|
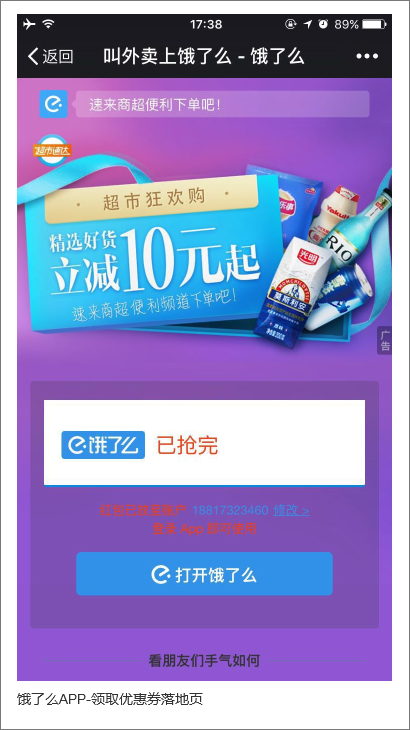
一般APP主要通过分享页面/链接到外部,再在外部通过H5/浏览器进行唤起,我将这些设计好的H5/浏览器页面称为唤起落地页,根据APP想要达到的转化目标有不同的设计方案,好的唤起落地页能带来很不错的转化效果,具体需要结合业务场景去进行设计。 最近在研究H5页面分享到微信后唤起本地APP的逻辑,并设计唤起落地页,由此整理成文,供学习交流。 一、APP唤起的定义及作用 APP唤起通俗来讲就是通过浏览器或其他APP启动另外一个APP。如果没有安装APP,则跳转到APP的下载页/AppStore下载页;如果已经安装了APP,则直接打开APP。 通过APP唤起,有利于APP老用户的回流并提升APP的活跃度,基于场景的APP唤起更能起到拉新作用。 二、APP唤起常见的运营场景 1、微信/QQ唤起APP 场景举例:用户在饿了么APP下单后分享饿了么红包到微信/QQ中,用户在微信/QQ中打开领取了该红包后,饿了么活动页面引导用户打开/下载APP。
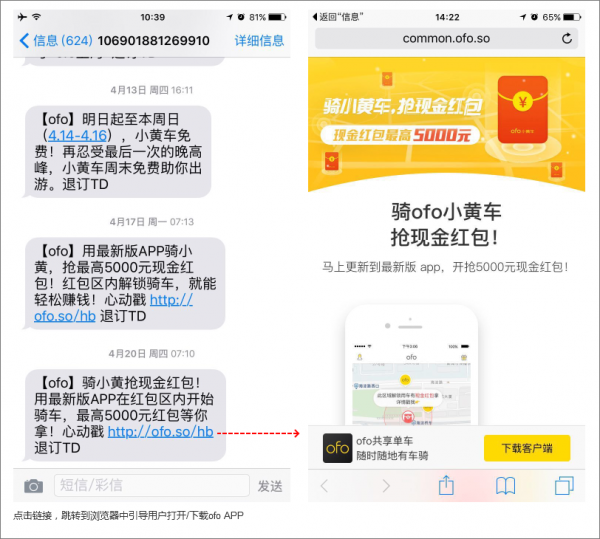
2、浏览器唤起APP 场景举例:最常见的是APP短信营销,短信中带有APP链接,点击后跳转到浏览器,从而引导用户打开/下载APP。
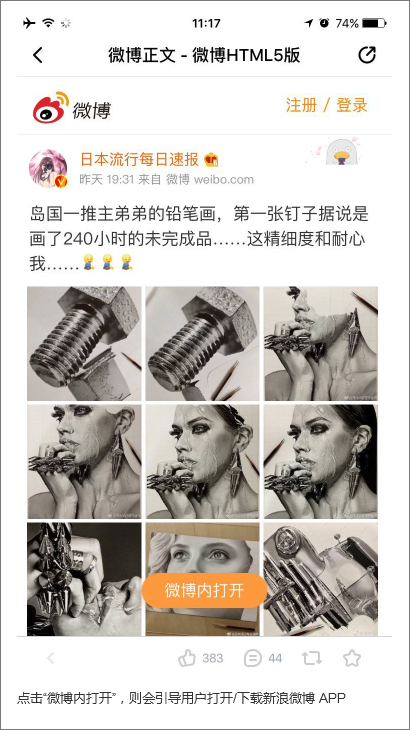
3、其他APP唤起APP 场景举例:即刻APP中抓取到新浪微博的内容页面,页面内会显示“微博内打开”字样,点击后引导用户打开/下载APP。
三、如何设计好的唤起落地页 总结归纳以下几个点: 1、确认分享页面类型 先要确认所要分享页面的类型,分享出去的页面根据业务需求有多种,比如分享专题、活动、书籍、视频、店铺、优惠券等。 一般分享出去的页面有这么2个特点: 能产生话题性,比如分享热点事件、专题、活动等。 