|
UI或UX分析需求主要是以人机交互界面为主,而这个需求不仅仅是一些设计、视觉使用体验,在这里体验当中,我们可适当运用一些心理学,比如格式塔理论就是一个很好的分析法。
格式塔学派是心理学重要流派之一,兴起于20世纪初的德国,又称为完形心理学。由马科斯·韦特墨(1880-1943)、沃尔夫冈·苛勒(1887-1967)和科特·考夫卡(1886-1941)三位德国心理学家在研究似动现象的基础上创立。格式塔是德文Gestalt的译音,意即“模式、形状、形式”等,意思是指“动态的整体(dynamic wholes)”。(摘自wikipedia) 理论的创始人与解决的问题:
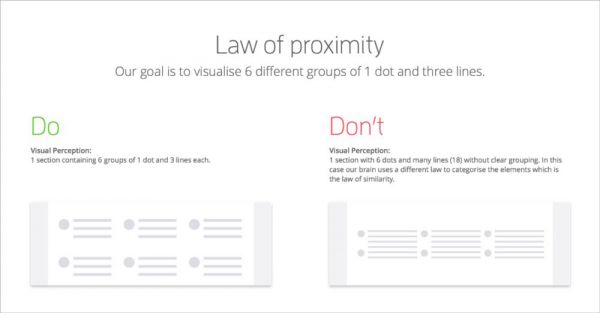
Wolgang Köhler: Why do we see some things as foreground and others as background? 为什么我们在观看事物的时候会把一部分当做前景,其余部分当做背景? Kurt Koffka: How is it possible that we can distinguish shapes? 为什么我们能区分形状? Max Wertheimer: What’s a good shape? 什么形状是好的? All: How do we see consistency of things? 我们怎样看待事物的一致性? 格式塔心理学派断言:人们在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。此外,他们坚持认为,在一个格式塔(即一个单一视场,或单一的参照系)内,眼睛的能力只能接受少数几个不相关联的整体单位。这种能力的强弱取决于这些整体单位的不同与相似,以及它们之间的相关位置。如果一个格式塔中包含了太多的互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为一个知觉上易于处理的整体。如果办不到这一点,整体形象将继续呈现为无序状态或混乱,从而无法被正确认知,简单地说,就是看不懂或无法接受。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。那我们如何组合处理事物,以服从格式塔的结论呢?创始人们提出了五项法则: 格式塔理论的五法则 1. 接近(Proximity) 2. 相似(Similarity) 3. 封闭(Closure) 4. 连续(Continuity) 5. 简单(Simplicity) 1. 接近法则(Proximity) 「接近法则」距离相近的各部分趋于组成整体,强调位置。如下图右边,由于内容太过接近,所以在视觉上会被用户误判为一个整体,但如果像下图左边合理安排结构层次的展现,内容就会清晰很多。
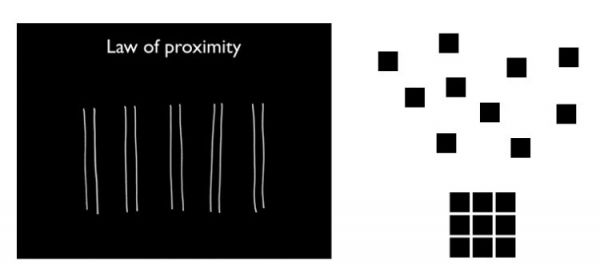
如下图左边,会有10条竖线,但你是不是看成只有5组线条?所以,如果你想实现整体,最简单的方式就是使用「接近法则」。
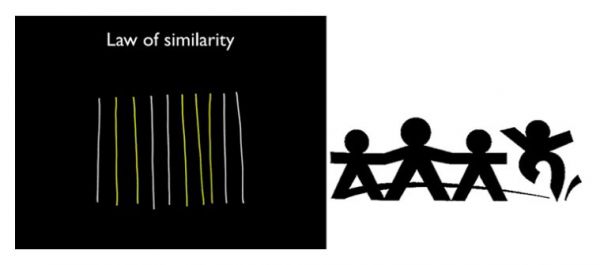
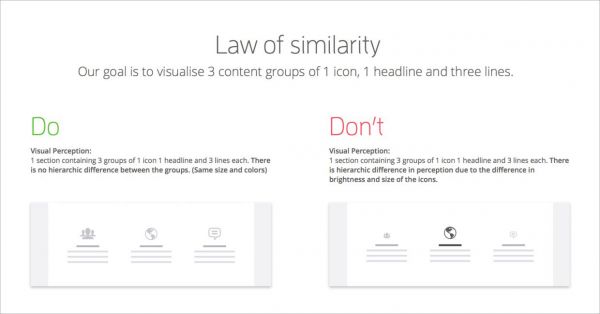
4列3行结构 2. 相似法则(Similarity) 相似是不是觉得和「接近法则」一样?但他们确实是不同的两个概念。「相似法则」在某一方面相似的各部分趋于组成整体,强调内容。而接近强调位置。 人们通常把那些明显具有共同特性(如形状、运动、方向、颜色等)的事物组合在一起。请看下图,你会怎样判断下面竖线之间的关系呢?他们好像是塞进去的一样,为什么我们会有这样的感觉呢?因为从颜色上我们已经把他们作为单独的整体,跟白色线条区分开来。我们换一个角度来思考,黄色线条与白色线条位置上是接近的,也是相似的,但是通过颜色变化很清楚的区分了不同的内容,而且我们很容易关注黄色线条。因此,相似中的逆向思维是获取焦点的好方法。这种方法在导航和强调信息部分属性的设计上有着广泛地应用。
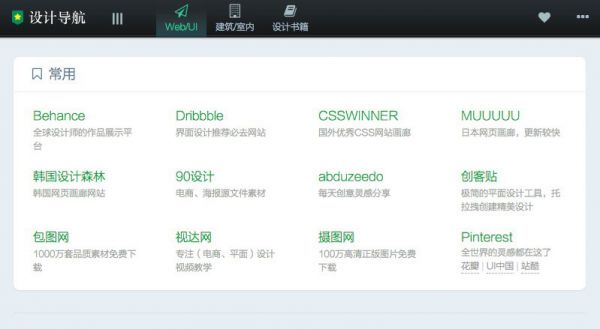
因为有了黄色线区分开来,所以我们会判断有2组线 如下图右边,地球图标和横线改了颜色和大小,它变得更加突出,但却和旁边2个不相似,造成是2种元素。这种情况下,应该像左边一样,保证元素的统一性。
3. 封闭法则(Closure) 「封闭法则」彼此相属、构成封闭实体的各部分趋于组成整体。 (责任编辑:admin) |