|
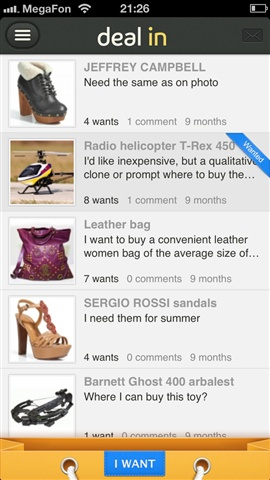
在网站中使用动画效果并不是什么新鲜事儿。建站早期,不少设计师经常在自己的网站中放置gif动画,但由于许多设计逐渐不能兼备实用性,动画效果慢慢成为糟糕的用户体验的代名词。不过,近些日子随着Html5技术的发展,依靠CSS3做出的动画比Javascript的操作更简单、浏览更顺畅,因此动画效果在历经起起落落之后再次回归到大众的怀抱,很多网站开发者开始重新思考怎样将它更好地应用到网站中。其实,适当的动画效果可以给枯燥无味的用户界面增加趣味,增添网站的个性化色彩,引起用户的情感共鸣,提升用户体验,提高用户转化率。今天小飞就带大家一起看看动效有哪些好处,以及在网站中可以怎样使用。 在网站中使用动画效果的好处: 1.增加趣味性 设计巧妙的动画常常会给用户带来意想不到的惊喜,给网站增加一定的趣味性。Deal in就是一个很好的栗子,这个界面的底部有一个牛皮纸袋,看上去并没有什么特别,但当我们挑选好自己心仪的商品将它们添加到袋子中时,某一行的商品像是从纸上被撕下一样。这种意料不到的操作虽然只是一个小细节,但却能让用户产生兴趣,激发他们的探索欲望。我们在自己网站的产品等页面也可以使用恰当的动画效果,给用户提供预期之外的效果,让他们更愉悦,更愿意在网站停驻浏览。
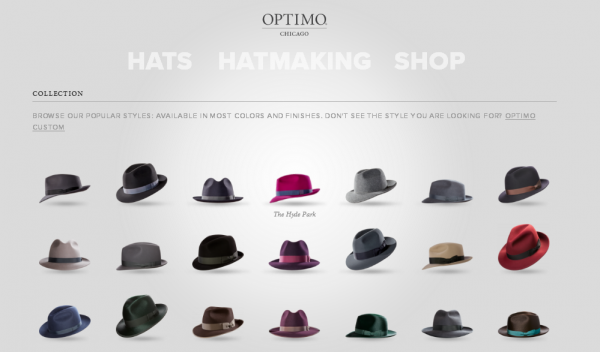
2.增添个性化色彩 动画效果能够给网站增添个性化色彩。在网站导航菜单处使用淡入的动画效果,能给网站营造一种优雅大方的感觉;在网站中使用滑出和倾倒让屏幕上出现天女散花般的绚丽效果,这会树立生动活泼的网站形象。不同形式的动画效果会给用户留下不一样的印象,这种个性化色彩是网站的特色所在,能将其与对手网站区别开来。 Optimo's hats 这个网站就使用悬浮的动画效果做出了很好的效果。当你将鼠标放在每个帽子的图像上时,它们会微微翘起,下方就会出现每个帽子的名称,移开时文本就会消失。这种动画让整个网站更显典雅别致,也让用户在浏览上更加轻松。
3.引起访客情感共鸣 在第二点中,小飞谈到了动画效果给网站带来的个性化特征。其实网站的个性化特征从某种程度上彰显着站长的性格偏好,如果某个网站上使用的动画效果比较活泼,不难判断出这个站长平时可能比较外向。对于网站访客来说,他们能因此更直观的认识电脑或屏幕背后的那个人。而站长在通过访客们表达对某种特效的好恶也能对用户们有一定的了解。这样一来,我们就能与用户建立情感上的纽带,更易引起用户与网站的互动。而且,如果一些访客比较欣赏网站上的某个动效,他们可能还会与朋友进行分享,这有利于网站知名度的扩大。
在网站中可以怎样使用动画效果? 1.在加载页面使用 建站早期,页面在加载时,用户只能看着空白的屏幕或闪烁的光标干等着,那时候的用户还是比较有耐心的。而现在,如果用户看到加载页一片空白,会觉得页面没有在加载或速度太慢,可能就会直接退出。加载页是给用户的第一印象,是沟通用户与网站内容的桥梁,无趣的加载页大大降低了网站的流量。而有趣的动画则能力挽狂澜,它够有效转移用户的注意力,降低用户的期待感,进度条式加载动画还能让用户了解目前的进度。如果你无法缩短页面加载的时间,那就尽量让这个过程变得有趣吧,让他们再多停留一小会吧。快在加载页面使用动画效果缓解用户的急切感吧!
