|
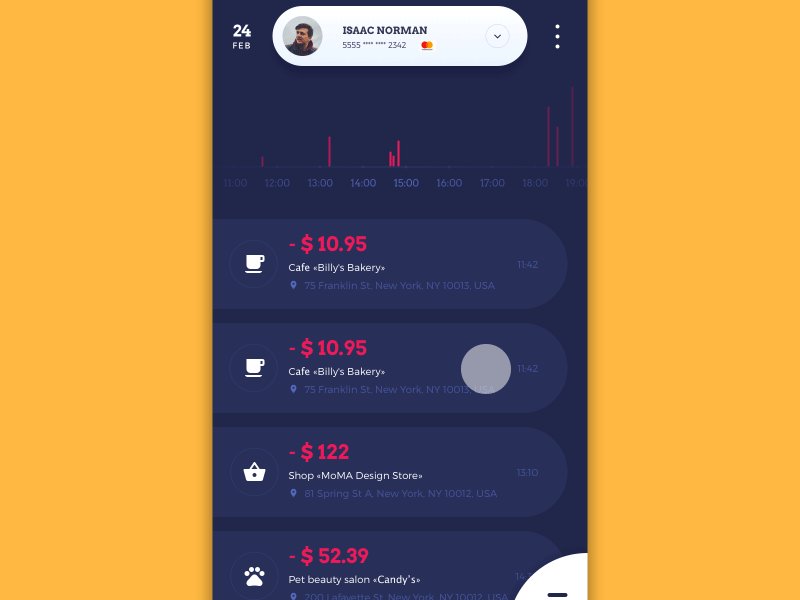
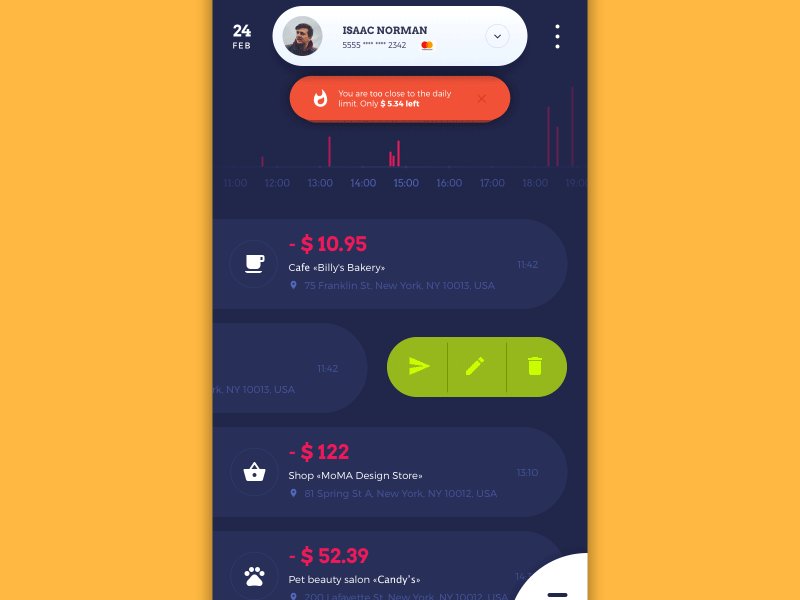
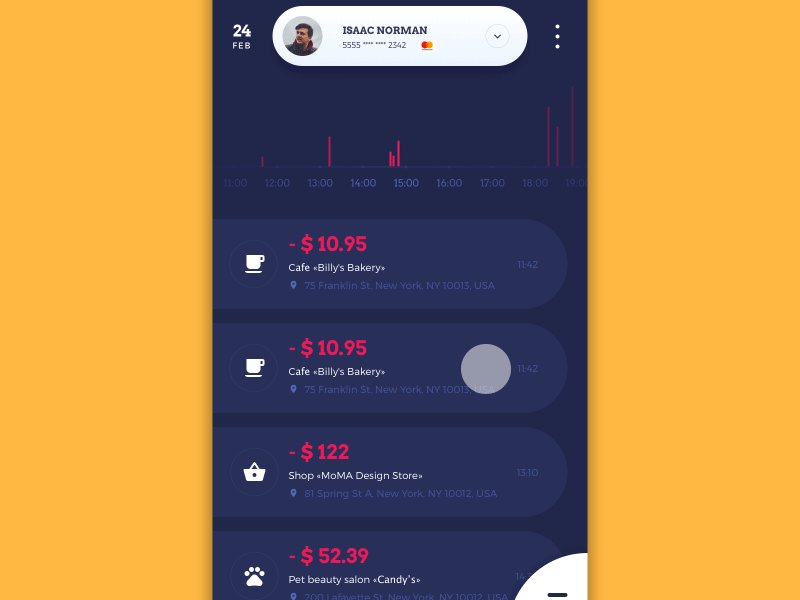
右下角的汉堡图标则能够为用户提供更为核心的操作与功能,无论你的移动端设备屏幕大小,这个菜单都非常容易触发,也便于操作。移动端APP 还集成了重要通知和用户建议,它位于顶部的个人信息条下方,为了区分不同类型的信息,通知条会以不同的颜色来显示,例如橙色为警告,蓝色为提醒。 针对列表中特定的条目,用户可以滑动触发菜单,进行编辑、分享或者删除。
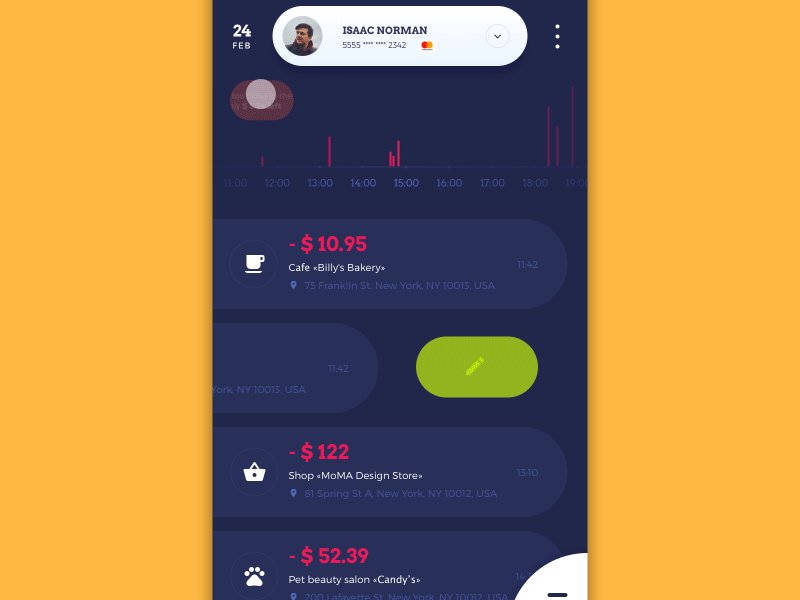
移动端界面的动画显示效果。汉堡图标被触发之后,弹出菜单以扇形显示,承载三个主要的功能。
考虑到通知/建议需要吸引用户的注意力,动效设计师为这一控件也加入了符合特征的脉冲式特效,用户可以通过左右滑动来消除新提醒。 这个设计项目是Tubik Studio团队探索理财相关的专业领域的一次试水,虽然是概念设计,但是在设计过程中是尽力遵循实际的用户需求来进行的。 (责任编辑:admin) |