|
这种导航形式一般不会用于全局导航,多用于浏览类的APP的二级导航,用户一般每次只浏览一种类型的内容,像刷微博,女生们刷美妆时就会一直刷下去。菜单式导航还有一个好处就是节省屏幕空间,它用一个展开的图标,将几个甚至几十个分类都集合在一起,在寸土寸金的移动端屏幕显得尤为重要。 微博国际版和无秘的二级导航都采用菜单式导航的形式。
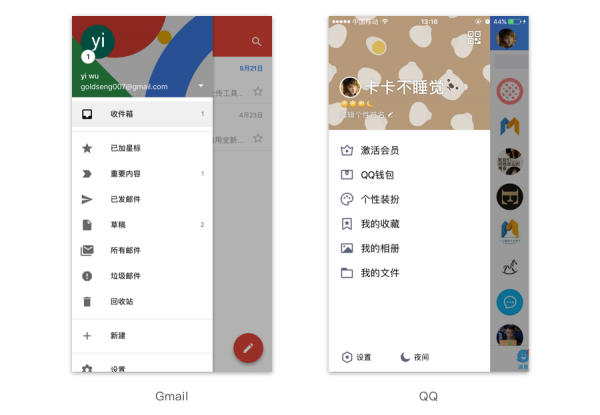
抽屉式导航 定义: 通常针对产品偏沉浸式阅读的情况下,其他模块切换频率低,可采用此导航形式。 特点: 常与底部标签式导航组合使用,将一级页面内的信息再细分,给人以清晰的呈现方式。 若该产品追求核心内容的突出。可弱化其他信息的展示时,即可采用此导航形式。 抽屉,是整理收起的意思。就是把除了核心功能以外的低频操作都放到一个抽屉里,使得用户获得沉浸式的体验,而且能够集中用户的注意力,让用户去更好的完成核心功能,不被打扰。我们可以把抽屉式导航类比成极简的生活方式,只把必须的东西展现出来,其余的东西要么丢掉,要么整理后收起来。
优点: 用户可以将注意力放在首页,减少其他类型的导航带来分散用户注意力的情况,给用户更沉浸式的操作感和阅读感。 最大限度的利用屏幕空间。 缺点: 浪费流量,其他模块的流量会被遏制。不利于整个产品的页面流量最大化。 如果产品框架比较大,需要多功能同时推广的话。不适合用该导航。 宫格式导航 定义: 类似于手机桌面各个应用入口的导航方式。每个入口往往是比较独立的信息内容,用户进入一个入口后,只处理与此入口相关的内容,如果要跳转至其他入口,必须要先回到入口总界面。 特点: 信息的呈现内容比较少,但是多个项目选取的效率比较高。
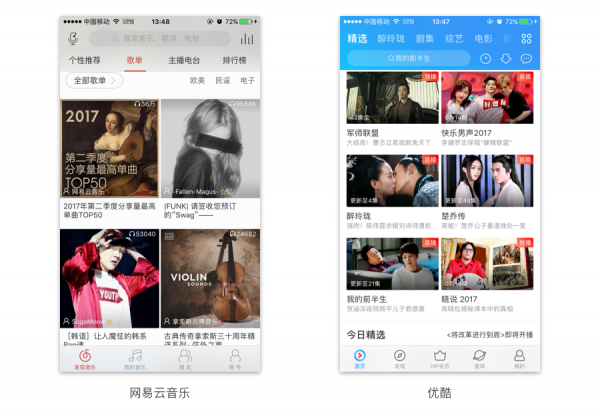
优点: 宫格式结构可以作为信息或平台的入口,为产品或项目信息提供聚合的载体。 它适合承载订阅类产品或众多属性差异非常明显的分类信息。 它可以划分多个内容、多个模式,由不同团队独立开发每个模块再聚合。 在具有较强的延展性,可以无限扩展内容。 缺点: 用户选择压力大。 用户无法第一时间看到信息,由于宫格式结构是信息或平台的入口,所以具体的信息往往隐藏在下一级界面。 卡片式导航 定义: 一种更加可视化的导航,它能根据页面内容的变化及时更新图片,适合以图片为主的内容,像新闻、美食、旅行、视频图片等经常使用,常作为二级导航。 特点: 宫格式导航的一种延展形式。每个条目可以呈现更多的信息。
优点: 对运营量的要求比较低,而且单个条目的转发率会相应的提高,如果产品的运营量较低或需要较高的条目转化率,可以使用这种设计。 缺点: 当运营量较大的时候,这种结构会降低用户寻找信息的效率。 (责任编辑:admin) |