|
由于哔哩哔哩的用户性格从整体上说更偏向于活泼,所以B站在具体的细节上的设计也考虑到了用户的调性,并不是一沉不变的。单从导航这一种设计上看,就出现了多达8种设计方式。几乎覆盖了所有现网上出现过的导航类型,让用户可以更好的玩儿自己的APP。我们可以在了解导航种类的同时,更深一层次的思考,哪种导航类型更适合哪种使用场景。
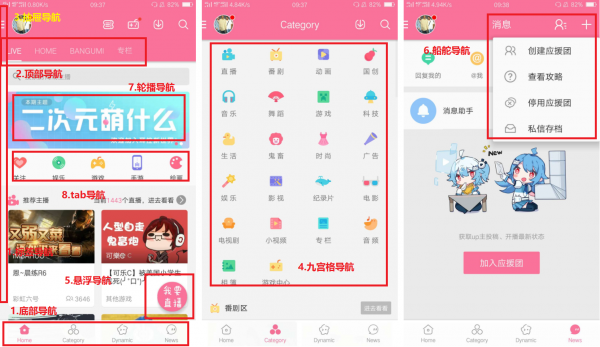
首先列举一下哔哩哔哩使用过的导航种类,如下图所示:
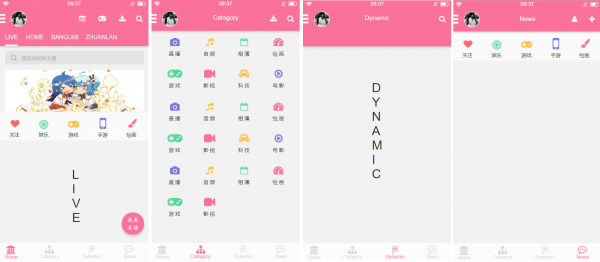
一、标签导航 标签导航又称为底部导航,在APP中的最底部,这种导航非常常见。微信、微博、支付宝等常用APP都采用这种导航的形式。标签导航形式的优点非常明显,标签导航位置显而易见,容易让用户察觉到它的存在。而且标签导航,每个标签之间切换频率很高,标签之间的点击或者滚动切换,便于用户操作。一般用于非常重要的导航中。 原型实现 写在前面一点,原型用得到所有元部件,都并非截取的B站APP的截图,都可以在FontAwesome图标字体Axure部件库中找到。这个元件库的icon可以任意的修改样式和颜色,很强大很方便。 我们从头开始画原型,要先理清整个APP的样式架构方式,底部的四个导航是整个APP里面最大的分类,所以整体被分成了四部分:home、category、dynamic、news。在交互上由于同时存在顶部导航,所以这四个导航之间只是通过点击button切换,没有左右滑动的实现。这个标签导航没有交互方式上的难度,但不证明原型就可以随便画画了事。 高保真原型不仅仅要实现高保真的实现具体的交互,样式上的也要高保真实现。所以在样式上有很多的细节值得我们注意,比如说APP的外边框,我们最好选择330px*584px;每个icon每个模块的布局和大小,都要遵从原APP的布局,可以借助网格线功能;每个icon和模块的填色问题,这里有一个笔者经常用的小技巧分享给大家。QQ或者微信的截图,热键截图之后,对于鼠标所在的像素点,截图功能自带RGB颜色展示,我们可以通过这种方式获取icon或者模块的颜色。只不过这里的RGB是十进制的,Axure中是十六进制,在线转换一下就好了。我们按照刚才的原则,先搭好如下四个页面,如下图所示:
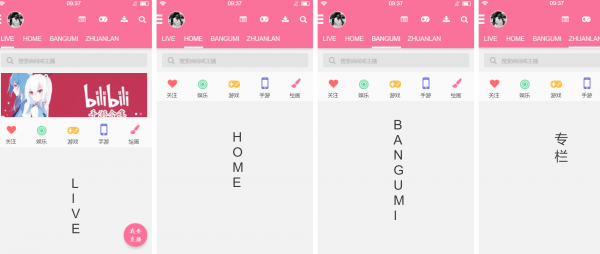
四个页面之间的相互跳转,我们可以通过动态面板实现,也可以通过四个page实现,这里我选择的是四个page,原因是page更方便之后的更改,实战当中,万一自己给自己计划的需求变了呢(滑稽脸)。如果你觉得page的方式跳转延迟看着不舒服,可以都做好了最后变成动态面板。具体的实现方法我想大家都可以自己动手实现,这里就不赘述了。 二、顶部导航 顶部导航的使用场景和底部导航的很相像,从样式上看,顶部导航和底部导航一样显而易见,容易让用户发现。从功能上说,都是从整体上对自有功能的一个大致的分类,所以底部导航和顶部导航二者的地位都非常重要。唯一的区别就在于二者的位置差异产生的其他衍生的微小差异。底部导航的button,由于用户的手持手机的习惯,可以更容易的触碰到,所以交互上顶部导航由于手指不容易点到相应的button,更多的采用的是左滑右滑的切换。 原型实现 第一步我们需要理清页面的关系,在底部导航的home中,分为四个小部分:live、home、bangumi、专栏,这四个部分也正是顶部导航的四块内容。理清关系后,我们来动手实现。首先新建两个动态面板,一块放顶部导航的文字,命名为“滑动导航”,另一块放四个模块的内容部分,命名为“content”。这两个面板都分别设置四个state,放置顶部导航及其对应的内容,呈现的样式如下图所示(内容部分只是示意,没有具体的画)。
接下来,就要做增加交互了,首先我们还是梳理一下顶部导航的交互方式:1.点击具体的button可以切换,2.左滑右滑实现切换。我们先实现第一个交互,点击button实现切换。这块的实现比较简单,在点进每个顶部导航的标签中添加单击时交互,如对live标签添加交互案例,设置两个面板(滑动导航、content)的状态均为live,这里需要注意的一点是,在“滑动导航”动态面板里面每个状态,里面的每个button都要进行相应的设置。 (责任编辑:admin) |