|
设计一款用于家庭理财的APP,帮助管理整个家庭的收入和支出。UI/UX 设计师 Ernest Asanov 和 Andrey Pixy 以及动效设计师 Kirill Erokhin 和 Andrey Pixy 在 艺术总监 Sergey Valiukh 的指导下,完成这次的设计。
本杰明·富兰克林曾经说过: “小心对待每笔支出吧,再巨大的邮轮也可能因为小漏洞而沉没。” 对于绝大多数人而言,理财,管理生活中的每一笔支出,是一个长期存在的痛点,是老大难的问题。不过,随着数字技术的发展,各种软件和服务开始深入到我们生活的方方面面,许多曾经看起来麻烦无比的问题,都开始有了新的解决方案。就理财这件事情而言,设计师和开发者能够帮并不专精于此的用户,更好地掌控每笔资金的流向,并且更好地管理财务。
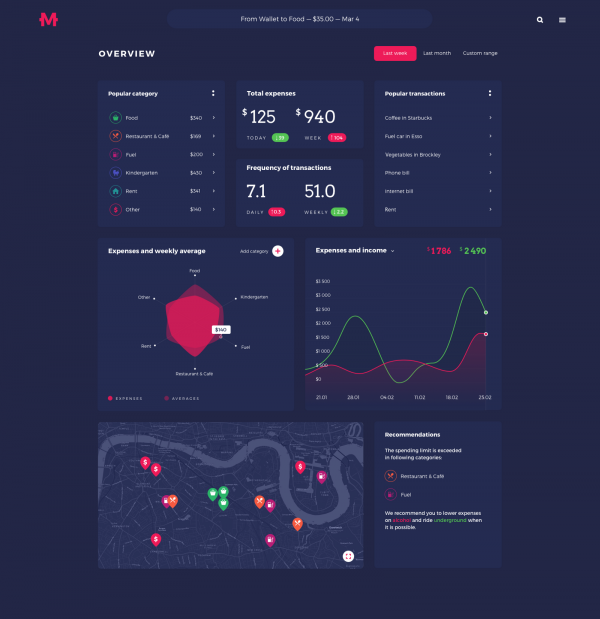
而这就是上周Tubik Studio的创意设计活动 UI Fridays 的主题:设计一款用于家庭理财的APP,帮助管理整个家庭的收入和支出。UI/UX 设计师 Ernest Asanov 和 Andrey Pixy 以及动效设计师 Kirill Erokhin 和 Andrey Pixy 在 艺术总监 Sergey Valiukh 的指导下,完成这次的设计。 任务 完成家庭理财APP的UI/UX设计,包含Web端和移动端两个版本 设计过程 整个APP内的表述方式和微文案都采用了通用且易于理解的语汇,让用户可以更加轻松地管理日常的收入和支出,创建数据库来跟踪资金的流向和变化,提供全面的统计信息。这款应用拥有两个不同的变体,web版和移动端APP。Web版拥有一个囊括大量信息的仪表盘,而移动端APP能够更加直观快速地处理各种信息。 设计师在经过讨论之后,一致同意在两个界面中都采用深色的背景色,这样能让数字和文本都具有较高的可读性。 Web端仪表盘 Web端的仪表盘是用来承载信息的,它能够在特定的时期针对数据进行分析和更为详尽的展示。设计师之所以选择深色的布局,是因为这样可以创建出有着醒目细节和迷人布局的界面,吸引用户关注到关键性的区域和重要的数据。
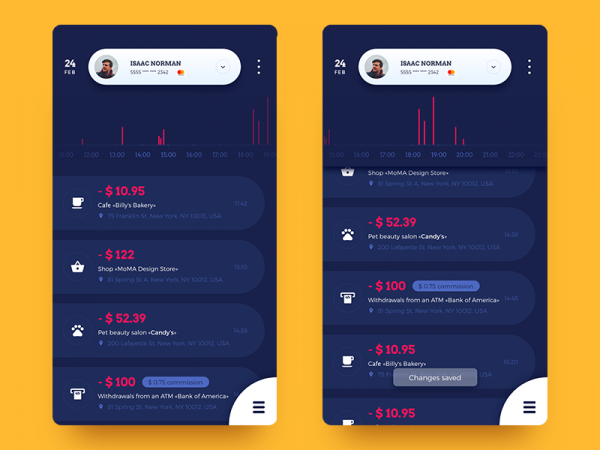
借助仪表盘,用户对于收入、支出、特定周期内的统计数据一览无遗。各种不同的数据使用卡片来承载,并且有效地组织到一个统一的布局之下。上面的界面展示了最近一周核心的统计数据,这些数据呈现了主要的财务状况和相关的统计结果,右上角的菜单以标签页的形式显示了不同时间周期选项,用户可以对此进行自定义,默认情况下会显示一周内的财务状况。 仪表盘的卡片中,通常会显示这些数据块: 快速访问菜单当中,承载着最受关注(Popular Categories)的支出类别 支出总额(Total Expenses)和交易频率(Frequency of Transactions) 受关注的交易清单(Popular Transactions) 与上一个阶段相比,每周平均消费偏好和属性变化(Expenses and weekly average) 特定周期内收入和支出的线性走势图(Expenses and income) 用地图标示出消费最频繁的位置 基于财务状况提供相应的建议(Recommendations) 另外一个值得一提的视觉设计细节,是设计师在设计财务的收支线性图表的时候,采用了金融领域被广泛认可的红色和绿色来标识收支。除此之外,受关注的支出类别是可以被定义的,包括名称和图标,这样可以强化整体的可导航性和交互的直观性。 移动端 UI 移动端APP 的 UI设计是整个设计项目的另外一个重要组成部分。Web端的仪表盘虽然同时具备添加数据和展示和分析数据的功能,但是移动端APP在数据的添加和记录上更加突出,移动端APP的设计目标就是让用户了解当前的状况,并且在不同的环境下随时随地轻松地记录收入和支出。
这个界面显示的是最近的财务相关的操作,以图标来区分类别。屏幕顶部显示的是用户的基本数据,当前界面显示用户当前是使用信用卡来支付。此外,你还可以通过垂直柱状图来快速预览当天的收支状况。如果需要针对特定的条目进行操作,用户可以水平滑动触发菜单,这当中会提供更多的交互选项。
|