|
文章从用户行为线的维度对产品设计的两个问题展开剖析。
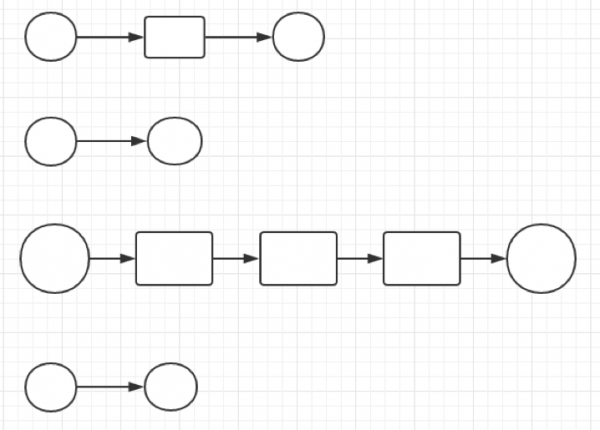
初期用户看不懂产品?后期控制不住功能? 如题,这两个问题是在产品设计的时候经常会出现。这篇文章从用户行为线的维度剖析原因。由于不便提及具体案例,所以文案偏虚,请谅解。 剖析第一个现象。在产品初期,产品经理辛苦设计了一轮,老板的答复是:设计可以,但是怕用户看不明白我们的产品是什么。 老板通常是业务的创始者,他对业务的感知是业务的上层商业形态和具体界面展现。中间的设计过程往往老板感知不到,或者你讲他听不明白也不想听。这也造成了衡量产品经理的能力,就是能画出漂亮的原型图。 产品经理迫于压力把原型画的越来越好看,该不该用原型表达的统统用原型表达,有些产品经理画的原型图甚至达到了高保真效果图级别。又由于是产品初期,需要导入一个新事情,担心过于复杂把用户吓跑或者搞晕,所以力求简单的感知呈现。这些因素加在一起设计出的东西往往是一个自认为简单的主行为线和一个个小的功能入口。再加上苹果推荐的界面设计风格很容易把这些行为收纳。如下图:
图没有错,是图中填的内容产生了问题:中间设计的缺失,过度重视界面呈现,盲目的简洁,导致行为线上节点设计产生了问题。 每条线是一个行为线。行为线的特点1:如果用户感知一条行为线的起始是A,那么下面的行为线接下的行为应该是A1,A2等和A其相关的行为节点直至达到行为结果。 我们来把节点填上:
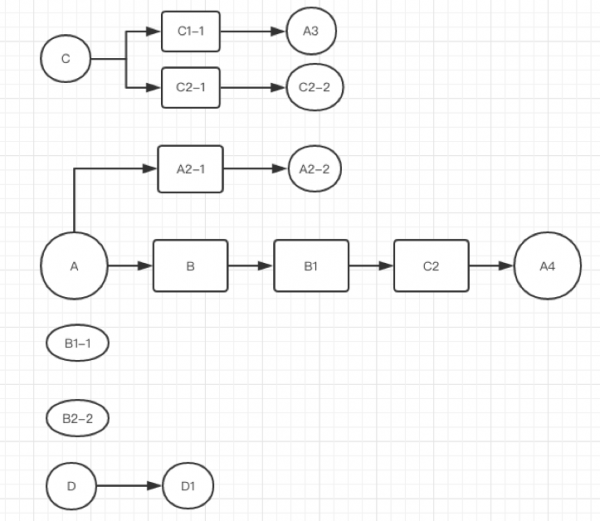
比如图上A行为线的设计就有问题,错把原本A1节点当一个快捷线,把B当做节点放在了A1的位置上,其实B是能够和A同样地位的另外一条行为线的起始点。很遗憾的是,这样的错误非常非常不容易察觉。因为这样的错误在业务商业层面不表达,只有在设计的思维层,进行抽象的时候才更容易被发现。只看原型或者效果图,到达了具象层的时候会很轻易的被掩盖。这样的错误导致了产品初期用户看不懂产品,因为用户的行为感知本来就是混乱的。 第二个问题,产品后期控制不住功能。也可以从行为线上获得解释。产品经过一定的迭代往往成下面的样子:
行为线的特点2:行为线上的中间节点,因为只是获取结果的中间步骤,应该具有操作短,少分支的特点。但是由于初期的行为线设计的不对,导致在发展过程中,行为的中间节点有非常强烈的分支欲望。比如这条行为线: A作为行为线的起始点,衍生出A2-1,A2-2,可以。但是初期没察觉错把B放在了A1的位置上,后期B本身的特性导致了B有过多的分支。并且B的衍生分支和B作为中间节点的特性和A行为起始点的特性都不符合。但是这样的错误也不易察觉,把新开的B1-1,B2-2线作为新的功能入口就行了。不得不感叹苹果设计的伟大:底部切换,顶部切换,中间按钮,可以承载非常多的入口,完美的救场了这样的错误。
但是产品的乱像已现,越来越控制不住了,开始往臃肿和混乱方向发展。更可拍的是,这个时候没人敢对日益庞大的,并且正在运行的运营产品下刀子,哪怕是老板自己都不行。 知道了两个问题的产生原因,其实解决办法也就涵盖其中了。解决问题的办法就是:加强设计的中间过程,也就是思维层的抽象设计。更直白的体现就是思维导图。 很多产品经理在开始工作的时候都会画思维导图,但是根据我的实际工作观察有两个现象比较突出:1,思维导图要表达的是什么?有画功能分布的,有画字段属性的,有画界面概括的,怎么样表达的都有,还有一会这样表达一会那样表达。2,原型和思维导图严重脱节。原型是原型,导图是导图,导图对原型基本没有指导意义,经常在工作中见有人问产品经理要原型,很少见有人要导图,因为两个基本没什么关系,导图还没有原型表达的直接还不如直接看原型。 思维导图是表达抽象的好方法。如果上面的设计在抽象思维时候有好的规划,表达的导图至少是这样:
在进行原型设计的时候,对原型的指导至少不会把B放在A的一个节点上。 (责任编辑:admin) |