|
解释: 要知道一页可以展示的信息就那么大,急于把你的信息一股脑传递给用户只会适得其反。就像早期的淘宝网首页一样,信息繁杂缺乏次重点。在一个统一的页面中,每个内容的出现都会影响到每条信息所占的权重,而这个权重比是否分配的科学,会直接影响到用户的感知效果,继而影响用户体验。
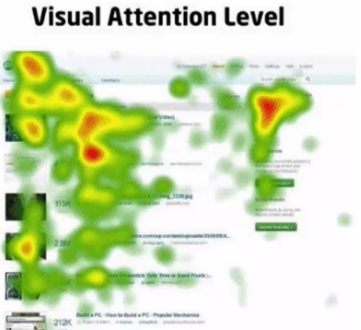
下图据说是调研公司做的热力图,研究了网站用户在浏览网页的时候首先看的哪里会更多一些,停留得更久一些。所以你应该尽量简单化你的设计,根据用户习惯突出主次,这样的效果才会更好一些 。优质的案例可以参见微信就行了,就是一个极简的产品设计。但其实你看看微信,并不是因为人家内容少而显得结构简单,而是遵从了秩序,这里安利一句前辈的话“想追求极简的设计,不只是因为是抛去了多余的装饰,更是因为它能给复杂带来秩序!”
容错原则(Help users recognize, diagnose, and recover from errors) 金句:错误信息应该用语言表达(不要用代码),较准确地反应问题所在,并且提出一个建设性的解决方案。同时帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
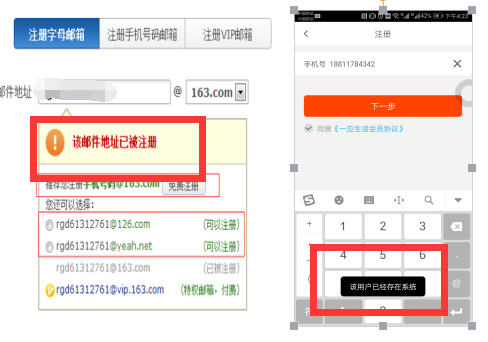
解释:这个原则和某些职场毒鸡汤是一样的,聘你来公司不要只给我提出一堆问题,既然出现这个状况了,你得给我解决了,不能办完事擦擦屁股就走人了。像谷歌浏览器和早期的简书出错时给出的多种解决方式。再如注册邮箱或者注册APP账号的时候,如果输入的已经被注册过的账号则会有dialog或者toast提示你。
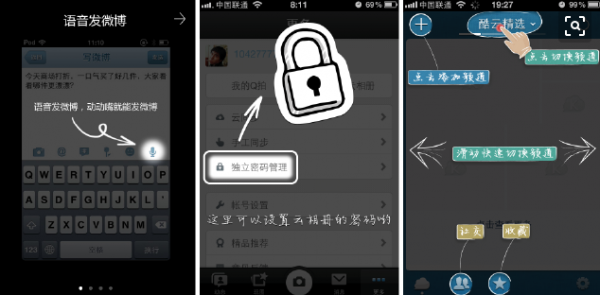
人性化帮助原则(Help and documentation) 金句: 为用户提供必要的帮助文档或者手段,文档中要包含用户所要的各种情况和信息,帮助文档要全、简单、用词要本地化。帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。 解释:如果系统不使用文档当然是最好的,但是有必要提供帮助和文档。任何信息应容易去搜索,专注于用户的任务,列出具体的步骤来进行。实际上这点市场上用的是很多,基本每款APP都会有,形式不一,有的蒙灰指引,有的在旁边加上问号的icon,有的加入一个使用说明页藏在设置里,有的直接留下可以直接拨打的400电话。但还是要遵守上面的原则,是否有必要加,必要加的话采用什么形式,放在什么位置才会显得更加有意义。
后记:这十条原则是尼克森老爷子在1995那年提出来的,不得不佩服这都过去二十多年依旧对现今有着巨大的指示作用,有人说互联网变化得很快,但有些共通的东西历久弥新。当然,某些地方也会存在不太合适的地方,这会在产品人日常工作实践中不断改进。 以上为小白参见大牛大作后,写的见解,欢迎拍砖。 (责任编辑:小优) |