|
动画效果还可以用来美化网站的主页面,突出网站的品牌、图标,呈现给用户不一样的视觉美感。Theory agency这个网站在主页面就使用了动画效果,当你打开这个网站时,页眉会以滑入的动画效果呈现,这一点小改变会带来大不同。除了在主页面上使用动画效果,网站在其他元素上也使用了动效,按住滚动条向下拖动时各种元素会给用户一种鱼贯而入的感觉,流畅清晰。
除了Theory agency以外,Underbelly在将动画应用到网站主页上也是一个比较好的栗子。整个网站布局简练大气,最有趣的莫过于网站上方的图标了,往下拖动页面时这个鲸鱼图标会缩小,往上它又会恢复原样,很是新颖别致。看了这样的动画效果,你还会对这个图标没印象吗?
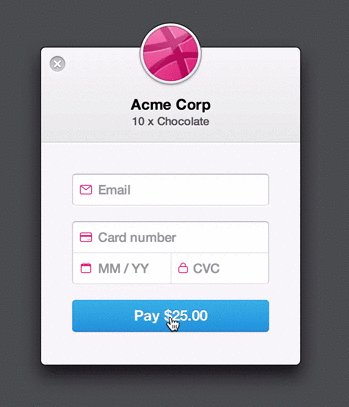
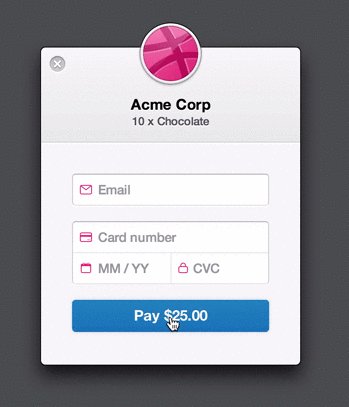
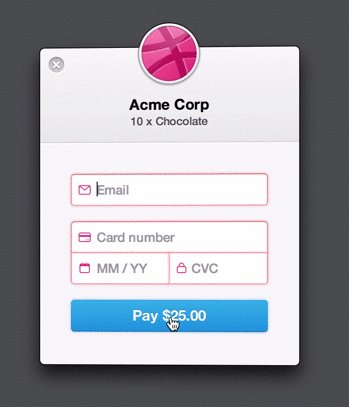
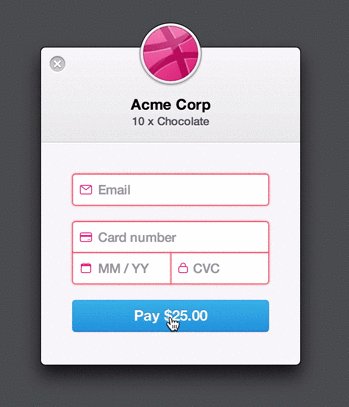
4.在焦点区域上使用 人总是很容易为移动着的事物所影响,这是一种生理本能,动画效果能够极大的吸引用户的注意力。如果我们能够有效的将它用在用户关注的焦点问题上,可以很好的提升用户体验。比如在"回到顶部"上使用动画,给用户一个引导,在向下滚动结束后,不用仔细查找即可跳回首页,这样能让用户觉得很方便。还比如商城的联络表单,我们可以给联络表单上添加一些动画效果,如果用户输入完成或输入正确时,表框可以给用户一个"点头"的动效,如果用户输入错误如密码错误等,反馈一个"摇头"的动效,以示否定,这种人性化的动效更能引起用户的共鸣。不过在这个过程中我们唯一需要注意的问题就是避免动画效果太酷炫,分散用户的注意力。
5.在页面的自然过渡上使用 恰当的动效还能够实现不同页面之间平滑、自然的切换。有些网站虽然每个页面都做的比较精致,却忽略了上下文、不同情境之间的自然过渡,生硬、突兀的转换是整个网站中的一大败笔。 6.在图片、数值和表格等内容上使用 网站的很多元素上都可以使用动画效果,图片、数值和表格也不例外。如果你觉得在网站中使用纯粹的网格画廊已经没什么新意了,你可以将网格画廊或卡片式设计同微妙的动画效果相结合,让自己的网站相比其他的来说更具特点。另外,网站的数值和表格通常会让人们觉得很是枯燥无味,在这两种元素上使用动效可以让数据等更有活力,提高用户阅读的积极性,更有利于用户与网站的互动。也许在数据为主的商业网站上,使用动效会受到一定的限制,但不可否认这是减少用户不适感的一种好方法。 讲了这么多,大家应该对如何使用动画效果有一定的认识了吧!不过要注意,过犹不及,适度和过度只有一念之差。如果我们将动画效果过多的应用在网站的每个区块上或者将动效设计的很是复杂,用户反而可能会有比较糟糕的用户体验,这是因为过多或复杂的特效会让用户晕头转向,失去焦点,还有可能滋生出抵触情绪。 还有,动画效果并不适合所有类型的网站,对于某些性质的网站,俏皮的动画反而会影响他们效力的发挥,比如强调严谨性的公益网站,或是政府的税收网站。如果你在登录或者点击"纳税"按钮时看见天女散花般的动画效果,你会怎么想?所以在使用动画效果时要考虑到网站的类型以及目标用户的可接受程度。 不管怎么说,最近动画效果正慢慢回暖,重获新生,是建站的最新潮流趋势所在。如果你想做一个带有动画效果的网站,不妨来起飞页自助建站平台(?t_wd=a5)看看吧!起飞页自助建站平台最近新推出了一些带有动画效果的模板,在标题、区块或其他细节处可以使用不同的动画效果比如悬停、滑入等,这些动画效果能让您的网站更富创意,更加高大上。快来看看吧!
|