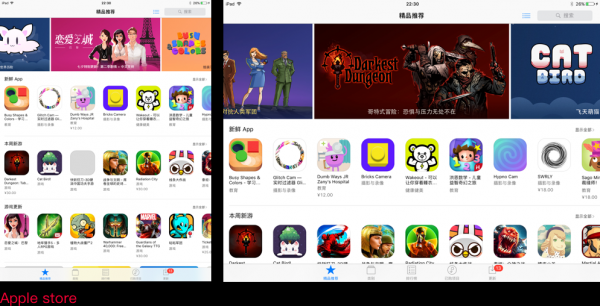
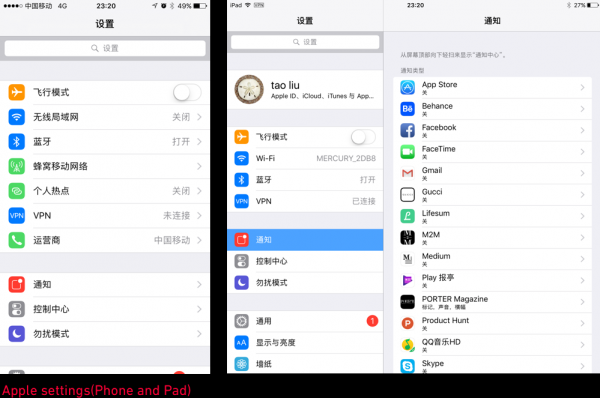
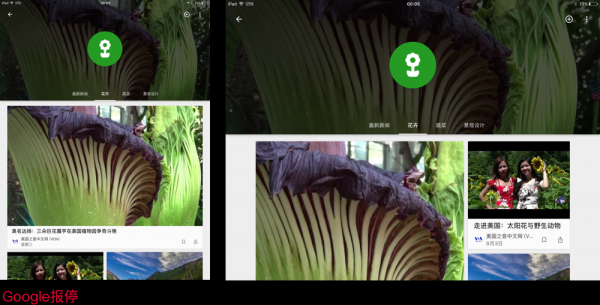
拓展布局 拓展布局定义 在屏幕可显示区域类元素增加或者减少,常用于应用商店、音乐、视频、电商等带有宫格布局等场景
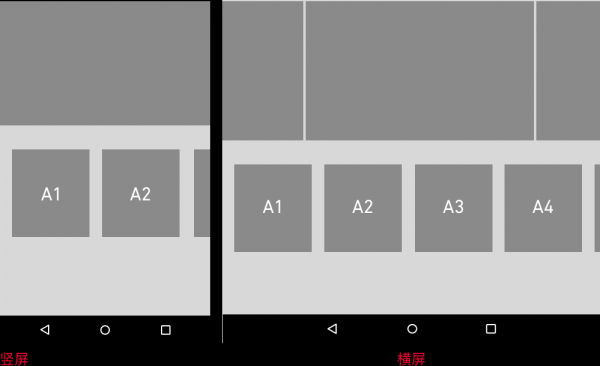
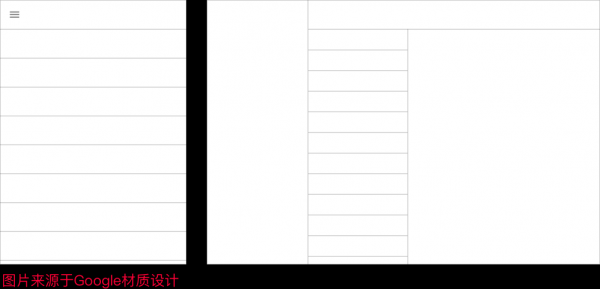
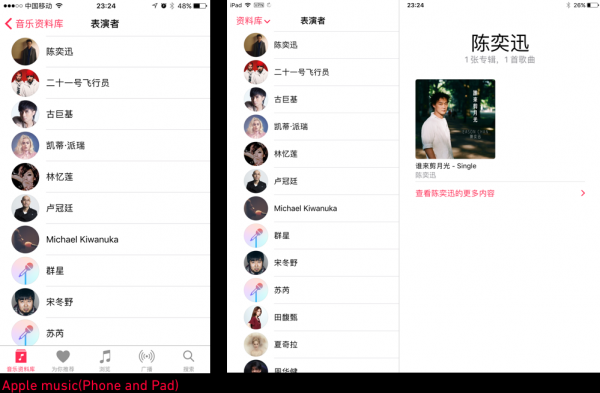
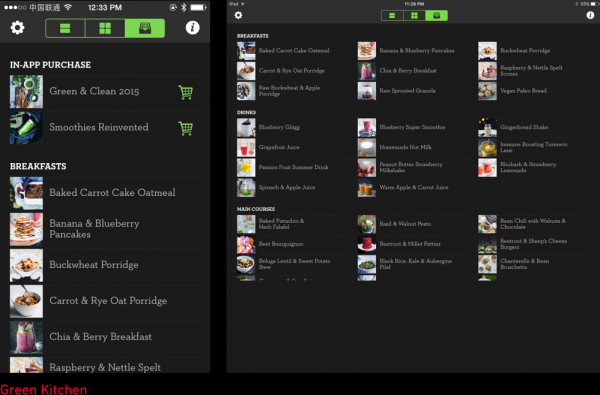
分栏布局 分栏布局定义 界面布局结构发生改变,当然这种布局一般比较复杂,开发需要重构 UI 框架,一般在横屏及超大 PAD 上面会使用这样的布局
流动布局 流动布局定义 界面元素可以根据新的屏幕比例或设备方向在组件内进行流动型布局,界面元素是可以位置发生改变的,这种布局开发成本高,适配有一定难度,但是效果还是不错的
重复布局
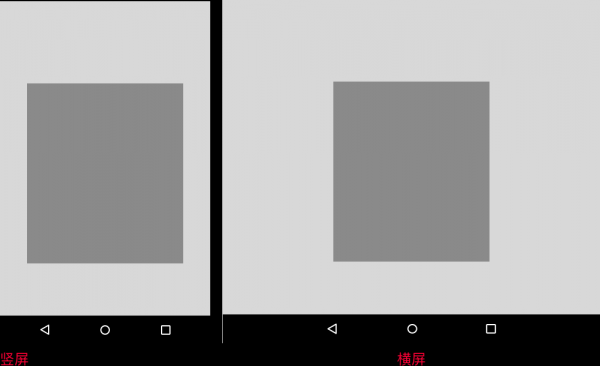
固定布局 固定布局定义 界面元素在横竖屏下面,固定使用同一种布局,做法是直接通过竖屏定义规则来适配横屏,开发成本低,效率高
总结 (责任编辑:admin) |