|
响应式网站可以适用于多种终端(电脑、手机、pad等),这是它的优势所在,但有些人认为这也是响应式设计的缺点,因为需要同时兼顾移动端和客户端,在很多方面(个性化设计或性能能等方面)会有很大的局限性,这严重影响了网站的表现力。不可否认,现在很多设计都开始变得相似,版式布局基本一致,图片来源大同小异,潮流趋向基本相同,Bootstrap与Foundation的流行甚至使得很多设计师直接套用一模一样的代码库、风格 。但是,即使使用的工具和资源相差无几,如何发挥扩大网站的表现力的关键还在于我们自己。 我们可以通过调整图像排列方式、使用独特元素(如使用六边形代替方形)、插画元素、缩略图等来让自己的网站脱颖而出(下图就是一个很好的栗子)。让小飞在这给所有人一个统一的解决方案并不现实,因为不同的网站目的不同,适合的表现形式也不同, 我们应该找找哪种方式更适合自己的网站,更能够扩大自己网站的表现力。从某个程度上来说,响应式体现的是一种高度适应性的设计思维模式。在探索响应式设计的道路上,响应式本身并不是唯一目的,基于任意设备对页面内容进行完美规划的设计可能更是我们的课题。现在你还要说响应式设计扼杀了你网站的表现力吗?
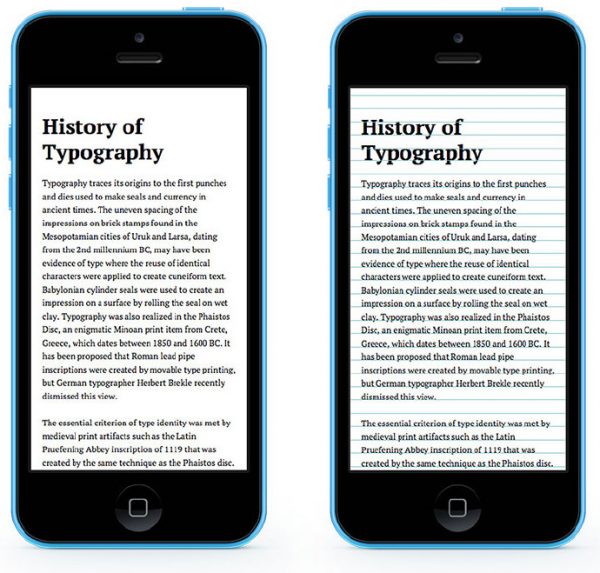
响应式设计影响排版 响应式网站中的排版也是一个很让人头疼的问题,就像我们上面说的,在设计师选择根据移动等设备设置断点时,遇到不适合的设备时网站内容可能就无法很好的显示出来,网站排版就会"遭殃"。所以不少人都觉得响应式网站上的文字排版很有难度,甚至有些人认为在响应式网站上就做不好排版。其实,做好网站的排版并没有想象中那么困难,一方面,我们应该注重网站的内容,内容是王道。我们应该致力于怎样让用户更快速、更容易得到信息,保证内容的可读性,同时记住响应式网站的设计应该结合内容和设备来设置断点。 另一方面,响应式网站就是关于如何恰当布局的问题。在这点上,ems是一个很好的工具。"Ems"(em)是网页媒体文档的一个度量单位,我们可以使用它设置字体、内外边距来合理规划网站排版,增强网站内容的可读性。这是因为ems是一个可缩放的相关单位,它可以根据父级元素的字体大小进行相对应的缩放,这意味着不管字体增大还是缩小,网站的布局也会相应的进行调整,排版不会有任何变形。由于其可伸缩性和适应移动设备的特性,ems在web文档中正变得越来越受欢迎。 下面是关于ems的一个栗子,假设这有两个结合内容和设备设置的断点,一个是高分辨率的电脑,另一个是小屏幕的平板电脑。一个ems等于当前的字体大小,例如,基本字体是16px,1em就等于16px,为了在3840*2160分辨率的电脑上更好的浏览,我们将基本字体增大到22px,同样,在800*600分辨率的平板电脑上,我们将基本字体减小到14px。现在两个设定断点(一大一小)上网站的布局已经完全改变了。在分辨率比较大的电脑上显示的网站上,1.4em的标题,基本字体22px,这意味着1.4em等于30.8px,但在分辨率较小的平板电脑上,1.4em的标题,基本字体14px,这里1.4em等于19.6px。从这可以看出em在本质上是可伸缩的,尽管网站字体已经变成大或变小,我们都无需担心网站布局的破坏,因为它会随着字体的变化适当进行自我调整。只要我们好好利用这些相对单位,响应式网站的整体布局和排版就可以很美观。
|