|
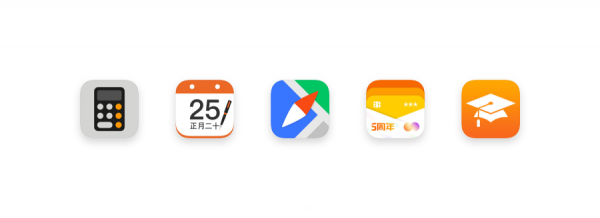
26、从功能服务提炼图形为了更加清晰的传递产品的某项功能与服务,根据产品的功能服务提取元素进行图形设计也是比较常用的表现手法,如计算器、日历、导航等直接提取相关联的图形元素进行设计,一目了然的传递出产品信息。也可以从产品服务内容入手进行提炼,如教育类产品,提取学士帽为元素进行设计。优点:能够清晰直接的传递产品信息,减少用户的认知成本。PS:相同功能的产品之间无法形成差异化,如日历,很难让用户对某个品牌推出的日历产生记忆。
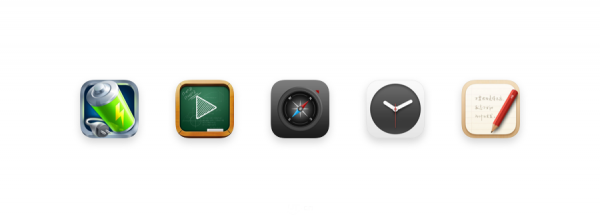
27、拟物图标设计随着扁平风格的盛行,拟物图标的表现手法出现在少数产品和游戏类的产品中,如锤子推出的系列应用,依然保留着这样的风格。在超质感拟物风格和抽象的扁平风格之间进行取舍,便出现了微质感的设计表现形式,也得到很多设计师的青睐。优点:光影与质感的处理使得图标设计展现出更多的细节,还原真实场景。PS:对很多刚入行的设计师来说设计成本较大,在如今快节奏的生活中使得整个产品不够轻快。
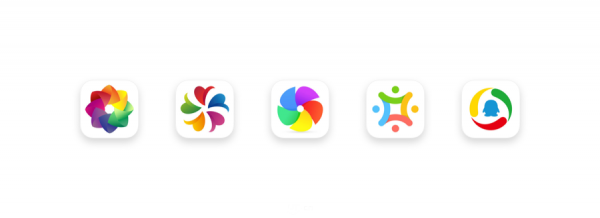
四、色彩 28、色环运用设计图形设计以环形构图为主,配色为多种颜色形成如同色环一般,这样的图标设计构图饱满,色彩丰富,给用户传递轻松、愉快、可爱、亲和、热情的产品形象。优点:构图饱满,色彩丰富,给用户传递更加轻松愉快的体验。PS:界面风格必须和图标多彩的风格保持一致,界面配色的设计难度较大。
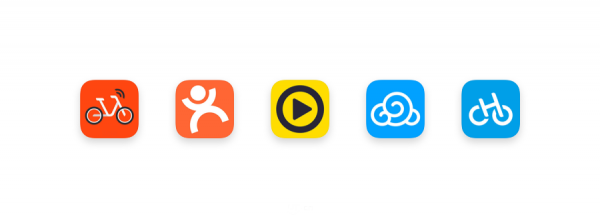
29、单色背景单色背景的应用图标非常常见,其颜色的选择通常是品牌色为主,烘托出图形的视觉表现。图形的处理方式以反白、白色渐变、辅助色点缀等较为常见。优点:突出品牌色,便于图形的视觉表现。PS:配色单调,图形的视觉表现形式较少,图形配色需要结合背景色做出对比。
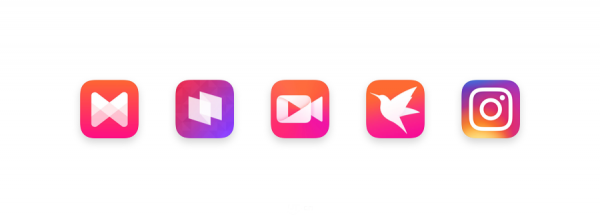
30、渐变色背景渐变色背景的运用越来越受到设计师青睐,相对于单色的背景视觉表现力更加丰富,整体色彩给人通透的感觉。渐变色可以是双色渐变,也可以是多色渐变,根据产品的气质灵活的运用。优点:色彩的视觉表现力更加丰富,整体色彩给人通透的感觉。PS:渐变色的运用过多会使图标整体花俏,对于配色“度”的把控需要注意。
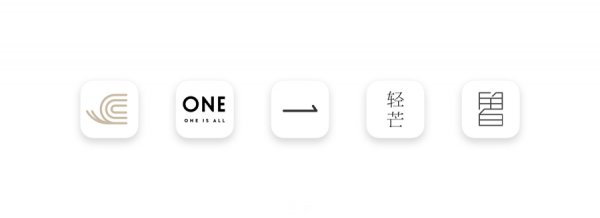
31、文艺风格设计文艺风格图标设计配色清新、复古、简约,适合带有文艺风格类的产品。设计方向为简约的图形组合或者文艺风格的字体设计为主,图标整体留白较多,配色简约,白色背景居多。如果是深色背景则采用黑色、复古色为主。优点:图形造型简约,配色清新,文艺风格特征明显。PS:这种风格仅适合特定的用户群体和产品。
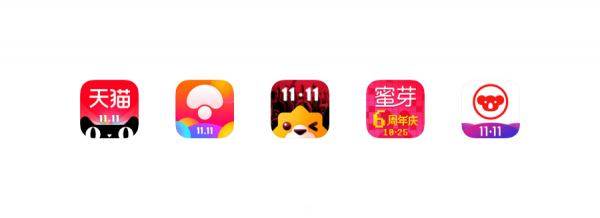
32、活动氛围设计在一些购物类产品中,经常会对应用图标进行特定的活动氛围包装。会保留原本的图形面貌,进行整体的氛围营造,以突出购物火爆的场景感。如即将到来的双十一活动,很多平台都进行相应的氛围营造。优点:突出活动氛围,营造购物火爆的场景感。PS:时效性较短,活动结束便恢复原貌。
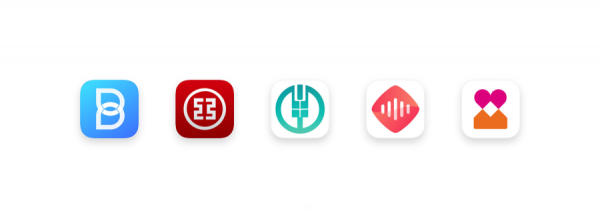
五、板式 33、对称设计受到传统文化的影响,国人比较喜欢对称设计,如古代建筑、生活器具、装饰图案等,对称图形带给人的感觉是稳重、安静、平和、庄严、正式等。在应用图标的设计中,对称的运用是非常常见的设计手法,有左右对称、上下对称、斜角对称等表现形式。优点:对称形式历史悠久,被广大用户所喜欢,构图也比较饱满稳重。PS:对称两边的图形设计保持一致,可以充分利用对称形成的负空间,让图形寓意更加丰富。
|