|
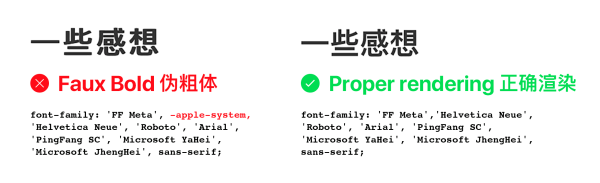
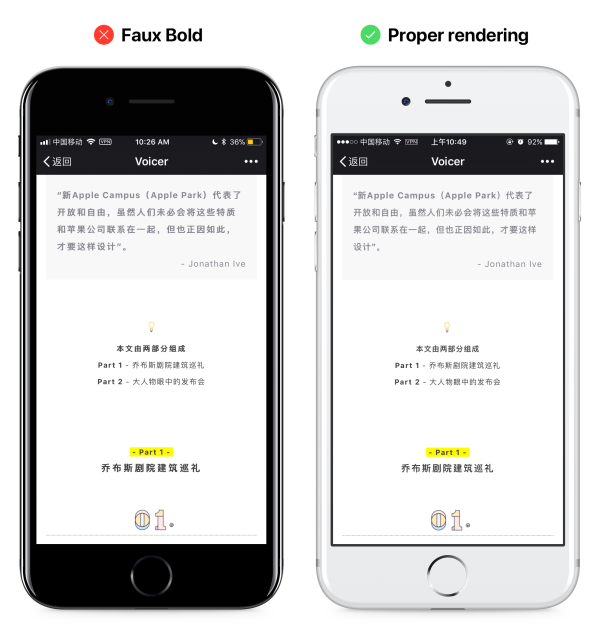
如上图,iOS 11 中,苹方粗体是明显的「伪粗体」(faux bold)。伪粗体即系统并非调用苹方自带的字重,而是在某一基础字重上粗暴地机械增加字重。伪粗体通过算法机械生成,通常质量不佳,会造成笔画粗细、字距等方面的明显问题。从截图中可以看出,iOS 11 中的伪粗体苹方字距明显偏大。 在经过调试后,笔者发现这一问题仅会发生在 CSS font-family 设置中存在「-apple-system」的情况中,即 font-family 中使用了系统的 San Francisco 字体。只要在 font-family 中去除 -apple-system,系统即会调用现有的字重,伪粗体消失。
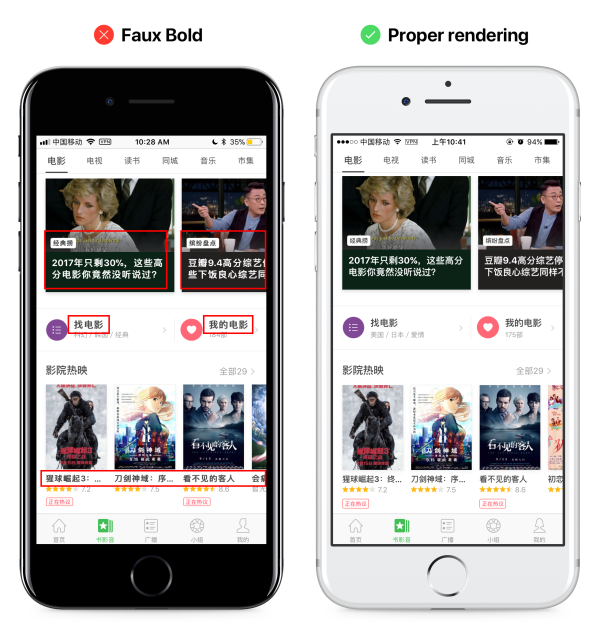
这个问题,不仅出现在 Safari 中,而是会波及所有使用了 iOS 网页渲染引擎的 app,例如微信的内置浏览器和豆瓣 app。如下图所示,豆瓣 app 已经被伪粗体苹方占领了:
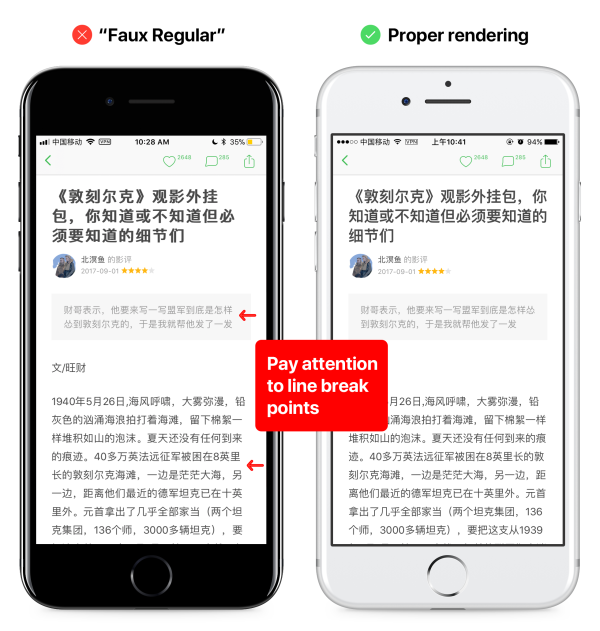
