|
字体图标是利用字体文件来包含符号和图表(如Wingdings或Webdings 都是某种图标字体),可以用来代替加载一个图像文件,例如,下面的图标不是一个图像,而是Wingdings字体中的“h”字符:
Wingdings和Webdings有点过气了,现在有其他更专业的Web字体可用的,可以通过font-face加载。 单独的Web字体,对于所有图标来讲,HTTP请求的数量可以减少到一个,如果Web字体使用数据URI(如上所述)嵌入页面,HTTP请求可以减少到零,这正是WordPress使用的技术,这是他们样式表中嵌入的web字体:
WordPress访问所有这些图标,不会有任何额外的HTTP请求,因为图标通过数据URI,以Web字体的方式嵌入到WordPress的样式表中。 同时,字体图标可以使用CSS3关键帧动画(这很有用,比如“加载”图标(小菊花)),主要的缺点是,字体图标做成的CSS sprites只能是某个纯色,亚马逊的css雪碧图包括彩色图标,因此它不能使用这种技术。 如IcoMoon之类的工具可以很方便的建立一个自定义Web字体,所需要的只是每个图标的SVG文件。 10、避免内联iframe 每一个内联框架(iframe)都会生成一个HTTP请求,这是在iframe内没有另外依赖资源的情况下,这是我们做一个快速测试,比较一个iframe只含有文本。
包含一个iframe增加了将近0.2s的加载时间,为了保证web站点加载迅速,最好不要使用iframe。 11、移动先行 移动先行也适用于前端开发,编码时以移动用户作为第一考虑,然后为平板电脑和桌面逐步增强,减少不必要的依赖。 另外一种方式为桌面端优先,重型组件默认加载,然后为小屏幕隐藏这些组件(称为“优雅降级”)。 下面例子为桌面端优先的编码:
在上面的代码中,默认是显示图像,然后在移动设备上通过媒体查询隐藏了图片。 下面的例子为移动端优先的编码:
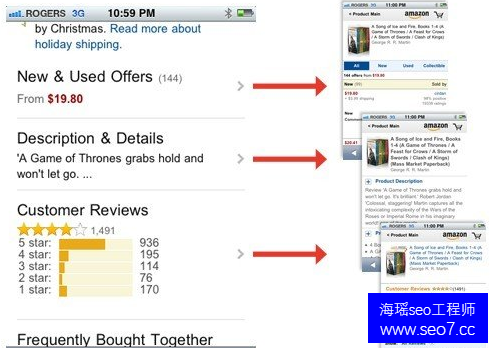
默认情况下,图片不显示,之后使用媒体查询对更大的屏幕进行渐进增强。 12、拆分到多个页面(单独的移动网站) 保持你的核心内容在页面上,之后提供到次要内容的链接到次要内容,这将减少HTML的加载负担,同时防止相关的资源被下载。 亚马逊的移动产品页面有通用的产品信息,同时提供链接到“用户评论”、“描述和细节”和“新&使用提供。
这就减少了三张图片的HTTP请求,且HTML的大小减少45KB。 13、保持最少重定向(单独的移动网站)
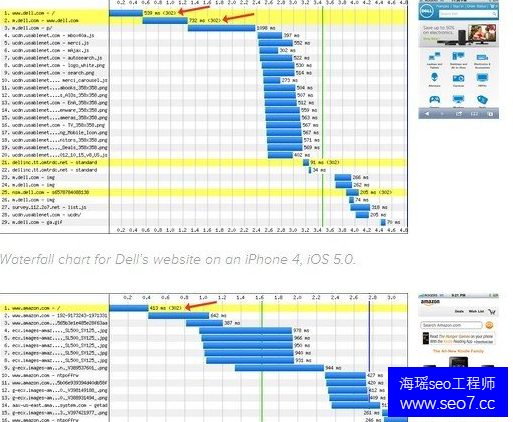
亚马逊有一个重定向,来引导游客到单独的移动页面,这带来了0.4秒的延迟,与之相比,戴尔的网站有两个重定向,带来了1.2秒延迟。 14、如何缩小图片尺寸 响应式图片的思路是让访客图像只下载那些最适合他们的设备的图片,对于智能手机,,使用低分辨率图像,可以快速下载和渲染。 亚马逊的独立的移动产品页面使用响应式图像技术,利用媒体查询分配一个特定的背景图像到一个div,这是亚马逊的代码:
尽管亚马逊在内部样式中有八个产品图片,在竖屏模式下的iPhone 4或Nexus S只有两个被下载。 《波士顿环球报》的响应式网站,采用了利用不同的data-fullsrc来加载图片的响应式图像技术,这是一个html标记和一个服务器端JavaScript重定向规则的组合:
src是手机上使用的图像,确保网站默认为尺寸较小的版本(移动先行),而data-fullsrc是全尺寸的图像,JavaScript用来检测设备的屏幕大小,之后写入cookie。 (责任编辑:admin) |