|
在交互设计中,空白或“负空间”是指设计或页面布局元素之间的空白,即在网页中的段落、图片、按钮、图标和其他项目之间的空白。它经常被忽略和忽视。尽管它的名字里有“白”,但是留白不仅仅是白色。它可以是任何颜色、 纹理、 图案或甚至背景图像。 设计师、 客户和经理之间的争议 设计师爱它,网站所有者想要填满它。留白似乎是设计的一个最有争议的方面。— Paul Boag 设计师相信用优雅的留白能够确保用户体验的质量。不幸的是,很多客户和经理把留白视为空间浪费。这篇文章将要讨论的是如何巧妙地使用留白,并且教你如何在和设计团队一起工作的时候养成留白的习惯。 在首屏中使用留白的最佳设计方法事实上,留白在不同需求中概念是不同的。例如,着陆页上可能有大量的留白,以便将指引按钮(“下载”或“了解更多”等)或其他主要信息突出。
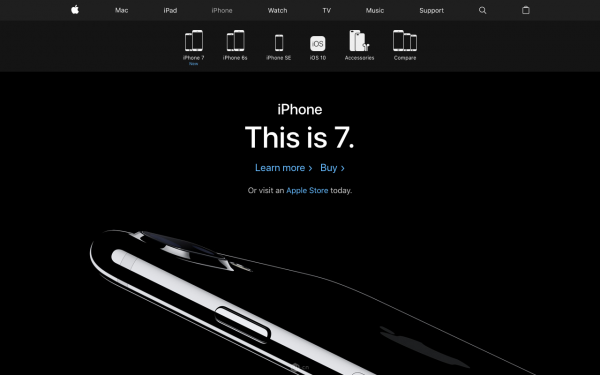
苹果官方网站是最好的例子 另一方面,由于还有很多需要精简的内容,电商类网站并没有那么多可以留白的地方。虽然不会像其他案例中使用地那么频繁,但这类网站仍需要留白。
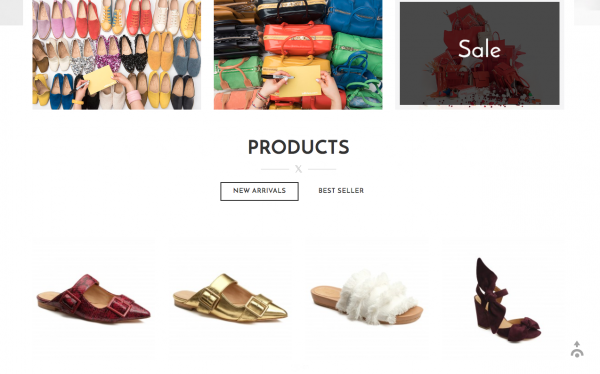
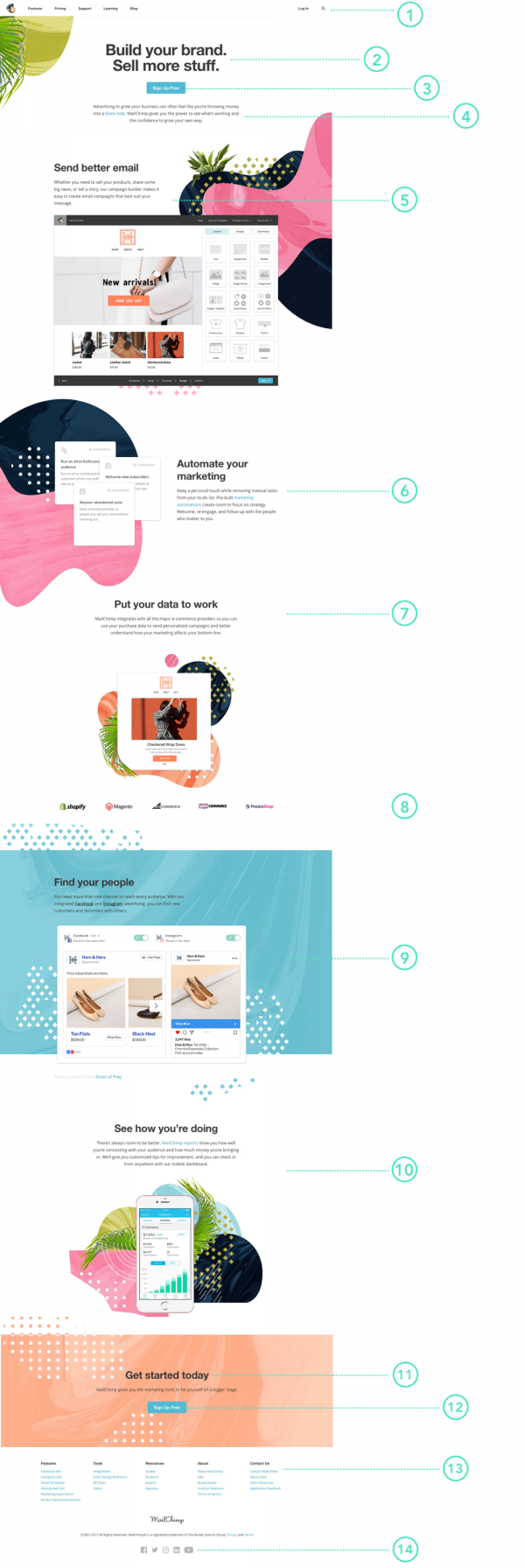
电商网站Bill Blass的截图不只是Bill Blass这类时尚的电商类网站,像沃尔玛这种大型电商网站也需要利用留白保持精美,使产品信息更清晰、易读、吸引人。 简而言之,联系上下文我们能够明白,留白的应用没有固定的规则。但是有一些小技巧我们可以记住: 1.给页面分配不多于15个注意点 设计师 Paul Boag建议你可以将页面的注意点限制在15个以内。他说:每当你向页面里添加一个元素时,消耗一个关注点。如果屏幕中的一个元素比另一个元素更重要,则需要向它分配格外的注意,使它脱引而出。只提供有限注意点的结果就是:很明显你不能说所有的东西都要放在页面上,空白不需要被排除在等式之外。 让我们用MailChimp 网站举个例子 (让我告诉你为什么我个人很喜欢他们的网站!)
