|
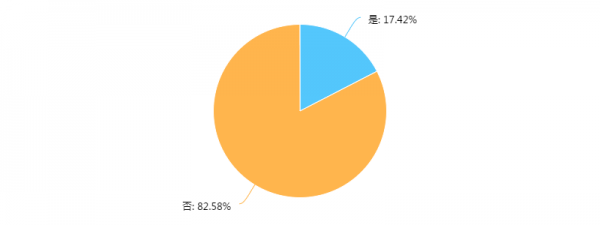
在此笔者猜测,首页和商品详情页是手淘app一开始的版本就有的功能,也就是跟着pc端迁移过来的,因此保留了悬浮按钮,而动态页则是后来随着版本迭代而逐步添加的功能,因此两版功能出现了这一差异。 那么在这两个页面中,这两个按钮的使用情况如何呢?我们一共收集了131份有效调查问卷,调查问卷显示 在是否使用过首页中的返回顶部悬浮按钮问题中,仅有17.5%的受访者使用过此按钮,而八成的人则表示从未使用甚至不知道这个按钮的存在。
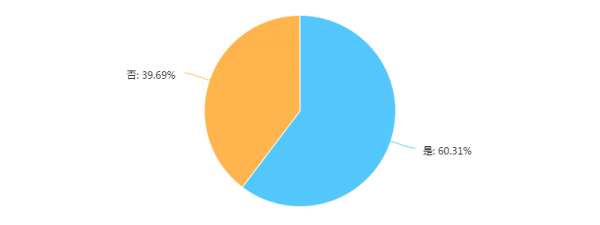
而在是否使用过商品详情页里的悬浮按钮问题中,6成的受访者表示使用过这个悬浮按钮。
两个相同功能的按钮为什么会有不同的使用率呢?我们结合具体的页面来看一看:
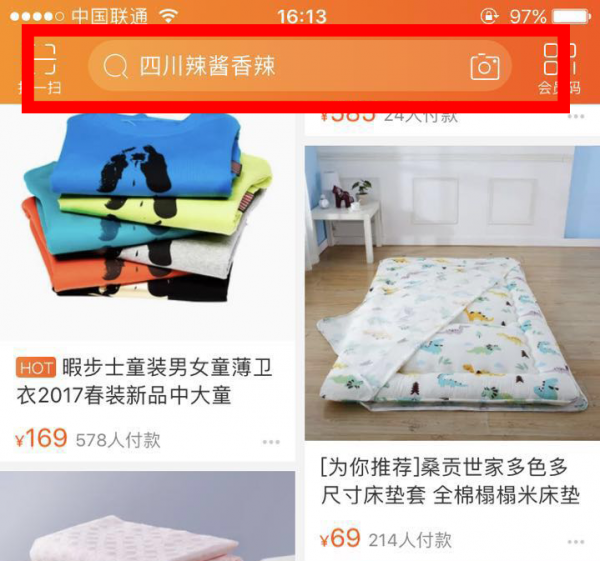
在文章开头我们提过,返回顶部满足了用户的两个痛点,而这两个页面正好是这两个痛点的代表。第一个页面中,按钮的功能是让用户返回顶部搜索框进行搜索,但随着版本迭代,搜索框已经被更新为固定在顶部,也就是说用户可以随时进行搜索,根本不需要在滑动返回顶部,自然,这个悬浮按钮也就成了摆设。
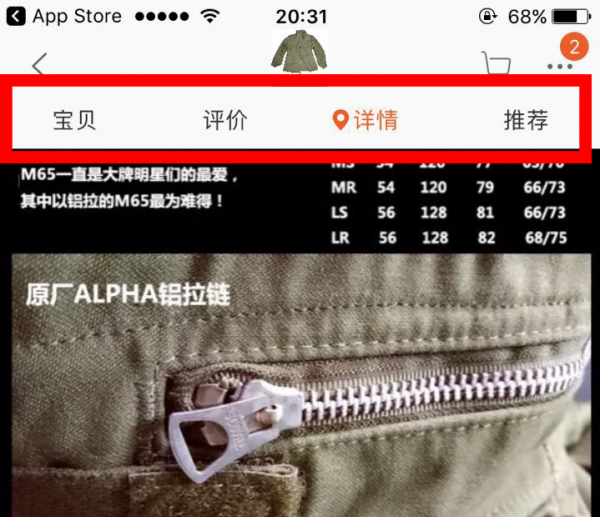
在第二个页面中,用户返回顶部则是满足第一个痛点,回看顶部商品信息,因为在购买商品的过程中,用户会反复确认商品的信息是否是自己需要的,所以返回顶部是用户的需求之一。 但这个按钮的情况其实也不容乐观,手机淘宝在新的版本迭代中也加入了商品详情页面的顶部固定,用户同样可以点击顶部标题直接回到顶部。或许被新功能代替也是迟早的事。 七、 总结 综合上述几点内容的分析,我们不难发现,返回顶部悬浮按钮处于一个尴尬的境地。 在大的范围中,有手机系统自带的返回功能可以取代。 在小的范围中,同一个app中也有相同的功能按钮。 新的类型功能按钮的面世,如微信的顶部标题栏,手淘的固定标题栏,更加适应潮流。 按钮本身的使用需求并没有pc端那么强烈,使用率不高。 本身的功能游离于应用软件的体系之外,即该功能的删除对软件本身的业务流程没有影响。 在以上种种因素的前后夹击下,或许返回顶部的悬浮按钮真的应该退出移动端了。当然,这并不是说现有的功能应该砍掉,而是给设计新产品功能的产品经理一点参考,看看是否有必要加入此功能。 (责任编辑:admin) |