|
但是上述仅实现了左滑右滑触发抽屉的事件,我们还应该想到,点击bars button,同样可以触发抽屉和黑色背景的显示及隐藏。这里我们需要考虑的一个细节是,我们设置的触发板是一个透明的矩形,虽然不可见,但是仍然是一个元件,若bars button一直处于最上层,就会在触发抽屉之后显得很怪异,若触控板一直处于最上层,就无法通过bars button触发抽屉,所以增加bars button的同时,要考虑到上下层顺序的切换。所以我们的思路是,首先让bars button处于最上层,触发抽屉之后把它置于底层,等抽屉隐藏之后,再把它提上最上层,最后完整的交互如下图所示。
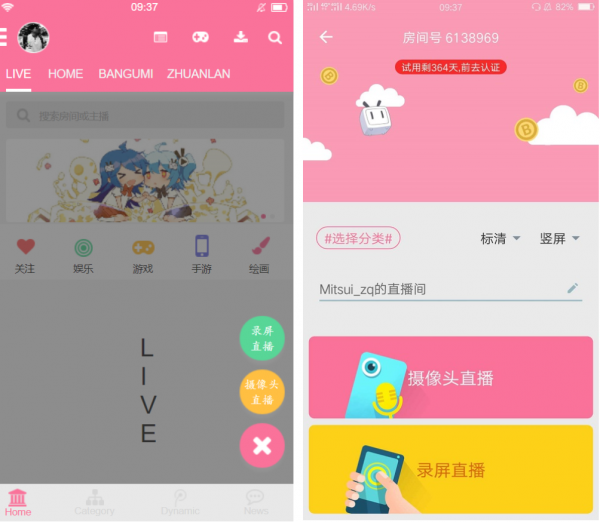
四、九宫格导航 九宫格是一种最简单直白的导航方式,把所有的具体导航类目平铺在一个页面中,这样的做法优缺点有显而易见,优点在于,不需要任何操作就可以看见所有的类目细节,并且可以占满屏幕,非常直观。但是缺点依然也是很明显,我们一下子看见这么多类目,很难一下子就找到我们想要的那一个类,所以通常九宫格导航的做法,都是在一些次重要的导航中呈现,并且这些导航类目之间的联系并不大,无法用体系关系把他们联系到一起,平铺直叙是最简单粗暴,也可能是最好的展示方法。通常,九宫格导航并不会单纯的文字或者icon的展示,都会是两者结合起来的展示方式,目的就是能让用户更容易一点找到想要找的具体标签。 原型实现 这块的原型实现没有什么特别要注意的,唯一想到的就是颜色的选取,之前也说过了技巧,这里不再赘述。 五、悬浮导航 悬浮导航这种表现形式,顾名思义就是一直悬浮在固定的地方,这样的交互方式,主要是想凸显功能特点,比如APP通常会把自己最亮点的功能点做的最显眼,而这个功能点要是在功能体系里面找起来又不是很方便,于是就做成了这种悬浮导航的交互,方便用户的点击。 原型实现 这里为了更好的演示悬浮的样式,我自己修改了一下B站原型的设计,B站的交互是:点击悬浮的直播button,显示的是直播设置详情页(下图左);我改了一下交互,主要是为了凸显悬浮导航,点击直播button,弹出两种直播的入口(下图右)。
这个交互实现的思路是,点击直播button,会弹出两个入口,并且出现一个半透明的背景;当再次点击直播button或者点击黑色背景,隐藏黑色背景及两个直播入口。 原型上的实现方法和抽屉导航的类似,这里就只说一下思路,如果实现不了,可以参见文末给的原型文档。 六、船舵导航 船舵的导航类型与悬浮导航极其类似,船舵导航主要会出现在底部导航的正中间,通常以一个加号的形式展示,主要的作用在于可以凸显主要功能,并且可以在首页节省空间。把重要或者在功能体系中不好找到的功能点设置成船舵导航,易于用户的发现,并且增加APP交互的多样性,使用户不会出现使用疲劳的情况。 B站中的船舵导航,并不是传统的出现在底部导航的正中间,而是出现在news页面的右上角。和微信右上角的加号位置及功能点都极其类似,我们暂且归结为船舵导航的形式。 原型实现 首先我们说一下交互的流程:点击加号,弹出一个矩形框,矩形框里面放置着其他功能的入口;再次点击加号or点击其他区域,矩形框消失。 首先我们添加一个矩形框,里面放置一些功能点的入口,命名为“矩形框”,并且设置这个矩形框为隐藏状态。然后设置“+”的交互案例,单击时可以切换显示/隐藏“矩形框”。同时我们要考虑到,在显示矩形框的情况下,点击其他位置,矩形框依然会消失。这里要首先添加一个条件,在矩形框的状态为显示的情况下,点击其他区域,矩形框消失,所有的交互如下图所示。
七、轮播导航 轮播导航具体的设计原理及效果实现,我在《Axure高保真原型,实现APP端轮播样式》写的已经很详细了,大家可以参考,这里就不再赘述了。 八、Tab导航 (责任编辑:admin) |