|
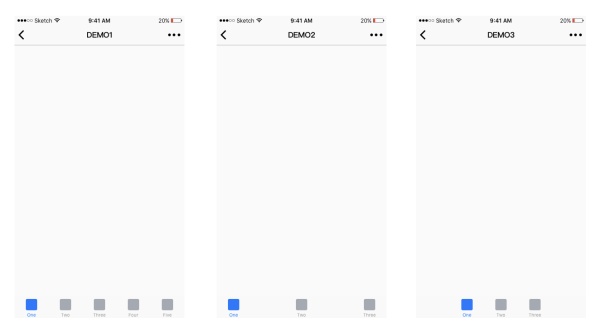
值得注意的是,前不久发布的 iPhone X 的实际尺寸大小介于 8 和 8 Plus 之间,然而X的显示屏为 5.8 英寸,虽然屏幕宽度和 6、6S、7、8 一样,但是高度却高出了 145pt ,大约高出了 22% 。因此,对于设计师来说如何设计出舒适操作的交互界面就更加重要了。尤其是在进行创新设计以及界面可操作元素较少的情况下,可以多考虑为大拇指而设计。 最后,用下面一个简单的案例让大家更好的理解为拇指而设计: 图一是按照苹果的设计规范进行的设计,底部标签栏有五个标签;如果在不改变标签大小和位置的情况下,将标签数量缩减到3个,你会如何选择?图二还是图三?
根据上文的拇指热区示意图,相比于图二的交互界面,图三更符合单手拇指的舒适操作。但是在实际项目当中,还是需要通过用户测试来进行验证,可能还需要适当的调整标签的位置,而不是简单的删除多余的标签。 (责任编辑:admin) |