|
这篇文章比较系统的介绍了寻找配色方案灵感的一些思路,辅以大量案例来解释配色方法,通俗易懂,最适合新手了。 它吸引着用户的视线,唤起情感,传达内涵。在一项关于色彩的调研中,研究人员发现,用户对于产品的快速决策 90% 是基于色彩的。 所以色彩的运用对于设计来说至关重要,每种颜色都有自己的意义,而多种颜色的组合也需要理论指导。 选择配色方案
有时候色彩搭配是一时的灵光乍现,但更多时候,它有更系统的方式来搭配。 确定目的 在开始设计之前,先确定设计目的。在开始前问自己这些问题: 你想用你的设计传达什么信息? 你的设计的目的是什么?要提供信息?说服? 你想让你的设计唤起什么情绪? 您的设计的目的应该为您选择您的调色板时作为指南。 确定你的受众群体
人们对颜色的感觉是不同的。颜色是观察者内部出现的心理现象。颜色根据个人偏好,文化培养和经验对人们有不同的影响。因此,为了了解人们如何对您的设计做出反应,您需要确定您的受众。 当然了,也有一些普遍适用的色彩的含义。绿色普遍代表大自然,因为它是植被的颜色。然而,像红色这样的颜色在不同文化中的解释不同。在西方世界,红色与火,暴力和战争有关。它也与爱和激情有关。然而,像中国这样的国家将红色与繁荣和幸福联系在一起。
因为颜色有很多不同的含义,所以将你作为设计师的心理颜色模型与你的观众相匹配是非常重要的。 要了解更多关于不同国家和人口统计的颜色意味着什么,请查看颜色在市场营销和品牌的颜色心理学和颜色的意义。 红色篇:《设计师的读书笔记!带你重新全面认识色彩系列之红色篇》 橙色篇:《深入浅出学配色!带你重新全面认识色彩系列之橙色篇》 黄色篇:《深入浅出学配色!带你重新全面认识色彩系列之黄色篇》 绿色篇:《深入浅出学配色!带你重新全面认识色彩系列之绿色篇》 蓝色篇:《深入浅出学配色!带你重新全面认识色彩系列之蓝色篇》 紫色篇:《深入浅出学配色!带你重新全面认识色彩系列之紫色篇》 回顾色彩理论 色彩理论是混合颜色的逻辑结构和实践指南。它包含从色轮到各种颜色的意义的一切。 《色彩搭配速成!3个实用方法帮你全面搞定配色》是很好的设计方法。你可以通过研读而明白为什么Facebook 是蓝色? 寻找灵感 很多时候我们可能没有灵感,没关系,就算是再伟大的艺术家也会如此,我们可以借鉴他人的作品,获得启发。 搜寻灵感的好网站是: Dribbble Behance 如果你想要找配色方案或者 Material 的灵感,可以试试 MaterialUI FlatUIColors 这些网站是有用的,但尝试看看从您正在设计的特定媒体之外的设计。这样做将帮助你想出出乎意料的独特和令人愉快的色彩方案。例如,你可以看看室内设计。
如果你想要不同的东西,寻找颜色灵感在其他文化的设计。例如,韩国音乐视频集设计以其丰富多彩和眼睛捕捉的调色板而闻名。每个框架都可以作为灵感来源。
色彩方案无处不在,包括你的日常生活。下一次出去,停下来欣赏你周围的颜色。
构建设计系统 一个设计系统,有时被称为样式指南,是一个框架,封装所有的元素到你的设计内。这包括从按钮到排版的一切。你需要考虑,什么样的按钮和你的导航栏看起来像什么。 有关设计系统的示例,请查看网易的设计规范:《内部教程!超实用6步透视网易设计规范(附完整PDF下载)》,每个初学者在开始设计前都应该好好看看。
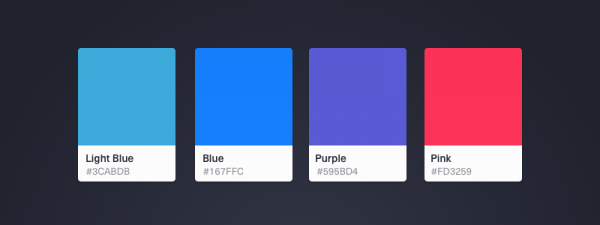
构建设计系统对配色有极大的帮助,即使是个草图,也会给你提供思路,什么样的颜色,元素适合整体方案。 保持 Kiss 原则(尽量简单),颜色越少越好,对于大多数设计系统,一下结构是一个好的开端: 背景 主要强调 次要强调 错误颜色 成功颜色 原色是最常用于重要按钮和重音的颜色。对于许多公司,这也是他们的标志的颜色。
|