|
经常和顶部/底部tab式导航结合使用的抽屉式导航,也可以称之为优雅的隐喻。抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能,特别是当产品的信息层级有非常多的页面和内容,难以在一屏内显示全部内容,tab导航太多标签太多会显得臃肿,使用户难以点击,这个时候,抽屉式导航是个不错的选择。 在OTT视频应用里,采用这种导航方式的,例如:电视猫、微视听、华数TV等,都是将部分推荐内容在首页展示,频道分类则全部收到抽屉里去。
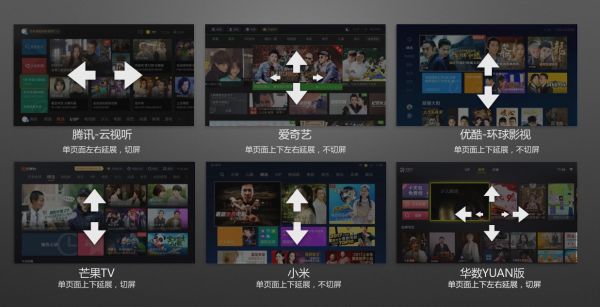
这么做的好处是,整体页面非常的简洁,重点信息突出,首页推荐内容更为重要,而对于各频道来讲,被放入一视同仁的篮子中,整齐归纳在一处,用户在使用查找的时候,能够快速定位到自己喜欢的频道,但这是对于已经有一定的使用习惯的用户,对于新用户,这种导航方式的弊端也是显而易见的:首先,频道内容都被折叠成一个一个抽屉入口,内里优质内容无透出,用户一眼看不到,会造成内容少、没什么片子的印象,而且层级深、操作路径长,每多一步就会造成用户的流失,为页面带来干净的设计的同时,也让用户忽视隐藏的信息,导致了隐藏在抽屉栏内的信息内容用户点击率下降,参与感降低。 总结一下: 如果应用有不同的视图,且他们是平级的,需要用户同等地对待,采用标签式导航较好; 如果应用主要的功能和内容都在一个页面里面。只是一些用户设置这类低频操作内容需要显示在其他页面里。为了让主页面看上去干净美观,可以把这些辅助功能放在抽屉栏里。 两种方式各有利弊,可以根据产品的核心功能目标选择,或者结合起来使用,例如可以将部分优质频道做tab标签,其他低频点播频道可以收入抽屉。毕竟现在,酒香也怕巷子深,好的内容就该让用户一眼看到,而不是寻宝般地去挖掘。 2、布局及交互—延展&切屏 前面提及到,电视端的APP应用由于受到操作设备、操作距离等限制,交互方式与移动端略有不同,要稍微简单一些,基本是围绕着遥控器的“上下左右”键进行交互,操控页面的滑动、翻页和切换屏幕,而如何有效分配和利用遥控器键值,使用户操作更加便捷流畅,则是产品及交互设计师需要考虑的问题。 为了能在一屏上展示更多的信息,产品设计上一般会考虑延展的方式,即不局限于屏幕上所看到的坑口位置,而是可以不停地向下或左右滑动,给用户内容源源不断的感觉,同时辅以切屏的方式,例如当一屏内容加载完时,再按右键,则切换到下一屏去,打破边界感,减少操作碰壁的挫折感。以以下应用为例:
可以看出,首页的布局方式一般有三种:单页面上下延展、单页面左右延展、切屏,通常应用会采取三选二的自由组合,利用页面空间呈现更多内容的同时,交互简单整齐。需要注意的是,如果方式组合不当或想要兼顾齐全,则很容易造成页面混乱,增加用户的思考和操作成本,这在电视端是一大忌讳,用户会直接表达为“不好用”,从而离开。 3、视觉设计—多元标准件组合 好的视觉设计承载着三个使命:①引起别人的注意;②给人留下深刻的视觉印象;③信息沟通;要达到前面两种目的,最好的办法就是视觉冲击力,而当用户的注意力在你的作品中有足够的停留时间,信息才能有效沟通。影响视觉效果的,一般有这么几个因素:尺寸变化、颜色运营及对比。 对于视频应用来讲,图片的视觉冲击力远高于文字,如何从图片设计开始就拿下用户,设计师们也各出奇招,从上图来看,几家的APP应用也是各有特色。首先看首页设计标准件的运用,即图片尺寸的变化,采用多种标准尺寸组合的方式,使页面看起来不那么呆板和单调,稍稍统计了下各家标准件数量:腾讯6个,爱奇艺6个,芒果6个,优酷8个,小米则有11中,图片尺寸变化多,也会使内容看起来更丰富。除了标准件的组合运营,各家也会采取比如:轮播图、GIF图、异形图等,动静结合,再加上高清高亮的资产海报,为用户在享受视频盛宴之前,提供一道美味的甜品。 4、推荐位设计—以多取胜
|