分享内容/交换信息,比如分享APP、书籍、视频、店铺、商品、优惠券等。 并不是所有页面均能做分享,个人认为符合以上2个特点的才适合做分享,纯功能性的页面比如浏览历史、我的消息之类就无须做分享,否则浪费资源。 2、页面的转化目标明确 确认好了分享页面类型,就可以思考页面的转化目标了。比较常见的几种转化目标有:下单成交率、页面访问量、下载量、注册量、转发量、导流等,大致是拉新、促活、留存这3个方向。在设计唤起落地页前应先确定好页面的转化目标。
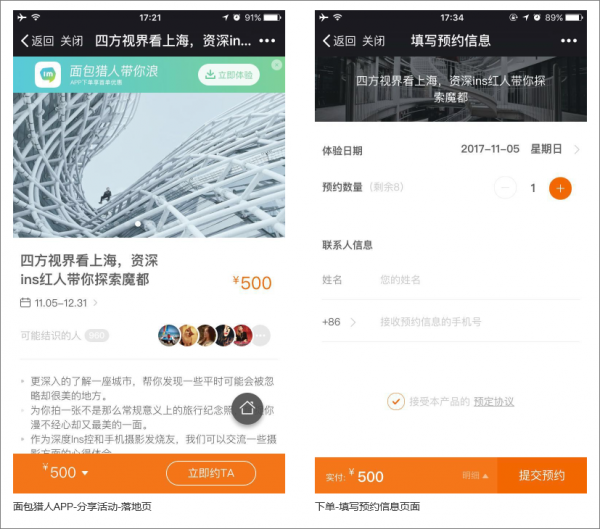
比如从面包猎人中分享活动到微信的落地页,该页面的转化目标主要为下单率,所以点“立即约TA”按钮跳转到填写预约信息页面,用户可以直接在该下单预约。用户也可以点击头部的“立即体验”下载按钮进行APP下载,在该页面下载APP为次要转化目标。
而饿了么分享到微信的落地页,很明显其转化目标为下载/打开APP,所以当用户另外优惠券后,饿了么引导用户打开APP进行下单点餐。 落地页转化目标明确是这个设计过程中的重中之重,也是衡量一个落地页效果的最佳指标。建议落地页设计上要有重点,适当可以加上次要转化目标,但不宜太多。 3、具有较强的交互性 当转化目标确认了,就要思考落地页的交互性了,交互性包括与内容的交互、与页面的交互、与用户的交互,交互性应围绕设定的转化目标来设计。 (1)与内容的交互是指用户在浏览唤起落地页过程中所产生的对内容方面交互的需求,如浏览新闻/视频的唤起落地页,对相关新闻/视频内容的点击需求。体现出来的唤起操作为:点击、查看等。(唤起操作:指通过该操作进行页面唤起的操作)
(2)与页面的交互是指用户在浏览唤起落地页过程中所产生的对页面跳转转化方面交互的需求,如对页面内容感有趣,从而点击页面上的“下载/打开APP”按钮,产生的页面跳转转化需求。体现出来的唤起操作包为:下载、打开、去看看等。 (责任编辑:admin) |