|
一、前期准备 APP端的轮播效果,适合于banner的展示,在实战中有很多的用处。首先我们应该想一想,轮播样式在界面上都应该有什么,无非是两点,一是banner,二是轮播的dot。第一步我们就应该在Axure中搭出来banner和dot的样式。这里我设置的是三个banner的轮播样式。对于banner和轮播用的dot而言,牵扯到不同的状态之间的切换,这里我们用到的是动态面板,动态面板可以有多种不同的状态,通过添加交互用例实现面板之间的切换。 针对banner和轮播点,我们分别建立动态面板,并命名为“banner”和“dot”,方便之后的操作。Banner面板里面建立三个状态,命名为“1”“2”“3”,每个状态里面放一张需要展示的banner。 这里需要注意的两点细节: 三个状态的banner尺寸必须相同; 三张图片最好都加上浅色的边框,这样做的原因一是美观,二是防止你的banner底色和界面底色重合,不能很好的分清两者之间的边界,这里我的边框颜色选用的是#F2F2F2。 同样的,dot也建立三个状态,命名为“1”“2”“3”,每个状态对应的是不同的banner,红点表示的是当前的状态被选中,灰点表示的是当前状态未选中。 这里的红色我没有选择#FF0000这个最红的颜色,而是选择了弱一点的#DD0000,颜色上要好看一些,同样的,灰点选的颜色依然是浅灰#F2F2F2。 具体样式如下图所示:
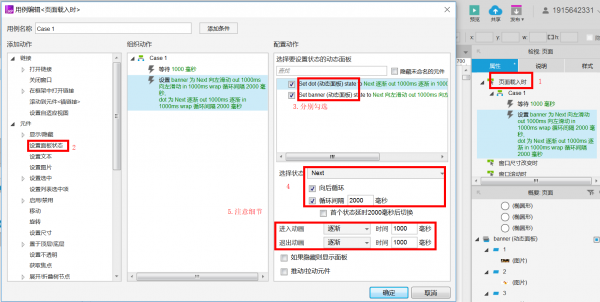
搭好了架子之后,我们这里要思考一下轮播会有哪些交互。现网中的常见轮播交互,我进行了一个列举: 常规状态下的循环滚动。 手指往左往右滑动的样式改变。 手指点击dot之后的样式改变(这个交互由于dot现在做的越来越小,已经不是很常见了)。 三点之间由简入繁,接下来,我们就依次的实现这三种交互。 二、常规状态下的循环滚动 这个交互在现网中的原型教学中比比皆是,但对于初学者来说,只是知其然不知其所以然,很多细节没有注意到,不能举一反三。具体的操作步骤,我们可以先想一下APP端轮播的效果,都是载入页面之后,banner就会开始轮播,所以我们在“页面载入时”这块加一个交互用例,选择设置面板状态,对dot和banner分别进行设置。对于banner和dot面板,都要在状态选择里面勾选“next”,next表示针对面板当前的状态的下一个状态。并且勾选下面的向后循环,向后循环的意思是:如果当前面板是最后一个状态,next会跳到面板的第一个状态。有些同学会误认为向后循环勾选了,面板就会一直轮播下去,其实不然。要想让面板轮播,还需勾选上“循环间隔”,这样才能保证面板的循环轮播。 接下来就是细节上的优化,通常的轮播,banner会有一个从左到右的一个路径,而dot的交互样式是红点逐渐的变为灰色,灰点逐渐的变为红色。所以针对banner和dot有不同的动画效果,banner选择“向左滑动”,dot选择“逐渐”。完成之后点击保存,运行一下我们会发现,刚进入页面的时候面板就已经开始轮播,第一个状态我们都没来得及看就变成第二个了,这时我们应该在“页面载入时”加一个等待一秒钟的交互,再运行一遍效果就好了很多。
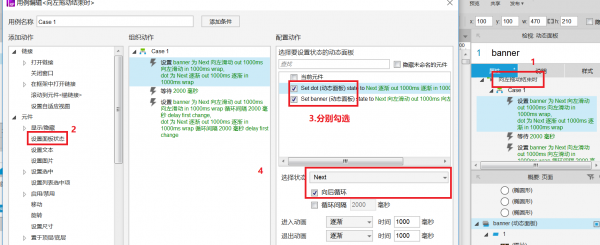
具体的操作如上图所示,用Axure实现APP端的轮播,就完成了。 三、手指往左往右滑动的样式改变 这是APP端最常见的交互,这样的交互需求,来自于这样的一个场景。用户还没有看清楚之前的一个banner展示的具体细节,就因为时间的关系换到下一个banner了,用户想翻回去看之前的一个banner,于是就出现了手指左滑右滑的交互。 对于面板的左右滑动,Axure里面给出了“向左拖动结束时”和“向右拖动结束时”的交互案例,向左相当于滑到下一个banner,向右相当于滑到上一个banner,理清了这个,我们就可以添加交互了,在“向左拖动结束时”,选中设置面板状态,分别勾选banner和dot,因为是要展示下一个banner,选择状态中,选“next”,并勾选“向后循环”。这里,由于是滑动到下一个banner,所以不需要勾选“循环间隔”。向右滑动也是同理,唯一的区别是向右滑动是滑到上一个banner,所以选择状态,要选“previous”。具体的操作如下图所示:
面板的动画效果和刚才的轮播相同,banner选择向左滑动/向右滑动,dot选择逐渐。完成之后保存,手指左右滑动的效果就实现了。 四、手指点击dot之后的样式改变 (责任编辑:admin) |