|
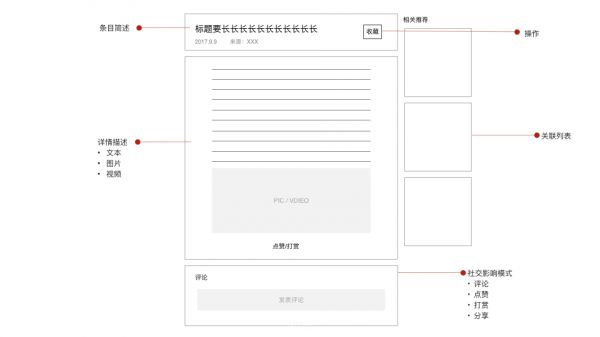
里德说:”连最基础的元素都会缺,还天天想要优化什么用户体验?“(里德是谁?)所以,整理了一份最最基础的内容页设计总结给设计新人。希望新人在做内容页设计的时候,不再毫无头绪或胡拼乱凑起内容,而是能有基础的认知。哪些元素是内容页的基石,缺少它甚至就不是内容页了。而又有哪些元素是锦上添花的东西。本文对内容页做了六大分类,如果每个分类内容页深入下去还是有很多东西可研究的,绝不是这篇文章就能说完的。所以,谨在此做一个抛砖... 目录1.认识内容页2.内容页终端简析3.内容页分类说明(新闻、商品、活动、UGC、用户、消息) 一.认识内容页概述:内容页,也称为详细资料页。用户最终可以在这里验证自己的选择,浏览自己找到的内容。内容页意味着整个搜寻行动的尾声。——《网站设计解构》 组成:内容页一般由“条目简述”、“详情描述”、“社交影响模式”、“关联列表”、“操作”五个版块组成。(内容页的前台和后台形式差异较大,本文的内容页仅针对前台。) 二.内容页终端简析内容页将从新闻、商品、活动、UGC、用户、消息六个类型,分别在PC端和移动端举例说明。 PC端的内容页的垂直排布顺序一般为:“条目简述”,“详情描述”,评论等“社交影响模式”。“关联列表”的排布比较灵活,一般在正文的左侧或底部。对于营销型网站,往往在左侧和底部都有关联列表。
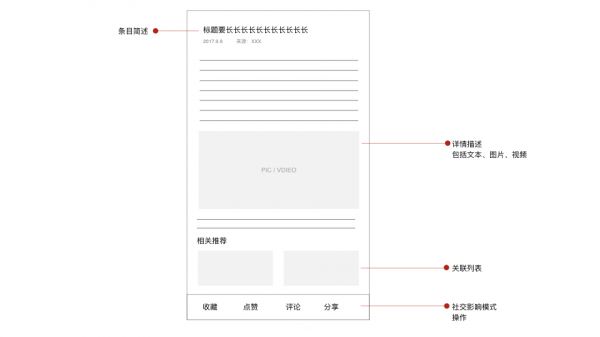
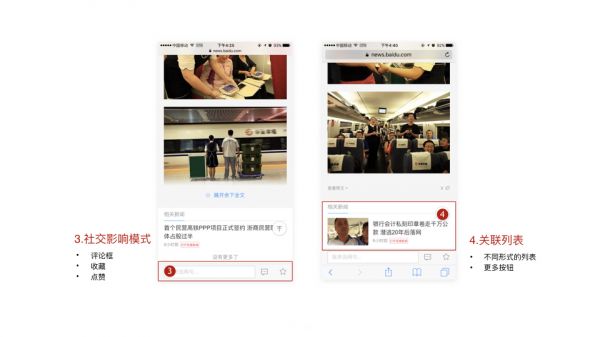
移动端由于其版面的限制,垂直排布顺序一般为“条目简述”、“详情描述”,“关联列表”。“社交影响模式”在设计上会更多样化一些,比如会用到底部悬浮框一直展示在页面上,方便用户随时评论点赞。同时,移动端的内容页一般显示篇幅较长,会有“一键置顶”的按钮。
