|
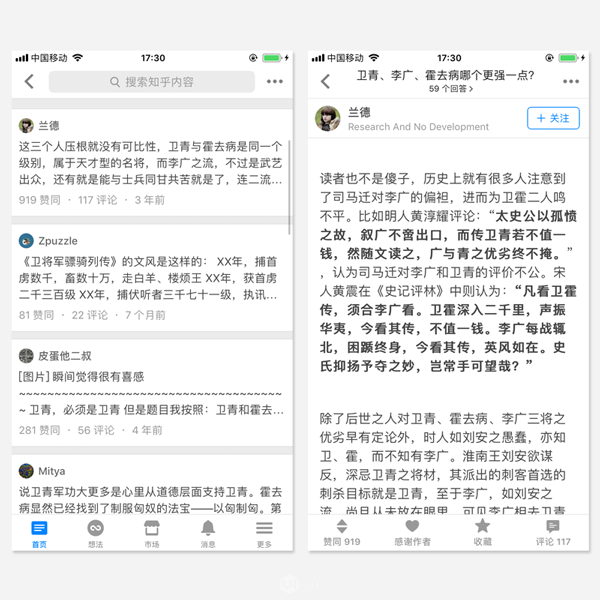
文字加icon的组合也可以让用户产生点击的欲望。以知乎为例,左边的帖子用户只能看到答者和内容简介,这里的点赞和评论都是纯文字,用户无法直接进行点赞,但是点击进去以后,是icon和文字的样式,这里用户是可以直接进行点赞,评论,打赏和收藏。
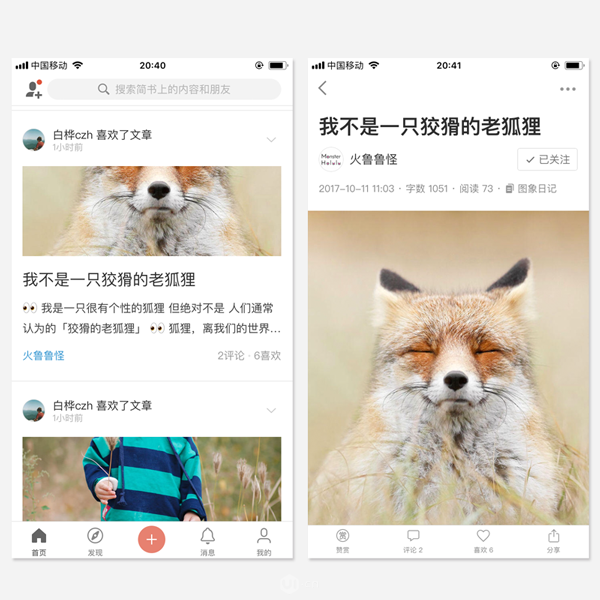
ps.大家有没有注意到上面我只提到不能点赞,没说不能评论,其实是可以评论的。知乎里一个帖子的字数都是比较多的,用户只看到简介就点赞或者评论没有什么意义。后来我又去看了简书,发现简书是不支持用户在没有看完文章的情况下就支持点赞和评论的。
所以我不知道知乎这么做是出于什么考虑,反正我是没弄明白。
3 行为召唤语句 我们会遇到一些情况,不能使用配色,也不能使用icon样式。例如,登录界面中,我们希望用户的注意力在登录按钮上,所以下方的“忘记密码”和“快速注册”我们要进行弱化。弱化了还能让用户认为你是可点击的吗?当然可以,只要你的文字行为召唤一点,多使用动词就可以了。
交互类文字和按钮 其实我一直觉得设计师应该对每一个设计组件(元素)都做到充分了解。因为设计师的工作就是把那些元素以一种合理的方式放在一个界面(画布)里。所以你必须要了解他们。这里给大家推荐一个网站设计组件,里面一些基本组件都有。
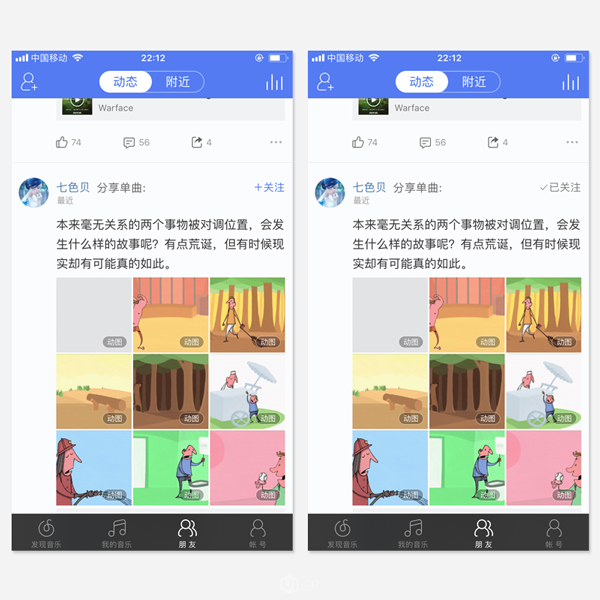
回到主题上来,交互类文字和按钮其实有很多共同点。首先它们都支持点击跳转,也都可以展示状态的切换。交互类文字与按钮相比更加的轻量化,适用于极简风格设计。但是按钮也有自己的优势,按钮可以展示复杂的动效。
总结 以上就是我对UI设计中主要文字配色的一些分析和总结,希望大家看完能够有所帮助,有什么想法也欢迎留言跟我交流。 (责任编辑:admin) |