|
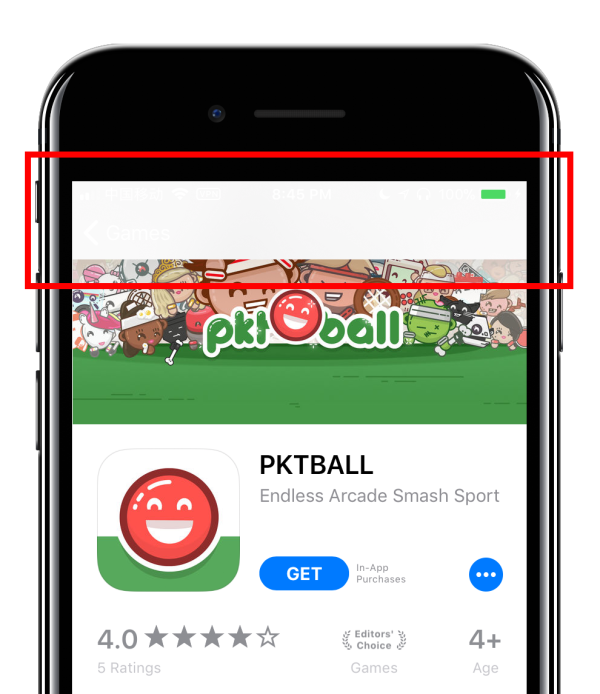
此外,在 App Store 中,仍存在一些细节上的 bug。在 App Store 中打开任意一个有特色图像的 app,从左边缘右划,再左划,会发现 Navigation Bar 的颜色出了问题:
通过视频看一下这个 bug:
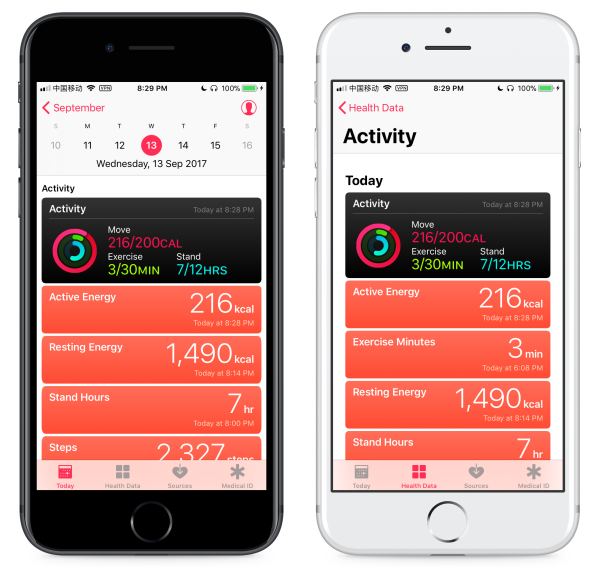
△ https://v.vzuu.com/video/891640396579508224 App Store 中还有一个动画性能问题。在 Updates 下面,下拉刷新后,滑动 Large Title 时帧数会严重下降,此处通过视频不好展示,亲自体验时可以明显感受到。 Health 在 Health 中,Today 页面和 Health Data 页面中,相同的数据,相同的卡片设计,卡片的宽度却不同。这一问题在 iOS 10 中已经存在,但是至今仍未有改观:
Today Widget 在 iOS 11 中,有两种打开 Today Widget 页面的方式,一是在主屏幕右划,二是在锁屏/通知中心右划,然而以上两种方式各自调出的页面中,顶部 Search Bar 的触发动作和动画有很大的差异。前一种方式(主屏幕右划)中,向下拉动 Widget 页面无法调出 Search Bar,而点击 Search Bar 时除 Cancel button 有动画之外,毛玻璃的出现和消失没有动画过渡,Search Bar 宽度的变化也只有在变窄时才有动画,退出 Search Bar 时则没有动画,整个体验十分生硬:
△ https://v.vzuu.com/video/891460439790194688 而在第二种方式(锁屏/通知中心右划)中,以上动作均有动画过渡,且向下拉动 Widget 页面可以调出 Search Bar,体验顺滑:
