|
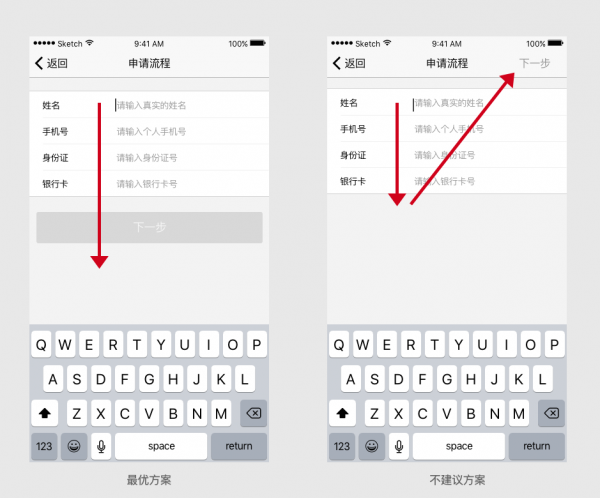
用户填写的信息做保存(缓存),用户返回上一步,填写的数据做保留。H5依旧适用,用户填写的数据保存在数据库,用户返回上一步时,同时刷新载入数据库记录的数据。 对于方案3.0和3.1 。下一步按钮不同。究竟采取哪种?方案3.0视觉流和操作流是正常情况,且不存在按钮被键盘挡住,所以方案3.0最佳。 移动端长表单设计总结 主方案1、2和3,都有各自不同的优缺点。 一个交互流程的好坏,一个最重要的标准之一是让用户顺利完成操作流程,保证操作流程的成功率,才能完成用户的目标。以此标准来看,主方案3是最好的。 接下来探讨一个细节问题,就是提交按钮是放在顶部导航栏、信息内容区内还是底部悬浮? 这里分为4种情况: 情况1:内容区加上操作按钮不被键盘覆盖。建议按钮放在内容区内
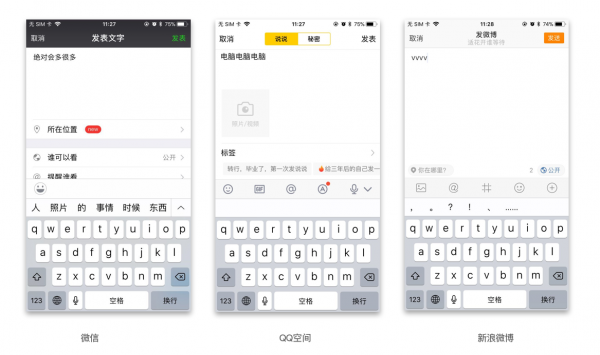
情况2:必填的内容未被键盘覆盖,非必填被覆盖,建议操作按钮放在导航栏上,例如朋友圈、QQ空间和新浪微博。
情况3:必填的表单超过一屏,建议按钮放在内容区。 放在导航栏上不行的原因有两个: 视觉流错误,从上往下,信息量很大,用户滑动浏览时,会忽略且很难联想点击右上角下一步,行业常见放在导航栏上是因为必填的不超过一屏 ; 当必填项过多时,要滑动屏幕才能填完。 把按钮放在右上角的导航栏,当用户还没填写完成,那么在按钮放在导航栏上很容易去点击,容易引导用户犯错。 情况4:必填超过一屏,且无非文本输入,建议可适用底部悬浮。 (责任编辑:admin) |