|
我们最终的方案,结合了相互连接的平滑线条,构成独特的标志,反映出我们的特征——安全、活力和人性。为了增添柔和的感觉,我们增加了倒角,让它感觉更加平滑、人性化。
字体 设计标志的同时,我们也开始探索字体。主要问题在于,我们现有的字体感觉太怪异了——没法让你放心存放你的工资。尽管它也经过精心设计,在我们公司早期阶段,带有轻微圆角的无衬线字体表现良好,但它不够成熟——这是我们的新形象需要表现的。
我们决定基于字体“FF Mark”。这款新近字体诞生于2013年,形式借鉴自史上最成功的一些无衬线字体,但它给人感觉更现代,并且在现代的设计中让人感觉无拘无束。 每个字形都精心绘制,赋予它硬朗、简洁、醒目的边界,但它的曲线也带来了一丝舒缓和亲和力,帮助它很好地与新Monese商标的形式融合。
我们顾客的大部分都是非本土的英语人士,这意味着易辨识是最高前提。Mark字体的x高度足够大,有助于在小字号的用户界面元素中清晰表达。并且多种字重使它具有灵活性,可以跨越多种品牌媒介使用。 总体来看,我们觉得Mark字体是正确的选择,因为它提升了我们品牌的形象,强化了令人信赖的调性。
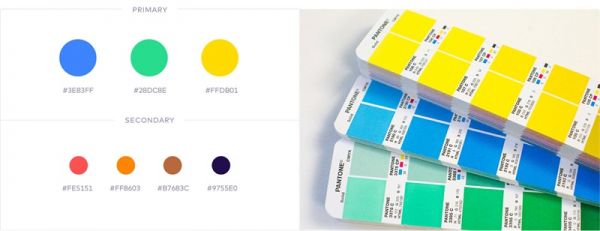
配色方案 我们希望配色让人感觉新鲜、充满活力,同时运用色彩向非本土的英语人士清晰表现银行服务的元素,所以我们的选择必须兼具功能与美观。我们思考了app中用到的多种状态的信息,选择一套灵活的配色,有助于提升可用性。 主要配色中,纯正的蓝色、绿色和黄色传递出鲜活的感觉,远比暗淡柔和的旧配色更好,我们觉得这个更加适合Monese的形象。我们早期的测试者说:“它不像其他银行应用那般沉重。”
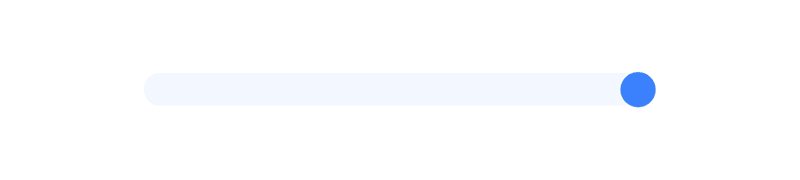
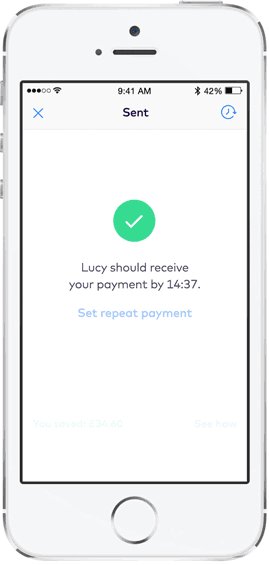
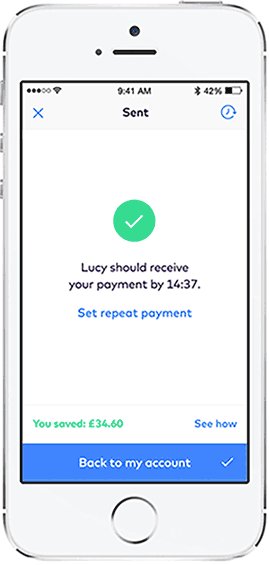
定义标志性交互 由于是数字产品,我们相信强大的品牌系统应该不只是一个符号,也应当决定了产品的表现。作为银行服务,用户使用产品中最重要的操作之一,就是付款。我们决定着重于这个操作,将它转化为品牌的核心特征。
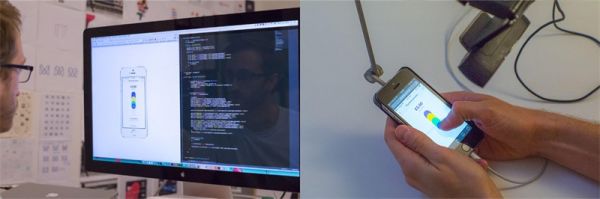
我们尝试了多种处理方式,实验如何通过动画来体现。 重新考虑过动画之后,我们开始使用JavaScript制作样例,并且进行了一些用户测试。要确保很重要的一点,动画没有妨碍这个操作本身。
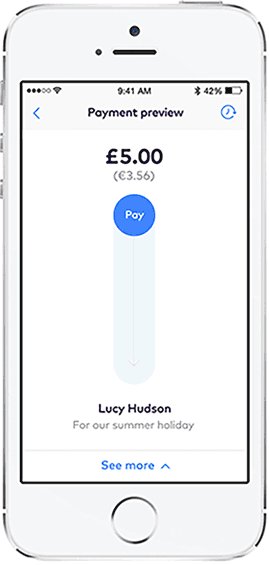
△ 制作与测试付款操作 关键在于保持动画简单,确保它的可用性,避免形式盖过功能。我们引入了流动的彩色线条,随着用户向下滑动展开,完成付款。这种有弹性、像液体的动画效果为界面注入了更多个性,令人愉快。
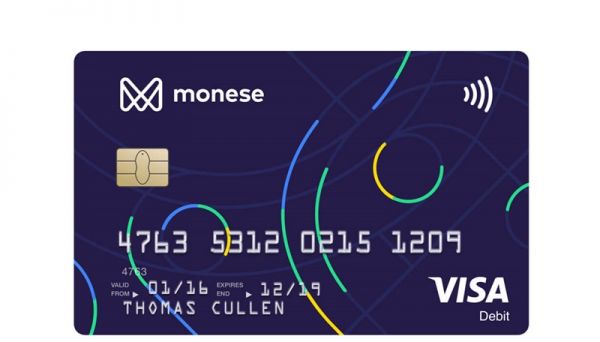
发展出整套体系 更进一步,我们探索了付款的线条如何扩展为一套密切相关的视觉体系。我们运用大量相连的彩条,通过动效表现各种支付方式。连线的修剪形成了一系列情感表达,从标准、精确到活力、有表现力。 我们从旧版信用卡上收集到的用户反馈表明,有些顾客认为早先的卡片感觉不像是个合法的银行产品。基于这个反馈,我们决定设计出更迷人的深色卡片,在上面呈现彩条的连接。交错连通的线条纹理,表达出Monese平台流畅的支付过程。
△ 新的信用卡包装 (责任编辑:admin) |