|
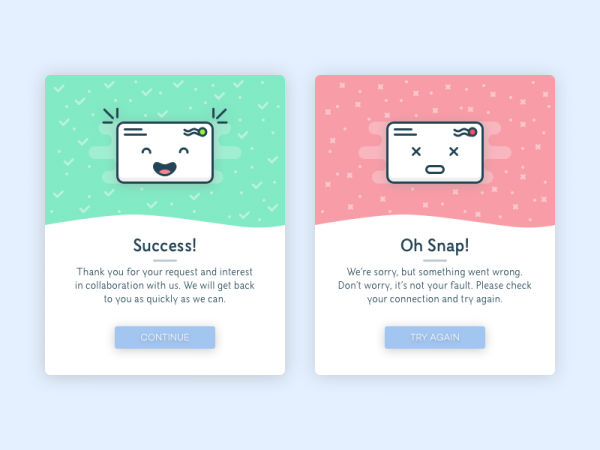
辅助颜色是用于区分次要操作和主要操作的颜色。例如,主按钮和辅助按钮。错误和成功颜色,通常是红色和绿色,传达设计状态。例如,成功或错误通知。
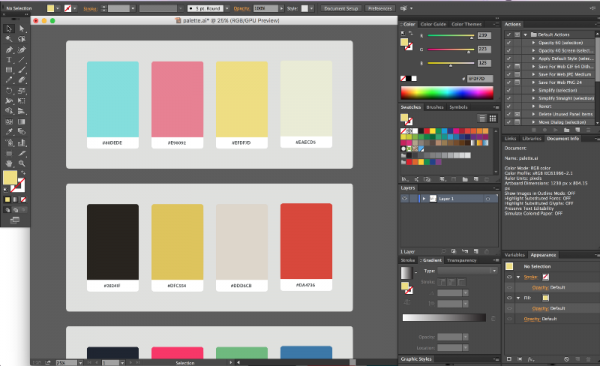
选择配色方案 现在你拥有灵感和设计系统的粗略草图,现在是选择一个配色方案的时候了。对于一个基本的调色板,我喜欢把我的颜色并排,就像是大家整齐地等待开会。
基础颜色可以多一些,不要害怕尝试大胆的颜色。 在进一步确认选择颜色的时候,再问自己: 设计目的和受众都清楚了么? 什么颜色可以容易理解? 什么颜色有视觉冲击力和吸引你的眼睛? 你需要一个明亮或深色配色方案吗? 一天的什么时候人们会使用你的产品? 你想让你的设计传达什么样的心情? 你的配色方案比同类型别人做的更好么? 正如我在上一节中提到的,颜色将在您的设计系统中有不同的角色。这也意味着每种颜色在你的系统中都有不同的权重。例如,您的背景颜色将比主要提示更频繁地使用。
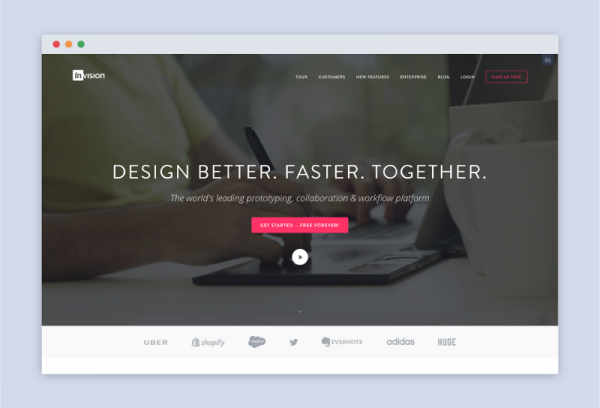
因此,有时创建一个由不同尺寸的形状组成的一次性设计是有好处的,每个尺寸大致等于给定页面上的颜色的出现频率和平均表面积。(园长:颜色权重越高,面积越大,比如背景色尺寸 > 主要提示色尺寸) 举个例子,这有个 Invision 的配色方案:
