|
此文是近期途牛UED内部纷享会的一次设计师演讲主题,有感于近期做的一些B端项目,设计师对信息结构的一些想法...不足之处还请大家交流指导. 有的时候我们在做项目的过程中经常会遇到以下两个问题:1、为什么刚线上的界面短时间内需要大改,有时甚至是推翻了重来?2、为什么总感觉原型有什么不舒服的地方? 这时候很有可能是页面的信息架构出现了问题!任何产品都有信息结构,简单或复杂...信息架构是产品的骨骼. 下面我们从两种维度来解析下信息架构的层次:一、轻重纬度此维度是从产品架构的轻重来划分的,一般的对To C重体验的服务性APP都是轻架构,对ToB重功能的基本是重架构。 轻架构的产品简单明了,并不给用户带来太多的学习成本,可用且效率高,优点是轻松愉悦,能被用户共感感知;而重架构的产品则较为严谨,有一定的学习成本,用户群体较为聚焦,优点是交互结构完整,缺点是设计师对全局的把握度需要增高。
二、导向纬度此维度的分类依据是用户的使用场景,以及用户使用目的。 主要分为任务导向型及浏览导向型:任务导向型的产品,如我们的ToB产品招客宝业务,对于快速完成任务的诉求较高,如果在此过程中用户需要靠浏览、靠猜来使用产品特性完成任务,必然会引起用户的反感,继而降低产品的使用率。 浏览导向型的产品,如虾米音乐、微信这类ToC产品如果不是任务导向,那很有可能就是用户在无聊,需要时才会进入浏览,使用的场景较为碎片化,因而对于内容的丰富度要求则会相对变高。
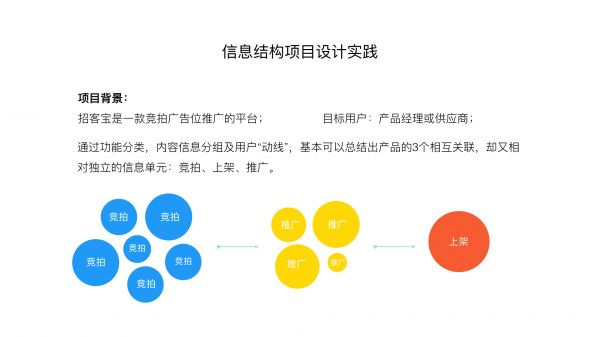
下面,是前段时间为公司广告竞价平台——招客宝的设计经历,来详细描述一样如何组织信息,如何设计信息架构? 招客宝业务是途牛今年新推出的广告位推广平台,其目标用户主要针对产品经理或供应商。前期我们通过功能分类,对内容进行信息分组,了解用户动线,归纳出相对独立的3个信息单元即:竞拍、上架、推广。
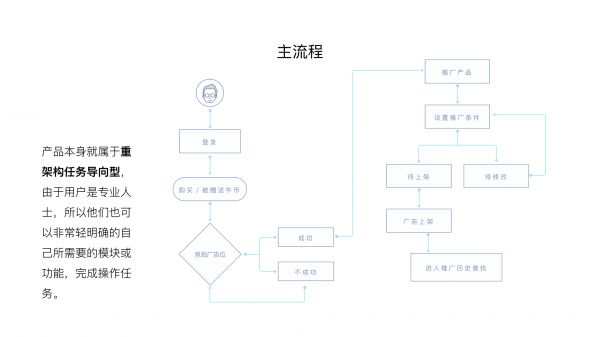
如何梳理这三个模块的架构?这其中的方法论既有有从上到下的(决策型功能梳理),也有从下到上(内容整合型功能梳理)。在实际的项目过程中,两种方法一般都是结合在一起使用的,既有老板一拍脑袋决定的功能,也有用户调研画像后产生的功能,具体放在什么位置,和产品业务的逻辑流程有关。 下面是我们简单的罗列做招客宝的流程:Step1. 信息架构流程梳理绘制主流程其实在后台设计中不可或缺,因为一个好用的后台,必须有良好的信息反馈机制,如果设计者不摸清用户的使用流程,哪里出错应该有提醒,哪里应该跳出说明提示这些交互就无法完成,所以,在设计后台的时候和产品经理详细确定了每个步骤的流程。招客宝产品作为一个重架构任务导向型的产品,用户角色的专业度较高,他们往往有着明确的目的来寻找自己想要的功能模块,所以如何高效的完成操作任务是我们需要关注的问题。
Step2. 视觉布局而当信息结构划分完成,接下来就是视觉布局的事了。1)视觉动线引导首页我们根据框架体系绘制出首页的草图(左图),其次,搭建960栅格系统确定每个模块的位置、大小(右图)。在设计模块功能性布局的时候,我们依据视觉动线的原则从左到右,从上到下的原则,划分功能模块的主次。
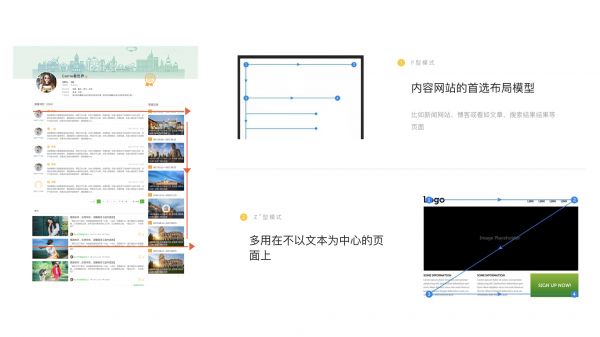
下图为不同的视觉动线适合不同分类的网页布局,主流的观点一般F型布局适合内容为主的网页,比如之前做过的评价页等;
而Z型布局比较适合这种不以文本为中心的网页(比如这个项目的首页)。视觉动线tips:1. 用户不读取整个页面,他们只是扫描 2.头两段/标题应传达最重要的信息。
|