|
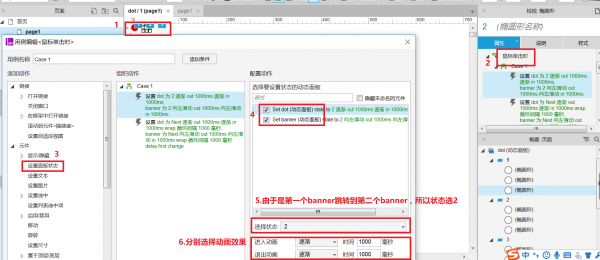
这个需求出现的原因和手指滑动的类似,如果banner很多的话(超过了五个),手指左右滑动找某一个banner就显得很低效,点击dot会直接转到指定的banner。 具体的做法就是对dot面板里面的不同状态进行交互案例的添加。Dot面板里面有三个状态,每一个的样式对应着不同的banner,拿第一个banner对应的dot来说,我们对dot里面的三个点分别增加交互案例。我们选中第二个点(表示要跳转到第二个banner),鼠标单击时添加交互案例,选择设置面板状态,分别勾选banner和dot面板增加交互,由于是1跳到2,我们在选择状态时,选择“2”,然后分别为banner和dot设置动画效果,又由于1跳到2是下一个banner,所以banner动画效果是向左滑动。具体的操作如下图所示:
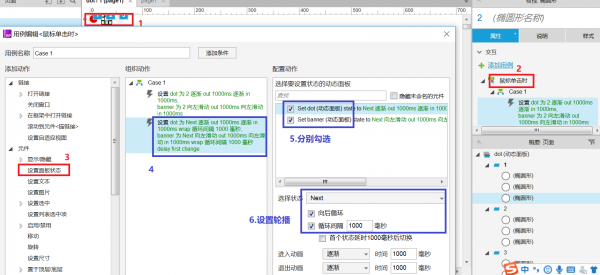
同理我们设置3的鼠标单击时的交互效果,对于1的状态下点击1本身,我们这里给了一个等待的交互效果。状态1的交互设置好了,我们再照葫芦画瓢,设置状态2和状态3的交互。 这里需要注意的一个细节就是,2跳到1,是上一个banner,动画效果要选择向右滑动,2跳到3,是下一个banner,动画效果选择向左滑动,状态3的动画效果交互以此类推。 这样设置完成之后,我们运行一下,发现点击dot的点之后,可以成功的完成banner的切换,但是随后就没有静止下来没有轮播了。出现这个现象的原因是,我们是在动态面板里面添加的操作,并没有像banner面板那样在首页,对动态面板整体添加交互案例。这样会导致首页没有变动,只是dot动态面板内部的改变,首页的变动才会触发我们在“页面加载时”的交互案例设置(进行轮播),动态面板内部的变动会使进程停留在动态面板,而忽视了“页面加载时”的交互案例设置,所以banner就不会在轮播了。 想要让banner继续轮播,我们的办法也很简单,在dot面板内部的交互中再加上一条,继续轮播即可,如下图中蓝框所示(图中红框是之前的操作)。
点击完成之后运行,点完dot的点之后,也可以实现轮播了,这样一来,手指点击dot的交互样式也实现了。 资源共享: Axshare: 网盘链接: https://pan.baidu.com/s/1qYlzebU 密码: uf4m (责任编辑:admin) |