你可以把基础色变根据权重,换成不同大小来预览配色方案。
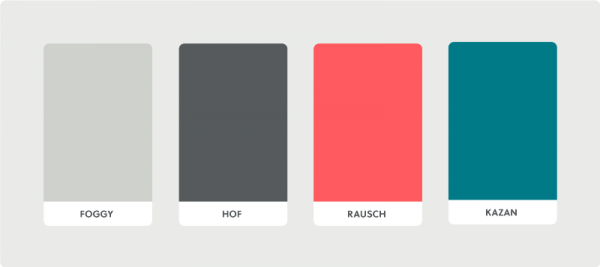
应用配色方案 为了让大家了解如何将颜色应用于设计系统,让我们来看看 Airbnb。Airbnb 的原色是Rausch(下图右二),以公司起源的街道命名。Kazan(下图右一) 用作次要颜色,两个灰色用作背景颜色。
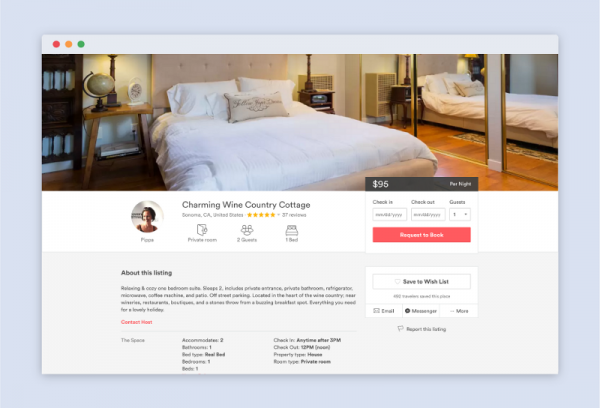
对于大多数页面,Airbnb 使用雾灰色作为背景。您可以看到,他们使用 Rausch 作为他们的主要颜色强调重要的行动,如要求预订列表。
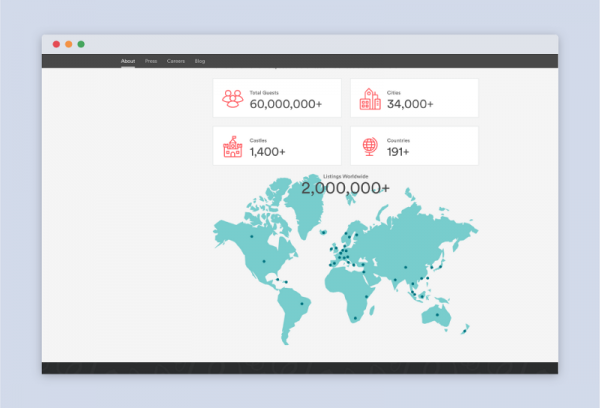
Kazan 用于捕捉和吸引你的眼睛。注意它如何补充原色。
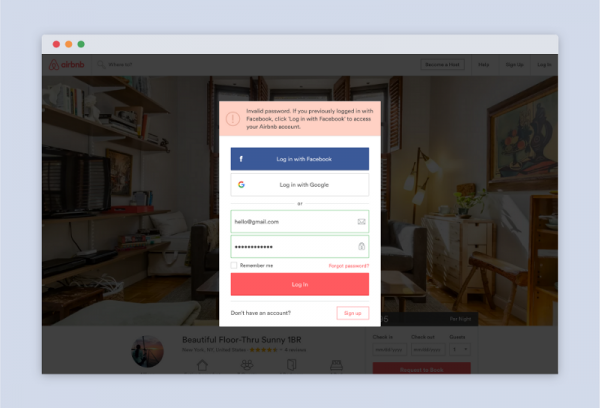
对于错误消息,Airbnb 使用浅红色,可以说是一种阴影。红色,连同感叹号,立即吸引你的眼睛,并通知你系统的状态。
想想你的设计中的视觉层次结构。考虑什么设计组件要突出显示和分配适当的颜色。此外,请考虑对悬停和点击状态等内容使用不同颜色的阴影。试着把配色应用到你的产品上。
最后 学习如何用颜色设计对于设计师来说是无价的,配色方案都是需要不断尝试和迭代的。如果你想更游刃有余地处理颜色,唯一的方法是做更多的工作和尝试。 (责任编辑:admin) |