|
前不久刚从凹凸租车离职,在最后的一个月中自己负责了几个核心产品页的设计,其中h5的商城首页设计,自己用了些与众不同的交互与视觉。在这里跟大家做一个小小的分享。
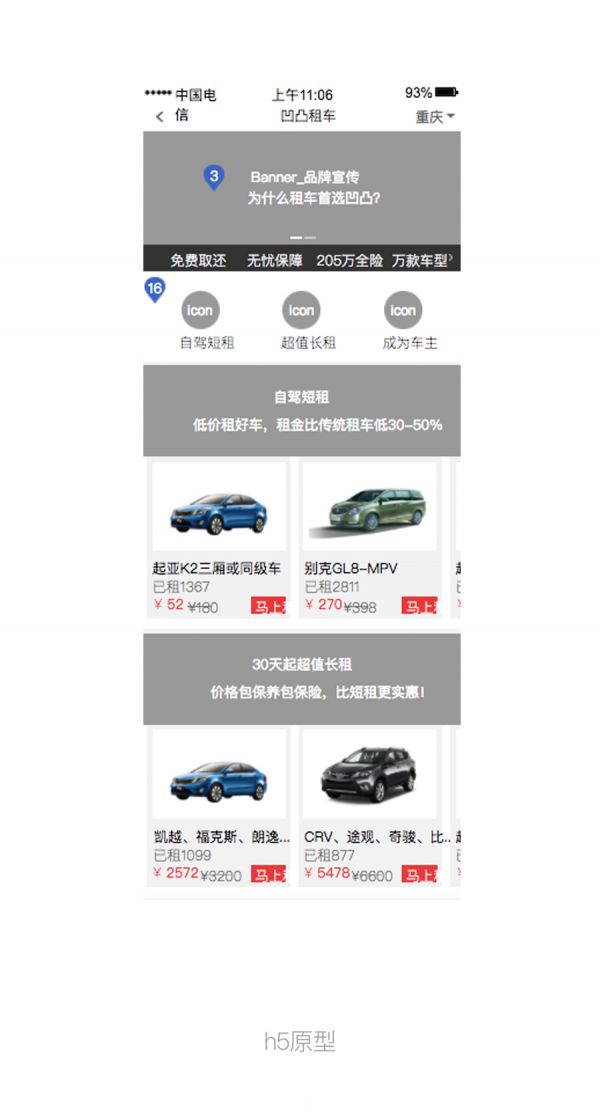
原型设计 我们先了解下h5商城首页的原型图版本:
通过原型图,我们梳理了框架的逻辑:品宣Banner、3主功能btn、2车辆滑动列表、footer底部。 最终要的就是第一屏的设计,我们如何让第一屏做的与众不用呢? Banner设计 如果按照原型设计,我们的视觉效果基本如下:
但这样设计很大众,即便你这么做排版,都脱离不了普通的感觉,于是自己一而再再而三的再思考如何做出一个与众不同的设计。 很快,自己找到了新的方向:
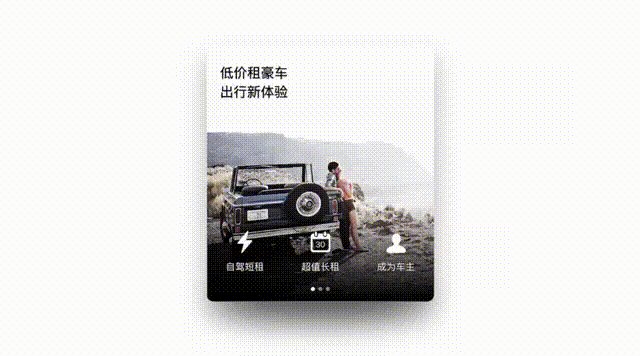
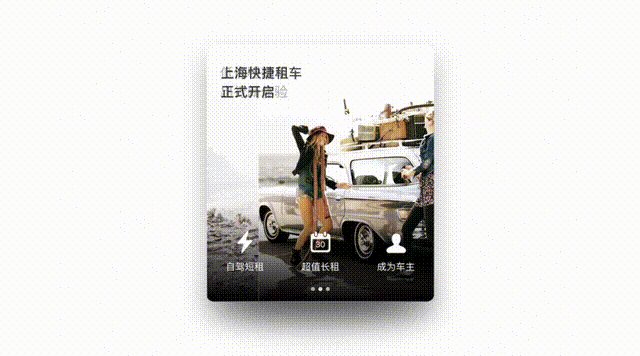
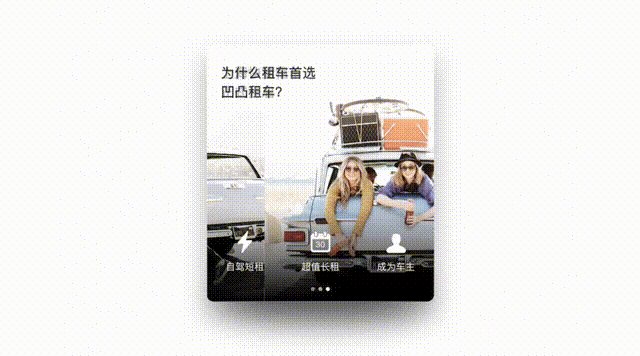