2.在导航菜单栏使用 简单易操作的导航菜单对确保网站的用户友好十分重要。恰当的动画效果可以使菜单栏更简洁、精炼,更能抓住用户的眼球。而且,随着极简主义的趋势越来越流行,隐藏式导航菜单也受到越来越多人的欢迎。隐藏在汉堡图标中的菜单怎样在点击或关闭时实现很好的衔接呢?动效的作用不容小觑,现在很多设计师在导航菜单上会使用滑出或弹出的效果,下图就是一个栗子。网页右侧弹出的动画让导航清晰可见,也让网站整体内容更加丰富。
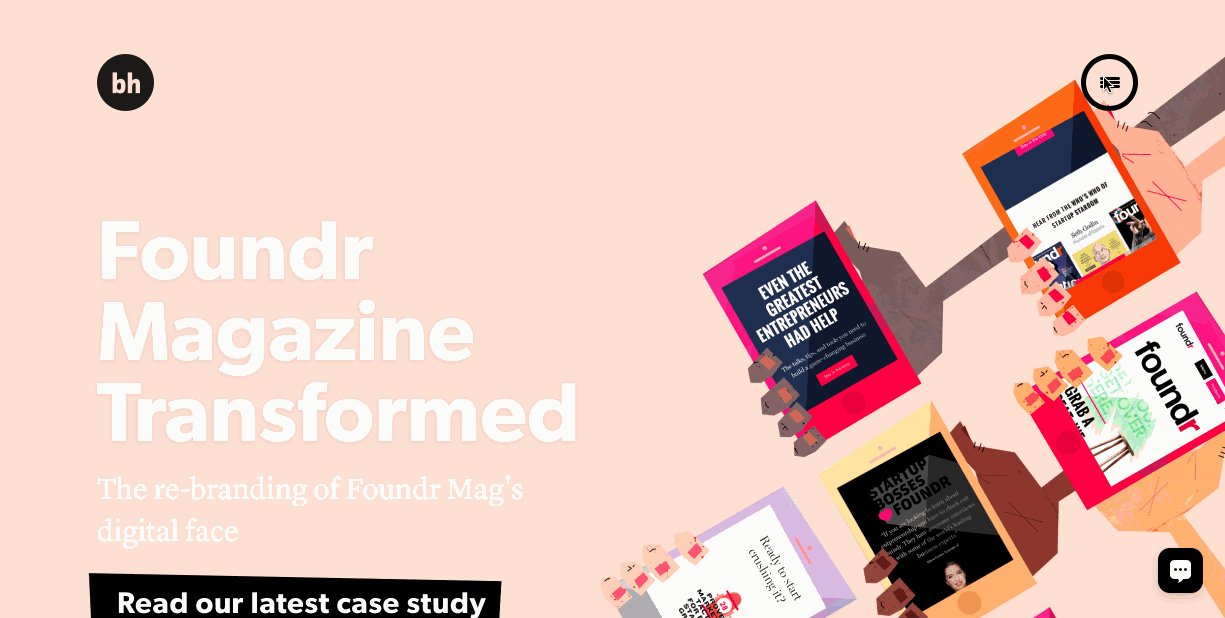
3. 在主页上使用 (责任编辑:admin) |