|
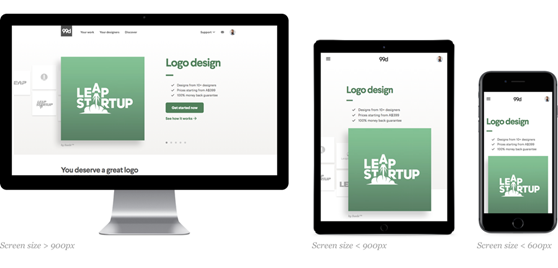
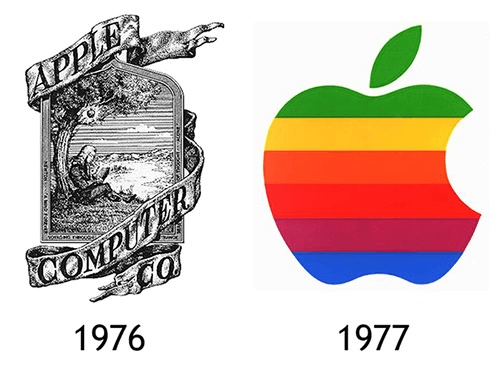
随着响应式设计趋势的不断发展,不少站长在研究响应式网站设计趋势、响应式图片或文本等方面很花心思,但却常常忽略了怎样让网站Logo做到响应式。Logo是企业的重要标识之一,最直观展示了一个企业的文化特色、价值取向,代表着公司的整体形象。如果网站的Logo无法做到响应式,在小屏幕等移动设备上可能会出现显示不清的问题,这样容易影响公司品牌形象在用户心目中的树立,难以发挥Logo在品牌宣传等方面的作用。因此,怎样做到Logo的响应式,让它适应不同大小的屏幕、不同分辨率的设备是一个值得我们仔细研究的课题。 在今天这篇文章中,小飞将介绍响应式Logo设计的基本原则,从众多实例中分析(包括Twitter、Facebook、Google等知名公司 ),教大家做好Logo的响应式设计。前面提到的这些公司在Logo的响应式设计方面都有着不俗的表现,设计出了很多令人印象深刻、耳目一新的Logo,也正是这些Logo让它们在移动设备市场上的竞争优势愈发凸显出来,相信它们的经验能够给大家提供一定的借鉴意义,让大家能够对Logo的响应式设计有一个全新的认识。一起来看看吧! 基本原则:简洁性 相比复杂的事物,人脑更能记住简单的,品牌Logo的设计也是一样。简洁性是响应式Logo设计最基本的思想和原则,它也是区别Logo设计优劣的一个重要特征,很多高质、成功的品牌Logo都是简单易懂的。 不过简洁性这个概念并不是最新提出的,它在响应式网站设计兴起之前就已经广为人知了。这一点我们可以看看Apple在1976年设计的Logo(下图左侧),它结合了牛顿受苹果落地启发悟出万有引力定律的故事,看上去确实很有创意, 但是这个logo实在太复杂了,元素太多了。不出意外,第二年Apple就重新设计了一个Logo(下图右侧)。据说这是因为Steve Jobs强烈要求设计师设计出一个更加简单、深刻、现代化的logo。尽管Apple新设计的Logo颜色比较多彩,但在接下来的三四十年中Apple公司一直沿用了整体的形状设计。毫无疑问,Apple的Logo是历史上最具辨识度和标志性的Logo之一。从这我们也可以看出,logo设计中简易性的重要,如果Logo足够简单,它可以轻易适用于不同尺寸的所有设备。Apple的Logo几乎算得上是响应式设计的完美范例,尽管几十年前它主要针对的是网站的可用性。
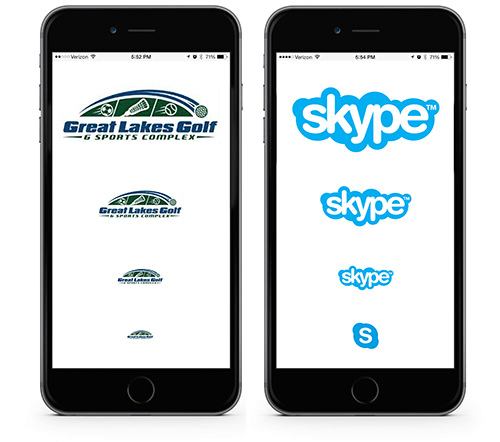
下图也是一个关于Logo简洁性的栗子。左侧是Great Lakes Golf的Logo,上面有很多元素(文字、线条、图形),一眼看上去觉得很拥挤。而且在全屏显示时,基本元素可以看清,但是如果它缩小50%,网站上球形已经无法辨认了,这影响了品牌形象、重要信息特征的有效传递。而右侧skype的Logo就很简洁、干净(主要就是字体),一目了然,更能让人记住,在小屏幕的移动设备上进行缩放时它也可以完美适应,就算缩小到最小比例,Logo仍能呈现为可辨认的"S"字符。这两个网站的对比让我们看到了简单的Logo设计的优势所在,简单的Logo设计更加符合响应式网站的设计。
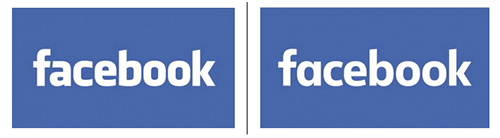
科技行业的范例: Facebook不愧为业界领先的巨头,它紧跟响应式网站设计的潮流,注重Logo在不同设备上的一致表现,一直在如何简化公司Logo这个问题上不停探索。2013年,去掉了F下方的淡蓝色线条,2015年,将字母a从双层字体设计变成单层设计α,其他字母也进行了不同程度的改良,字母间的空隙也有所增大。这种改变可能并不大,但改良后的Logo却更加圆滑,给人更友好的感觉,也方便在更小、更低分辨率的设备上识别。
Spotify Spotify是一款流行的音乐服务软件。2006年,Spotify的Logo还是spotify几个字母加上一些波浪的元素,整体配色为黄绿色,不过这个Logo在小屏幕上展示时波浪元素不明显,无法突出这个音乐软件的品牌标识。因此,2013年,Spotify对Logo重新设计,将它简化成黑色的spotify字母以及绿色的波浪图标。后来Logo的配色又进一步微调,统一变成更为清爽的浅绿色。Spotify为什么要简化网站Logo?背后的驱动力显而易见:很多用户开始通过手机、平板等移动设备来寻找想听的音乐,做出响应式的网站还远远不够,网站的Logo也需要灵活适应移动设备,这样才能获得较大的市场份额。
|