打开一篇影评,会发现标题是伪粗体。通过对比换行位置,可以发现伪粗体的字距有很大问题。实际上,这一问题不仅仅是伪粗体,其波及包括 Regular 在内的所有字重,即实际上,你所看到的 Regular 字重也是「伪 Regular」。伪 Regular 或许很难从笔画粗细这一角度发觉问题,但通过下图对比,可以发现 iOS 11 中正文的字距也偏大,足以证明这是「伪 Regular」:
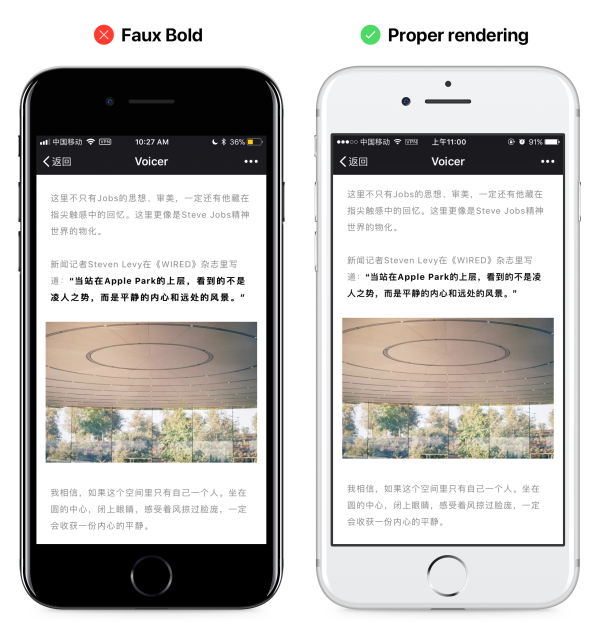
再欣赏一下伪粗体在微信推送中的表现:
Safari 伪粗体问题在 iOS 11 Beta 1 就已出现,笔者于八月初通过 Feedback app 提交 bug 反馈,但直至 iOS 11 正式版,这一问题仍未解决。笔者作为一名字体排印爱好者,实在对此感到失望。 结语 近几年,关于 Apple 软件质量下降的讨论不绝于耳。Apple 在生物识别、机器学习、AR 等重大领域大跨步前进,公司规模愈来愈大的同时,似乎失却了过往那种细心雕琢每一个产品细节的心。13 日的发布会上,听着 The Beatles 的歌,听着 Steve 的话,有那么一瞬间,我感到我们好似还身处过去的 good old days。不过今日的 Apple,确实是不同以往了。我无意唱衰 Apple,作为一名生活中充满 Apple 产品的人,Apple 现在仍是我最喜爱及尊敬的科技公司。我只是希望,Apple 不断前进的同时,不要忘记过去他们所珍视的价值。 (责任编辑:admin) |