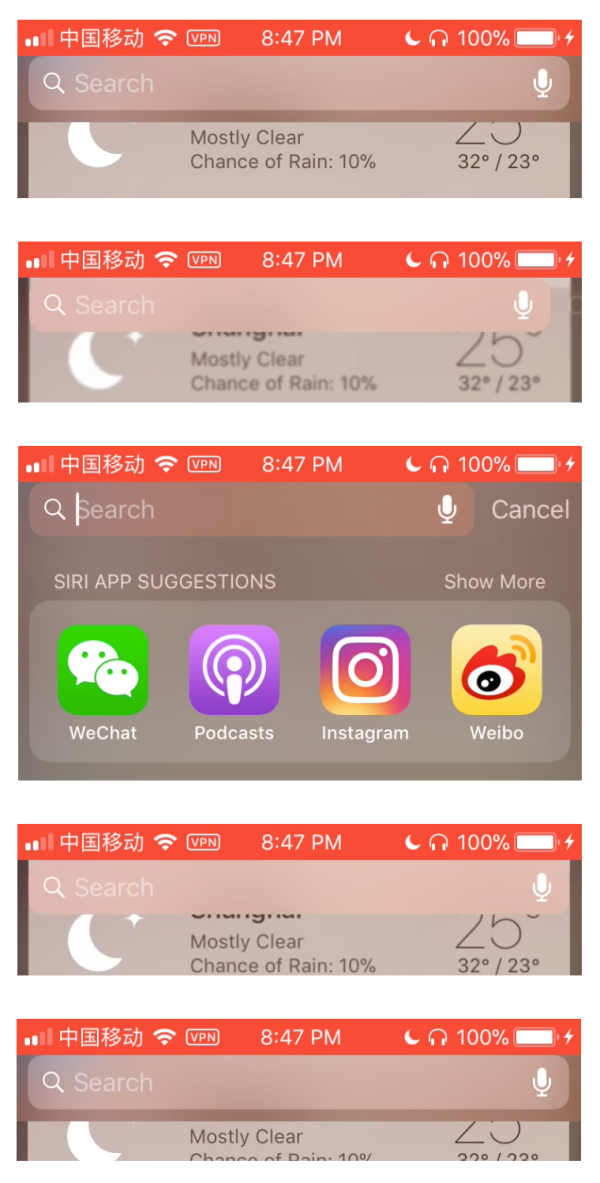
△ https://v.vzuu.com/video/891460512884355072 这就造成了两处 Today Widget 页面体验的割裂。显然,从主屏幕进入的版本简陋许多。值得一提的是,在 iOS 10 中,从主屏幕进入的 Today Widget 页面也都是有 Search Bar 动画的,Search Bar 也可以通过下拉触发,不知为何,这一切在 iOS 11 中都消失了。 不过,话说回来,iOS 11 中通过锁屏/通知中心进入的 Today Widget 页面也并非完美,其同样有相较 iOS 10 的倒退之处。在 Today Widget 页面,当用户上拉页面,使得 Search Bar 盖过 Widget 时,Search Bar 下会出现一毛玻璃矩形,以防止 Widget 内容和 Search Bar 重叠,然而,此时点击 Search Bar,这一毛玻璃矩形会先消失,然后才出现全屏的毛玻璃,而退出 Search Bar 时,则是全屏的毛玻璃先完全消失,顶部的毛玻璃矩形随后才出现,且没有动画,十分不自然:
△ https://v.vzuu.com/video/891460560384823296 (请仔细看屏幕顶部的 Search Bar) 如果视频太快,还可以逐帧观看。可以看出,全屏的毛玻璃与顶部的毛玻璃并无连接,而是先后出现,割裂感十足:
除了缺少的动画,iOS 11 中同样有多余的动画。在 iOS 11 中,每次从 Today Widget 页面左划,进入锁屏界面时,都会有一个播放器从短变长的动画。在笔者看来,这个动画实在多余了:
