|
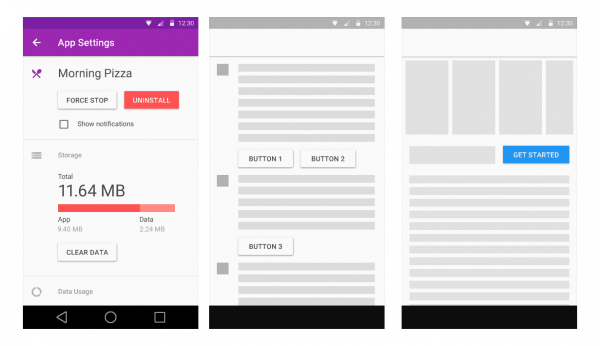
浮动按钮(Raised button),常见的方形纸片按钮,和悬浮响应按钮相反。非悬浮,固定于一个位置。 点击后会产生墨水扩散效果。浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。
浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。 文字按钮是点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。尽量避免把他们作为纯粹装饰用的元素。按钮的设计应当和应用的颜色主题保持一致。
按钮使用规则:按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。 如果是非常重要而且应用广泛需要用上悬浮响应按钮。 基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮,避免过多的层叠。 一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。 选择器 定义:通过滑动滑轮来选择时间、地点、人物等。滑轮的承载信息很大,可以承载很多很多的选项。 用途:在滑轮中可以来回选择,如果选择错误可以调整。 使用场景:例如iOS 原生日历,用户选定时间时,在点击结束的列表时,出现选择器,通过滑动滑轮,选择所需要的时间。
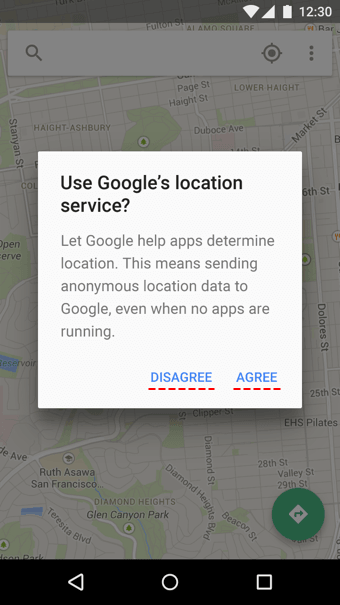
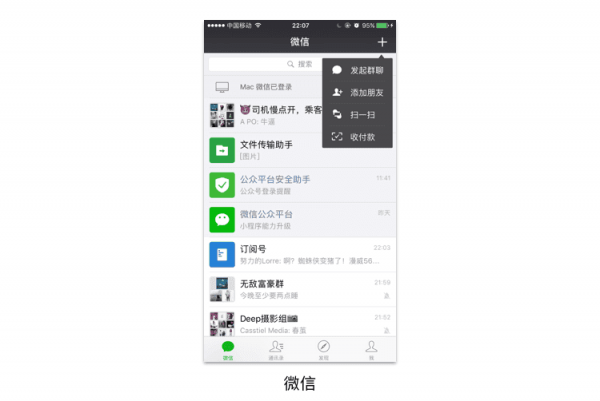
特性: 选择器一般位于底部,或者位于选项列表的下面(如iOS 原生日历) 同一个滑轮间的选项属性相同 下拉菜单 定义:通过点击一个操作按钮,下拉出一个菜单,菜单由箭头、浮层列表组成。 用途: 为其他功能提供一个快捷入口。 功能入口。 使用场景:例如微信,收付款、扫一扫等层级较深。下拉菜单可提供快捷入口的作用。
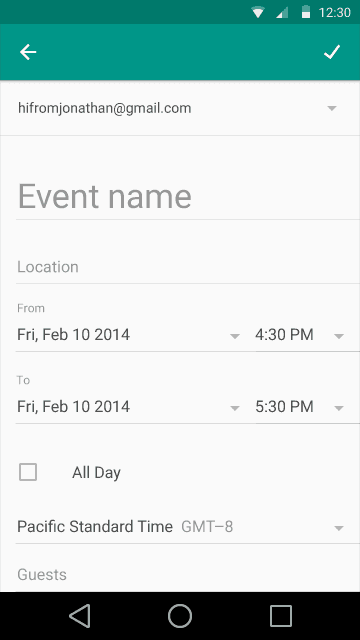
文本框 定义:可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。 文本框有两类:单行文本框、多行文本框 文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型包括数字,文本,电子邮件地址,电话号码,个人姓名,用户名,URL,街道地址,信用卡号码,PIN码,以及搜索查询。 单行文本框:当文本输入光标到达输入区域的最右边,单行文本框中的内容会自动滚动到左边。
多行文本框:当光标到达最下缘,多行文本框会自动让溢出的的文字断开并形成新的行,使文本可以换行和垂直滚动。
对于多行文本框,用户在输入前N行时,文本框的高度自适应,超过N行时,高度不变,出现滑条,例如微信N=5。 (责任编辑:admin) |