|
产出想法和最后上线使用是两个事情,中间的过程就是考验设计师的推动力以及组织协调能力。所以UXD的核心依然是设计师的交互,交互在整个链路中可以偏向产品、用研,视觉反而不是那么重要。 这里会遇到一些问题,作为一个中台服务型部门的一位设计师,如何协调各部门,将你的方案达成一致,并最终上线服务用户,这就是一个设计师的价值所在了,当然会碰到一系列问题比如别的部门没有资源支持、开发资源排不上、福利奖励政策不确定等等因素。所以如何推进需求落地是一个比较讲究策略的事,具体我也得再摸索摸索。 比如前两个因素,一个是需要用同理心去考虑方案,让老板明白这个需求的价值,更好向下推动。第二个需要寻找利益方明确需求的价值,帮你共同推进项目。所有需求都会有一个优先级,整理好优先级才能让别人清楚你是有计划和目标在做的。 总结一下:提升沟通、组织、协调能力能够帮助设计师更好的服务产品和用户,也是职场必备的技能。
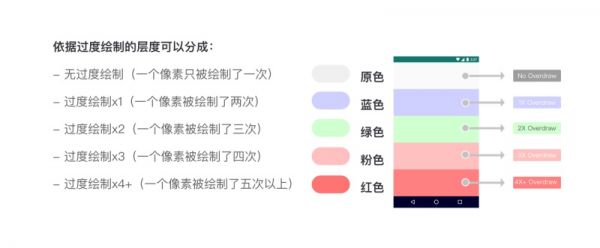
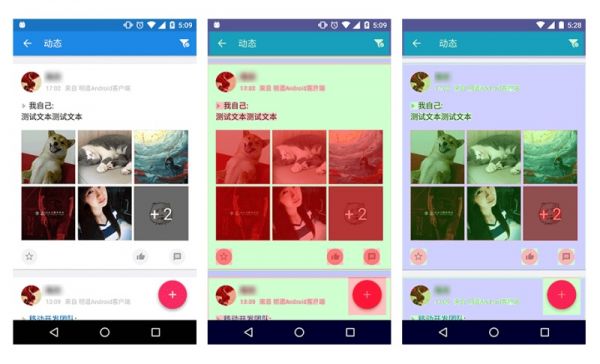
最近也在读《用户体验方法论》这本书,大家可以去看一看,多读几遍。书中有一个观点也是我非常认同的:利用系统限制做更出色的设计。 之前UXD的概念非常的火,各路大佬也纷纷对此概念做了诠释,简单来说UXD对综合能力要求很高,但不是亲力亲为做各个岗位的工作,而是需要精通,一旦需要你,也能立马上手,这是非常难得的。 而想要成为这样的人,无不是对各个岗位的专业技能上有深刻见解的人,如果你是视觉设计师,建议去读一下各个系统的人机指南,这些指南给开发者提供了一套很好的做视觉和交互时候可以遵循的原则,而这些原则实际上来说就是这些系统的一部分限制,例如性能、手势、按钮以及Message。 每个公司对于产品都有一套规范组件库,但其实这些组件本身并不能完全脱离这些人机指南中的标准,你会发现系统默认的性能会更好,而一旦采用个性化自定义那就会一定程度上影响性能。 就比如安卓的过渡绘制:在屏幕一个像素上绘制多次(超过一次)。比如一个TextView后有背景,那么显示文本的像素至少绘了两次,一次是背景,一次是文本。在开发过程中如果出现了粉色及以上的过渡绘制颜色时,就说明了该页面的性能被严重影响,这就是为什么很多页面看起来切换的时候会比较卡。 那为什么会有这些过渡绘制出现,其实可以解释为冗余的背景和嵌套过于复杂的Layout。比如开发在些嵌套布局的时候,嵌套的布局和被嵌套的布局是否一致,一致则可以去掉一层相同的背景色,减少绘制。具体大家可以Google一下安卓过渡绘制的解决方法。这里只是告诉大家有时候设计的形式以及设计过程中和开发的沟通很重要,适当考虑开发的一些规则,也能帮助我们优化产品。
再举个例子:当你看到两个端的一个页面呈现了同样的商品信息,你的第一感觉一定是这些数据是一样的,而背后这些商品上传的路径以及上传图片的规则也不一定相同,他们还可能来自于数据库的两张表,只是这两张表的数据是一样的,又或者这些商品图片加载的规则又不同。 总结一下:限制不是局限,了解限制和性能能更好的帮助创新。
说点轻松的,为什么这里用「好的」来定义,因为我也只能用这个形容词,毕竟不能说死。暂且不说什么是不好,但是好的设计师我还是能举出一些共性的点来,比如: 扎实渊博的学术知识 比较全面的生活常识 出众的判断力以及决策力 出色的解决问题的能力 优秀的沟通组织协调能力 谦逊学习的能力 对人性的解读 对他人理解的同理心的能力 所以成为一个好的设计师并没那么轻松对吧。这段时间我也一直在想,很多时候限制我们成为一个好的设计师,可能是我们观察和体会的太少,如果仅仅沉浸于自己的舒适区和做职责范围内的事,我们会越来越捉襟见肘,受制于人。不仅仅是工作上,生活上也是,特意练习观察力和多体验不同的生活方式也是很有帮助的。 最后想说的一点是认知的高度决定了思维的高度,做事多考虑的全面一些不会错,并且有问题先考虑他人的顾虑,会更事半功倍。 (责任编辑:admin) |