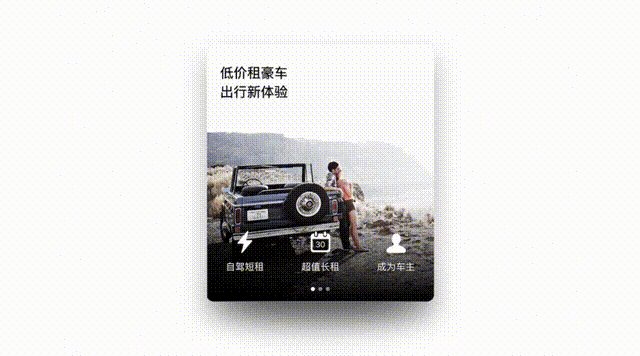
iOS11新的设计已经响遍了UI设计界,很多新产品也借鉴了独特的设计风格,但在h5中,几乎没有h5是采用了类似风格,而我们基于iOS的大卡片和投影,创造了一种与众不同的banner设计:
我们结合了iOS11的独特风格,在它的基础上增加了属于我们自己的交互设计,关键之处在于我们几乎是首个h5采用类似的设计,并采用了parallax.js,独特的视觉差让页面变得丰富有趣:
banner的切换效果用了深入浅出设计:
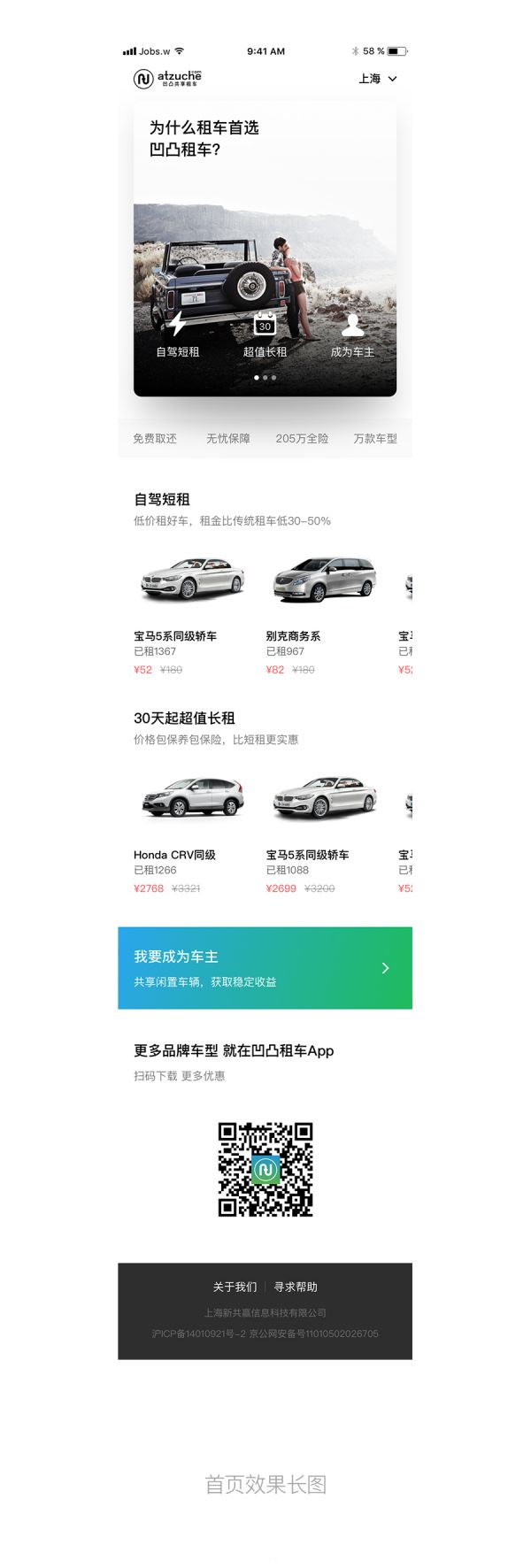
车辆列表设计 车辆列表设计中,用留白来代替分割线和卡片:
滑动效果就不做gif了,大家都了解。 首页完整效果图
END. 在凹凸租车任职期间,自己大胆的尝试了各类新风格,并融入了自己的设计语言,虽然离职,但还是希望凹凸租车能在自己风格率领中延续下去。 (责任编辑:admin) |