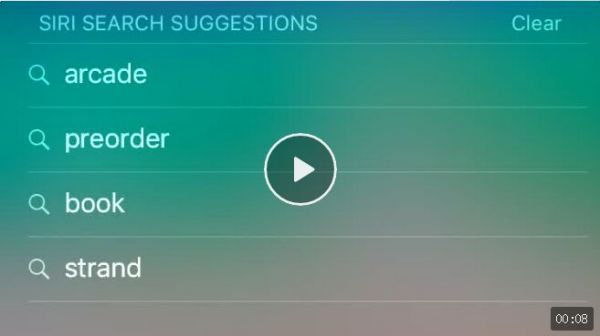
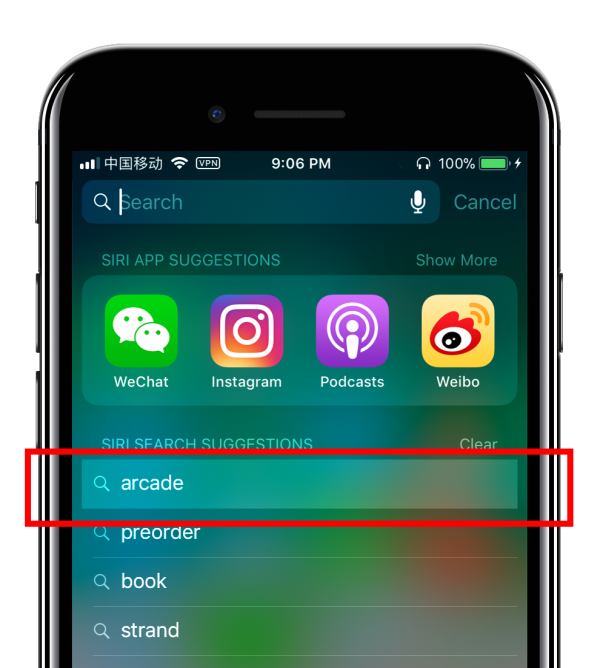
△ https://v.vzuu.com/video/891647941545177088 在点击 Search Bar 后出现的 Siri Search Suggestions 中,有两个问题。一是,当用手触摸搜索项时,hover 反馈宽度并不是屏幕宽度,导致 hover 变成了一个十分僵硬的直角矩形。合适的 hover 应该是像 Apple Music 等 app 中一样,hover 宽度为屏幕宽度:
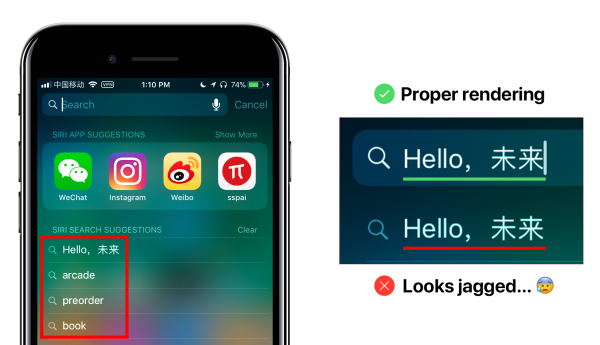
二是一个非常诡异的问题,如果各位仔细看 Siri Search Suggestions 中的文字,会发现字体的边缘并不平滑(拉丁字母较明显):
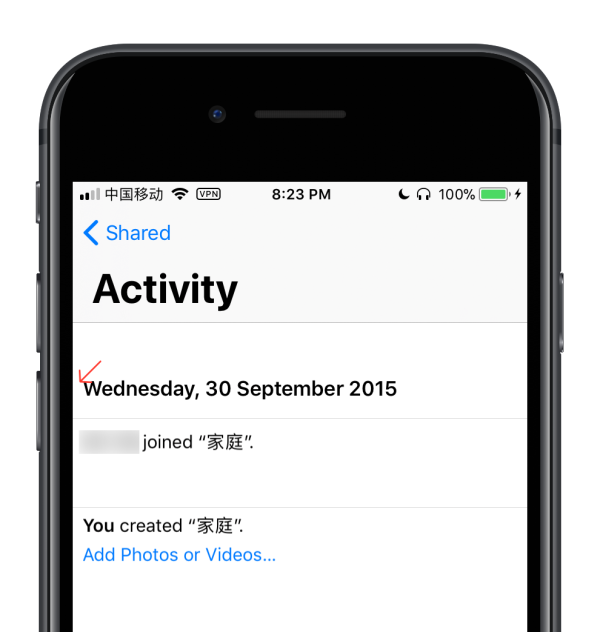
Photos 留白过多或过少,即不合适的 margin,同样出现于 iOS 11 的许多地方,使得 UI 的粗糙感和半成品感尽显。 在 Photos 中的 Shared 标签页中,Activity 页面内容左侧(下图中箭头所指处)的 margin 太小,相比其他 app 过于突兀:
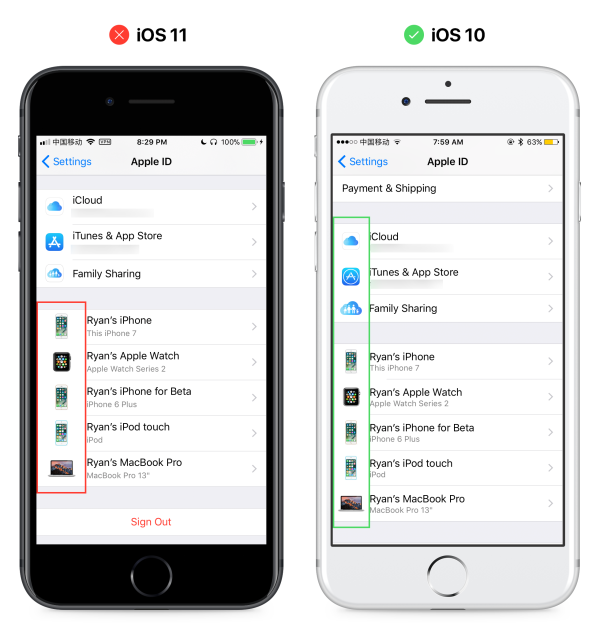
Settings 在 Settings 中的 Apple ID 页面,iOS 11 中底部的设备列表对齐方式自成一派。而在 iOS 10 中,这一区域是正常的,不知为何在 iOS 11 中就坏掉了:
Apple Music (责任编辑:admin) |