|
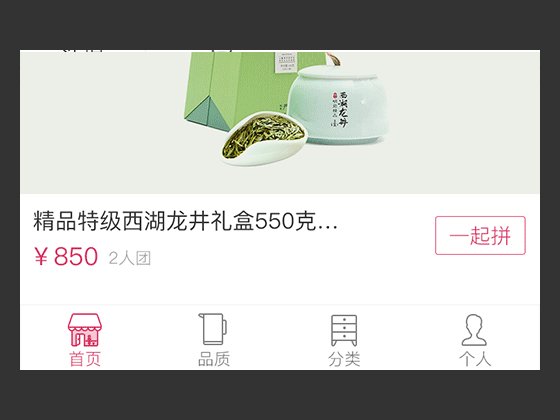
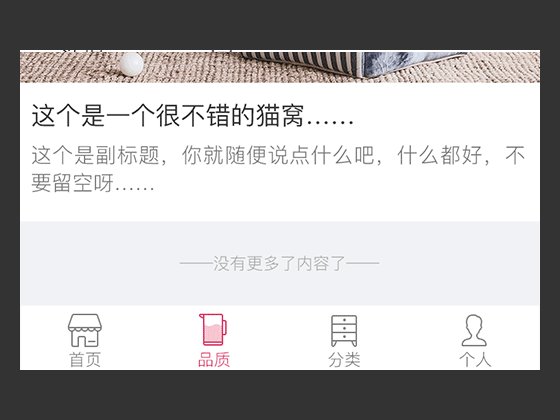
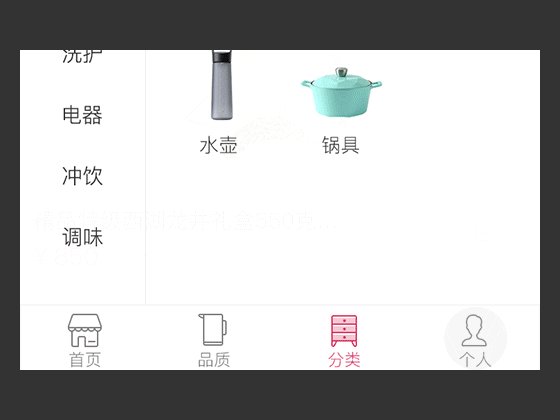
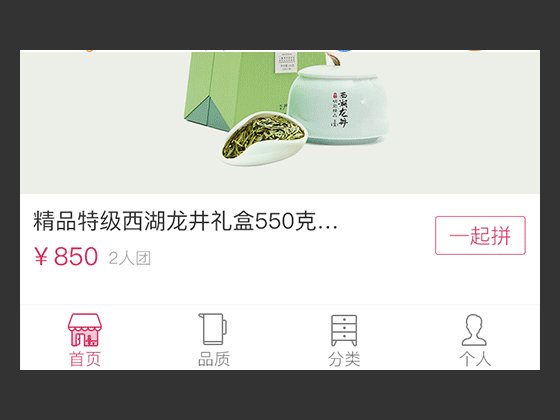
曾经有人在设计交流群里面问:学UI要不要学画图标?我告诉你:要!而且图标设计一直是UI设计里面最重要最基础的组成部分。一个小图标看起来简单,但事实上图标的设计不但要求绘制精美 ,图形象征意义与其所代表的内容高度贴合,还要求图标的形式风格与版面风格高度一致,图标虽小,却是浓缩的精华,要求功能与形式上的统一。 在以前写的一篇介绍标签栏设计的心理暗示的文章中《关于标签栏设计的那点心理暗示》曾经推荐利用视觉纵深的心理现象将当前标签高亮以区分当前标签与非当前标签,这种方法是基于最原始的心理现象,所以会一直都适用的。现在我来引入一种新的方法途径,就是为标签栏图标设计注入故事性。 一个好的标签本身就具有一定的故事和内涵,而因为标签栏的图标有当前状态和非当前状态的切换,所以在设计上可以根据不同的情境做进一步的优化,微交互使用户体验更加具有故事性和趣味性。下面这个是我们当前正在推进的项目,以下四个图标为例我来逐一解说一下。 (首页) 在首页图标中,依然沿用小房屋来表示“home”的理念,为了与众不同,考虑到我们的项目要求线上与线下连锁便利店相结合,这里把小房屋优化成便利店的图标。接下来,就可以根据图标的两种状态脑洞大开,天马行空地想象了。所以可以想象一下,便利店有什么样的情境可以表现为当前状态和非当前状态呢?我想到的是可以运用便利店的营业状态和非营业状态,当不在营业状态时,图标是灰的,单调冷清;当便利店在营业状态时,图标是山茶红的,热情,有人情味,便利店的落地窗旁的茶桌边坐着一人,隔壁空着的那个位子,是否正等着你的到来?看着此情此景,暖暖的故事一下子就弥漫开去了,让人想入非非~ (品质) 第二个页面名称为“品质”,在这里,我把该页面的标签图标设计为一个开水壶,因为生活要拒绝垃圾食品,高品质的生活肯定是要多喝水,一个漂亮优雅的水壶就可以表现出生活的品质。那水壶有哪种状态呢?那就是有水和没水的状态啊^_^ 哈哈。所以,这个图标的两种状态可以设计成这样了 (分类) 至于第三个页面“分类”,因为我们的项目主要针对的还是生活,所以这里我用多个抽屉来表示可提供不同的分类可供选择,那抽屉可以有什么情境可以表示当前状态和非当前状态呢,想想,抽屉有打开和关上的两种状态,当你要用到抽屉的时候,肯定是要打开的啦。你家的抽屉里的物品是不是也按不同的分类来摆放? (个人) 一级界面的最后一个页面就是个人中心了,我用了头像来示个人页面的图标。细想一下,通常情况下你想到一个人,他在你的脑海里可能只有一个轮廓;可是当你把注意力放在他身上,细细观察的时候又会发现,这个人不仅有轮廓,还有眼睛,有五官,有神情,有穿好看的衣服,甚至还有他个人非常丰富的精神世界~他的一切,都包含在个人中心页面内容里面了。所以,非当前状态的图标,只有一个轮廓;当用户点击它的时候,人物细节就丰富起来了~ 好了,以上就是首页四个标签栏图标的具体创意和想法。根据图标的不同状态为标签图标设计不同的情境,从而让图标更加具有故事性,让用户获得更好的用户体验。我曾见过某个同事对着一个APP页面不停地切换,他说那些图标看起来很好玩。不可否认,细微的交互往往可以大幅提升产品的用户体验,细节往往决定了成败~
当然这种形式也未必所有设计场景都适合,主要还是得根据产品性格要求和风格定位来设计。这篇文章的目的是希望能给大家带来标签设计中新的思考方法和路径。设计,本身就是个不断探索的过程。 (责任编辑:admin) |