|
对于大屏幕,JavaScript利用data-fullsrc上的高分辨率图像替换较小的图片,服务器也使用Apache重写规则,来在图像文件的名称中检查.r.(mobile用的图片带有.r.),同时显示一个备用GIF,而不会使用较小的移动图像(从而防止手机大小的图像被下载到桌面)。 微软的响应式网站使用的斯科特·杰尔的Picturefill技术:
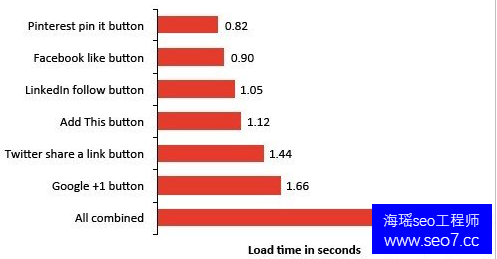
注意:上面的代码片段中,data-picture= ""应该是data-picture,没有= ""(=字符是smashing magazine的所见即所得编辑器自动插入的),利用这种技术,JavaScript扫描页面的代码,发现包含data-picture属性的div,然后根据data-media属性插入一个新的img标签。 这些响应式图像技术的主要好处有: (1)、小屏幕下载低分辨率的图像,而大屏幕下载高分辨率图像。 (2)、只下载所需的图片,而不需要的图片不在后台加载。 另外,还有各种各样的其他技术实现响应式图像。 15、如何减少客户端处理 星巴克的响应式网站在chrome下禁用javascript后,桌面端良好的网络环境下花费了3.53秒加载完毕,而启用javascript后,花费了4.73秒,增加了34%。 Javascript对加载时间的影响,在移动端较小的内存,cpu及缓存下会表现得更明显,通常,我们要重新思考javascript的使用,并保持其在最小尺寸。 一个很好的例子是BBC移动网站的JavaScript,网站不使用外部JavaScript文件——都是内联,内联脚本仅限于几行,没有显著影响内存,HTML文件和所有内联JavaScript花费0.78秒加载完毕,就像BBC那样,亚马逊的移动产品页面也没有外部JavaScript文件,而使用最少的内联脚本,HTML文件和所有内联JavaScript花费0.75秒加载完毕。 请注意:jQuery不是一个轻量的替代方案,事实上是jquery本身的补充。 这两个网站在iPhone 4下均在4秒内加载完毕,使用一个JavaScript框架前,考虑它是否真的有必要,在某些情况下,使用少量的JavaScript比调用一个框架更有效。 16、避免组件 组件对实际加载时间的影响是灾难性的,为了验证这一点,我们创建了一系列简单的HTML文件,每个文件包含默认的嵌入代码,一个小部件,你可以看到下面的结果多糟糕。
注意,这不是一个完美的测试,因为这些都是在模拟环境中的可控实验,不过结果比较有意思。 在单个页面中,结合他们为一个小部件,结果只包含这个部件的情况下,加载时间长达4秒。 17、服务器端(后端)技术 除了优化前端,服务器端技术也可以用来加速加载时间,这些技术都值得考虑,如以下几点: (1)、缓存HTTP重定向来加速重复访问。 (2)、合并HTTP重定向链来减少重定向。 (3)、使用HTTP压缩来减少数量的字节(Gzip或缩小)。 18、借助于第三方软件工具和服务 借助于第三方软件工具或者服务来实现对网页的预加载、适配和网页加速 (1)、MIP官网_移动网页加速器_MIP(Mobile Instant Pages) https://www. mipengine. org/ (2)、云适配(AllMobilize Inc.) --全球领先的HTML5企业移动化解决方案供应商 yunshipei. com/ (3)、使用CDN加速或者域名加速等第三方cdn节点缓存技术达到快速访问效果 Enweitech博客点评: 为了满足移动用户的高期望,你需要对网站针对移动设备进行优化,在4秒或更少的时间里加载完毕,最好的方式来达到4秒这个魔术时间,是通过减少JavaScript和优化HTML、CSS和图像,保持智能手机上最少的处理负荷。 (责任编辑:admin) |