|
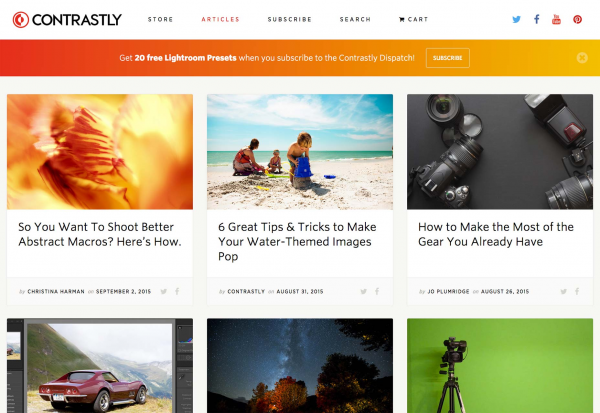
在前面几篇文章中我们讨论了响应式网站设计的几个常见误区和认识误区,今天小飞带大家一起看看响应式设计的趋势吧。网站设计的新工具、新特征总是层出不穷,在日新月异的互联网时代中,只有紧跟最新潮流趋势,我们才能更好的建设响应式网站,才能发挥响应式网站在提升流量、促进销售、吸引忠实顾客群等方面的作用,过时落伍的网站是很难吸引用户的注意的。因为响应式网站最大的特点就是适合不同尺寸的屏幕,下面很多设计趋势都是围绕这一特点展开的,快来和小飞一起看看最新的响应式网站设有哪些最新设计趋势吧! 1. 少即是多 少即是多,这项准则相信大家已经听过很多遍了,它不仅适用于网站内容,也是响应式网站的一种设计趋势。经常有很多SEO或网站的专家建议说网站应该越长越好,他们想表达的是网站越长,内容越多,相关关键词的出现也会越频繁,这样网站更有可能赢得搜索引擎的青睐。这点确实不假,但是如果网站的内容太长,用户读起来会缺乏耐心,尤其是在小屏幕上进行浏览时,而且过多的网站栏目,比如同时有"新闻公告"和"博客"两个栏目的网站在更新内容时站长也会觉得比较困难。 因此,网站可以"麻雀虽小,五脏俱全",保持网站的简洁清晰。如果用户可以在我们的网站快速、容易找到自己想要的信息,他们对网站会有更多的好感,这样搜索引擎自然而然会提升网站的排名。 2. 卡片式设计 卡片式设计也是响应式网站中一个很流行的趋势。卡片式设计将不同的信息组织成网格,每一张卡片拥有属于自己的信息,一张卡片能够包含各种不同的信息:图片、文本或链接(一般而言,高质的图片应用的最多)。由于卡片的矩阵经常是按行或者按列对齐的,用户在浏览时相对而言能够更快的找到自己想要的信息。卡片式设计对于响应式网站设计很重要还有一个原因就在于,它可以根据用户屏幕的大小重新调整,卡片比例的控制是很灵活的(几组卡片能够更好的适应彼此由我们自己控制)。这么多好处,难怪它是响应式网站设计的重要趋势之一。
3. 分屏设计 就本质而言,分屏设计是卡片式设计概念的一个延伸。与卡片式设计经常分成众多信息容器不同的时,分屏设计一般情况下只有两个信息容器(左右两大块也可以继续往下细分)。相对一栏式的设计,将屏幕一分为二不仅可以给访客十足的新鲜感,还能够同时呈现两项对等地位的内容(这一点是一栏式设计无法做到的)。另外,分屏设计可以与响应式框架很好的结合起来,它最适合在PC端和大屏幕上展示,但在小屏幕上也能以上下堆叠的方式呈现出来。现在很多设计师使用强烈的色彩和有趣的排版,最大化分屏布局的视觉张力。它还可以结合恰当的留白突出焦点,下图就是很好的一个栗子:丰富的留白让用户更能注意到行为引导按钮,不同颜色的两个区域既相互区别又存在某种联系,实现了和谐统一。快在自己的网站中使用分屏设计吧,在丰富网站的同时还能让它焕然一新。
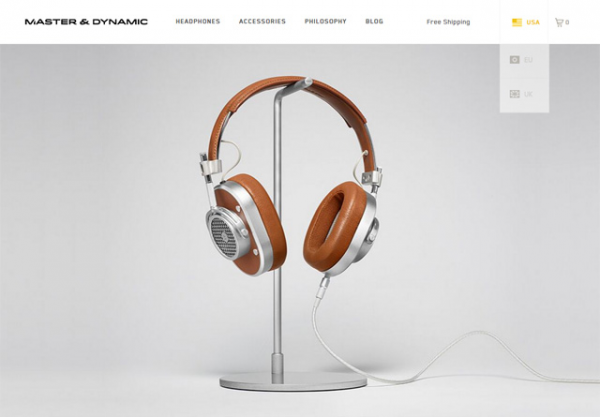
4. 隐藏式菜单 这几年说到用户界面设计,隐藏式菜单一直很流行,从汉堡图标、下拉菜单,到弹出式菜单再到抽屉式菜单。隐藏式菜单有助于节省网站上的宝贵空间,将用户的注意力从复杂的导航转移到文字或图片上,还给网站的访客们提供了充分的选择权:他们可以自己决定是否需要导航显示。隐藏式菜单受到人们的广泛欢迎还在于它可以适用于任何尺寸的屏幕,有时它不止用在主页面,还穿插在整个网站之中。隐藏式菜单能够保持网站简单,随着极简的流行,用户也越来越习惯于这样的导航设置。 下图是隐藏式菜单的一个栗子,细腻而对称的图片背景让网站有着别样的美感,如果放置长而繁琐的导航会破坏掉这种美感,所以将汉堡图标放在左上角,符合用户的习惯,优化页面的布局。
5. 极简主义设计 有时候,过多的视觉效果或交互元素可能会让访客们觉得很有负担。极简主义的设计就是这样悄然而生的,现在网站设计师们更倾向于研究怎样通过一个极简的设计做出漂亮的效果。极简主义的网站注重简洁、美观,抛开那些令人分心的、与网站没太大关系的设计元素,如色彩、图片、文字等,这意味着我们需要能够辨别出哪些元素应该保留,哪些元素应该删除,在网站的排版、视觉效果、网站配色和留白等元素之间找到一个平衡点。锻炼这种能力对于做好极简主义尤为重要。极简主义的盛行还有很多原因,简化网站设计元素能够减少加载时间,这更符合响应式设计的理念;极简主义的设计在过多内容或各种元素交错的众多网站中更能够脱颖而出等。
6. 字体醒目和排版巧妙 (责任编辑:admin) |