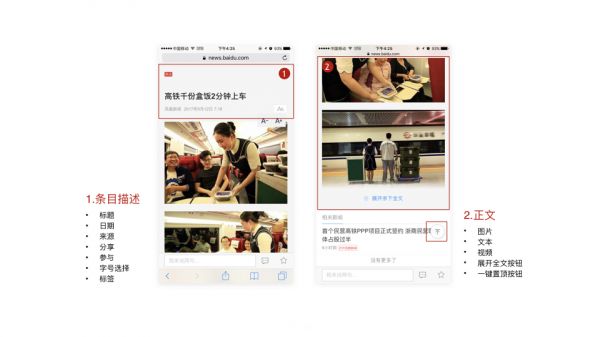
三.内容页分类说明新闻必备:标题、发布时间、发布来源、正文、图片、评论、相关推荐列表 可选:头图、浏览量、评论量、点赞量、图片库、字号选择、推荐、分享等 补充:1.新闻内容的浏览者用户较广,针对一些政商类的新闻,其用户群年龄层偏大,这时,添加一个“字号选择”选项会极大增加对这类用户的良好体验感。2.移动端的“详情描述”在前两屏一般会显示不完全。这时,如果能考虑到用户流量和因用户不想阅读灯跳出等问题,可以添加“全文阅读”按钮。1.能让用户对是否看完全文有所选择,不浪费用户流量。2.进入页面的速度更快,不需要等内容全部加载完。3.在两屏的位置就有“相关推荐"的内容,可以减少用户跳出率。 举例:百度新闻
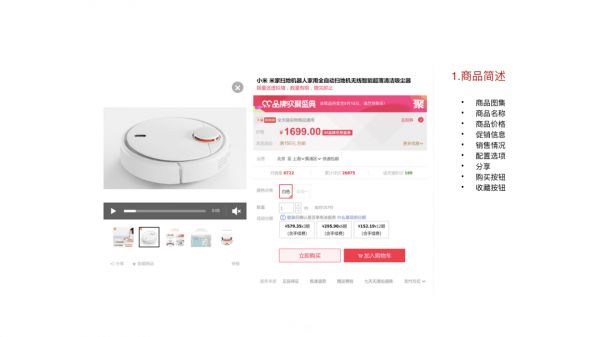
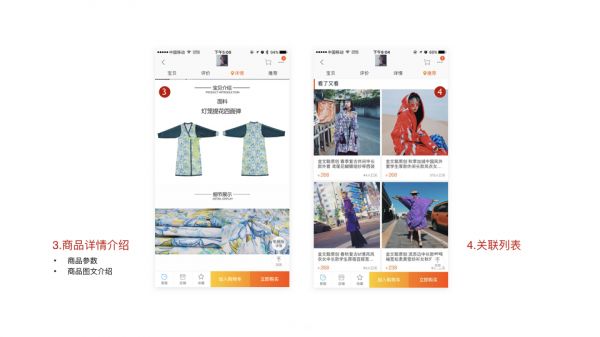
商品必备:商品图片、商品名称、商品价格、配置选项、商品详情、商品评价、相关推荐、购买入口可选:促销信息、销售量、推荐转发分享、收藏 补充:1.图片库/查看大图:电子商务网站一般会提供图片库,以便用户以多种方式查看商品。通常是缩略图的形式,并提供“查看大图”选项,这种方式节省了屏幕空间,又让用户看到清晰的大图。2.移动端的操作按钮会悬浮在页面底部,方面用户随时购买,收藏商品。3.商品内容页的关联项会更多,会穿插在页面的很多地方。目的是为了提高购买率。 举例:淘宝
活动必备:标题、活动时间、活动地点、活动发起者、活动说明、相关推荐可选:头图、活动费用、活动类型、活动人数、活动须知、活动照片、活动成员、评论、评分、推荐、转发分享 (责任编辑:admin) |