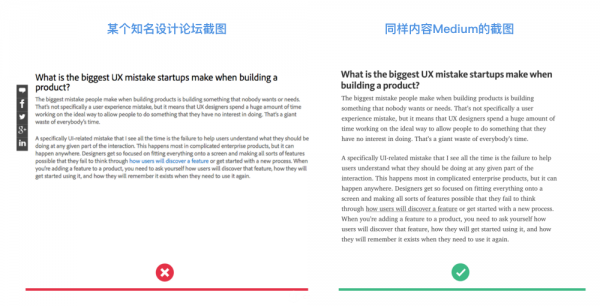
这是14个用户关注点在页面上的放置方式,任何额外新增的元素只应取代较其他次要的东西。这是确保肯定不会在页面里塞入太多内容的一种方法。 2.优先考虑易读性和可读性 在开始设计前先建立一个界面元素库,它是你的界面片段和元素的合集。这不仅为一个健全的设计系统奠定了基础,促进了一致性,而且可以告知设计师界面内容的范围。 下一步是创建大致内容框架,用来评估易读性(如何使用户能辨别字母和单词)和可读性(如何使用户扫描到内容)对空间的要求。 在优化文本内容的段落边距和行间距时,有两件事情需要牢记。调整行间距可以大大提高文本正文的易读性。一般来说,越大的行间距在阅读时会给用户提供越好的阅读体验,但是行间距太大时会打破页面的统一,使设计断开。再次,调整间距只在寻找完美的平衡。 Medium在这方面是最好的例子
3.打破留白 使用对比色、不同字体大小和不对称的白色空间将额外的样式添加到设计中。留白是灵活性的设计元素,它会影响用户对周围所有元素的感知。
图片版权来自 https://www.awwwards.com/sites/rev-studio 当有疑问时,我总是看看其他设计师如何在设计中使用留白。Awwwards是我个人最喜欢的灵感来源。 4.确认留白是否符合要求 美观只是留白的一个方面,更重要的是使主要内容和指引按钮突出。一个设计是否做到这点,只能通过用户测试来验证。CanvasFlip是一个可以帮助设计师验证他们的设计是否达到了预期的效果的工具!对于一个设计师来说,一个具有高交互作用的热图显然是一个A +的成绩单:)。
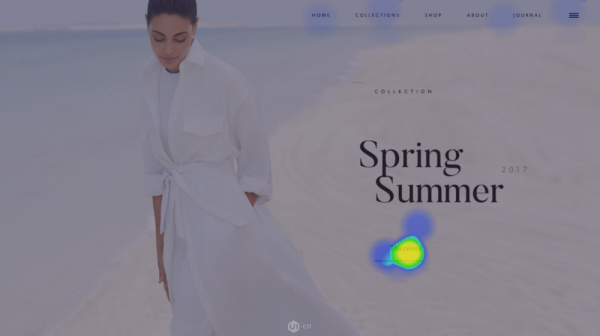
Designed by https://bouguessa.com | 使用 CanvasFlip测试 结论留白并不是指一张空白的画布,它是一个强大的设计工具。留白可能很难掌握:它是科学和艺术同时的应用。真正了解应该怎样在设计中较好地使用留白需要练习。熟能生巧(The more you design, the more you’ll learn)。 (责任编辑:admin) |