|
醒目的字体和巧妙的排版成为响应式网站设计的趋势有两个原因,一方面,网站的标题和排版是访客们进入网站第一眼能够看见的东西。另一方面,由于设计师们更注重简约、大方的设计,怎样通过最少的内容传递出最多的信息是他们的重点课题。字体和排版还能赋予网站个性化的魅力,在过去的两年里,他们在网站中的作用已逐渐凸显出来,相信今年它们也会同样流行。
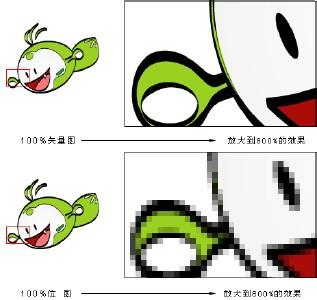
7. 高质的个性化图片 图片对于一个网站的成功有着举足轻重的作用,高质的图片能够在很大程度上成就网站的外观和表现力。当我们在动手做一个网站的时候,我们可以选择使用图库中的照片,也可以使用专业摄影师拍摄的个性化照片(当然都是高质的,千万不要模糊不清)。不过小飞更建议使用与我们品牌身份有关的个性化图片,这是因为即使图库中的图片质量更高,选择更多,价格更美丽,要找到一张可以百分百满足我们要求,准确向目标客户群传递品牌信息的图片还是很困难的。如果你有专业摄影师或本身就可以拍出一些漂亮的照片,为什么不使用这些可以满足个性化需求的高质图片呢?还有一点很重要的就是这些图片是独一无二的,放在网站上是不会与别人的"撞衫"。在这个如此追求个性、独特的时代里,还有什么比个性化的图片更能代表你的网站? 8. SVG矢量图 目前在响应式网站上使用矢量图远比位图更加流行。矢量图又叫向量图,是用一系列计算机指令来描述一幅图,它可以解读成一系列点与点之间的关系;而位图是由屏幕上的发光点(即像素)构成的。虽然两者相比,位图在模拟图片真实效果上更胜一筹,但是矢量图有一个压倒性的优点,那就是可以任意放大或缩小而不出现图片失真现象。可缩放的矢量图可以在保持图片质量的情况下对它的尺寸重新作出调整,同一个图标可以完美适应移动屏幕,也可以在PC端上显示的很美观。所以说,矢量图形在响应式网站上很重要,是响应式网站发展的趋势之一。
9. 长滚动条 众所周知,移动用户的数量正快速增加,这使得用户开始改变传统的浏览习惯:从习惯点击到经常滚动页面。长滚动条就是这样火起来的,在移动设备上,长滚动条方式能够确保用户可以在一个页面上看到网站的所有内容。而且与点击链接的方式相比,使用长滚动条的方式更方便用户快速找到相关信息。现在很多设计师经常在一页式网站或着陆页上使用长滚动条展示网站内容,有时候还会用在产品页面或关于我们页面。社交媒体比如微博等经常使用无限的滚动条,当用户在浏览页面时网站的内容会一直加载。
10. 性能和速度 在不同设备上提供更好的用户体验,一直是响应式网站追求的目标。不可否认,由于需要同时适应不同屏幕,响应式网站的性能和速度是它很大的一个弊端。目前网站设计师和开发者们正在关注如何保持网站的轻便,怎样让网站在手机、平板上或是在速度较慢的网络上少消耗频宽,提高加载速度。另外,网站的性能和速度还决定着网站的SEO排名。毫无疑问,提高网站的性能,加快加载时间会是更多设计师致力于攻克的难题,这个话题在今年会更加流行。 赶紧来起飞页自助建站平台()0做一个网站吧! 起飞页自助建站平台有众多精美的简约模板,提供大量矢量图标,还有专业设计师的精心指导。在起飞页自助建站平台做好一个网站之后,您自己要是有什么想法,也可以结合其中的一些趋势进行相应调整。只要好好利用这些趋势,小飞相信您的网站在2017年一定可以大放异彩。 (责任编辑:admin) |