|
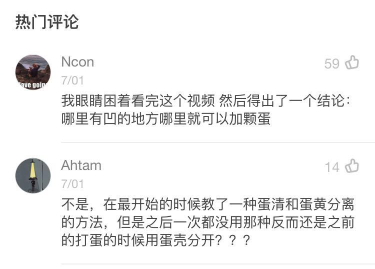
(3)与用户的交互是指用户在浏览唤起落地页过程中所产生的和其他用户交流沟通的需求,如在页面内看到有趣的评论,对该评论产生的点赞、回复等交互需求。体现出来的唤起操作为:关注、点赞、评论、回复等。
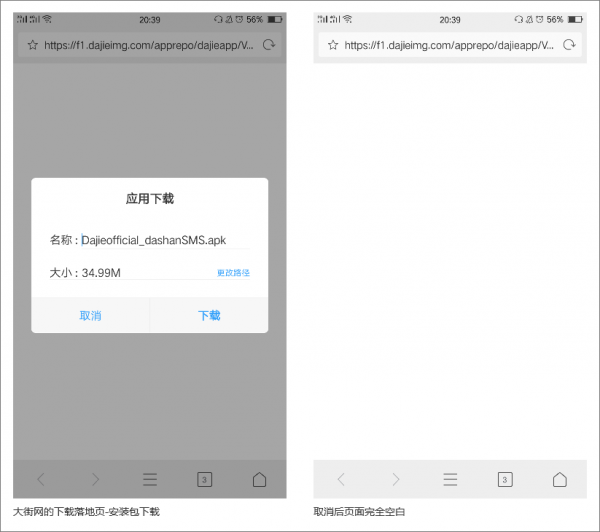
落地页类型和转化目标都决定着交互性的设计特点。落地页类型影响着交互性的设计方向,比如分享话题性落地页比较注重与用户的交互,而分享优惠券这种交换信息类的落地页则比较注重与内容和页面的交互;转化目标则影响着交互性的设计细节,比如以下载量为转化目标的页面,页面上应会比较突出下载按钮。 如果说转化目标是落地页的灵魂,那交互性所体现出来的交互操作则是落地页的外在表现形态,用户通过这些唤起操作唤起目标页面,所以在设计落地页的过程中交互性的考虑非常重要,比如落地页中含哪些交互(与内容交互?与页面交互?与用户交互?)、进行交互时的唤起操作是哪些?(点赞时唤起?查看时唤起?下载时唤起?等)。 4、设计流程要完整 所谓流程要完整是指设计的流程要尽可能闭环,而不是可能走到终止页面。 我有见过较多产品的浏览器下载跳转页为空白,太过相信用户跳转到下载页后一定会下载该应用/跳转到对应的应用商店下载页,未考虑用户会取消下载/跳转从而下载/跳转失败,但页面仍会停留在空白页面,导致用户会比较懵逼,只得退出浏览器。
类似大街网这种,一旦用户取消下载,则落地页完全空白,大概也是非常自信。这种就是走到了终止页面,用户到空白页面时可能会因为无法进行下一步操作从而选择退出。
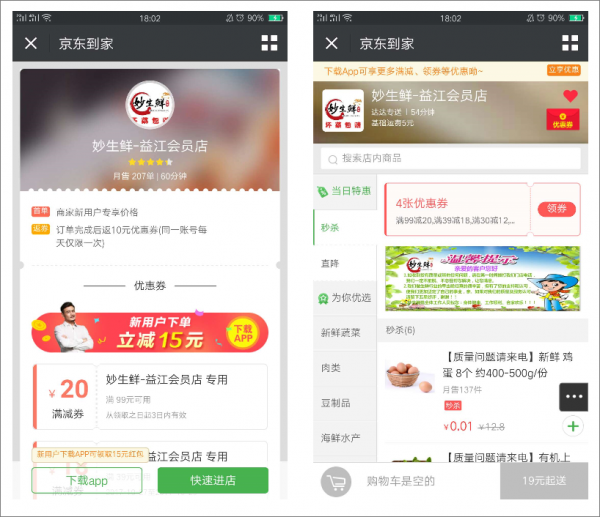
京东到家处理的非常好,在京东到家上分享店铺到微信, 唤起落地页上有“下载APP”和“快速进店”两个按钮,当用户点击后会先提示用户“即将离开微信,打开其他应用”,点击“前往”则会跳转到京东到家APP/下载页面,点击“取消”则会跳转到京东到家H5页面,支持用户直接H5下单购买。这就是一个流程闭环,能满足用户在不同场景下的需求。 5、内容的相关性&重点突出 即分享出去的唤起落地页类型要和内容相关,且突出页面重点,比如从APP内分享商品出来,落地页展示一堆评论信息而无商品信息相关的内容,这就不太好了。 在设计时,可以将下载APP和打开APP操作合并,当判断APP尚未安装时,按钮文字为“下载”,当判断APP已安装时,可将按钮文字改为“打开”,这样的方式相信可以降低用户的顾虑,提升转化。有看到“即刻”APP目前就是这样实现的,有兴趣的朋友可以自行研究。
设计时比较重要的一点是,分享出去的页面被唤起时应还原场景直达分享目标页,用户通过落地页下载APP后,打开APP时自动跳转到分享页,能大大提高用户转化率。 四、iOS系统微信中唤起落地页的差异性 iOS9及其之后的系统和iOS9之前的系统处理方式不一样。 iOS9之前的系统是通过URL scheme来打开APP,而微信已经将这种方式打开第三方APP的接口给屏蔽了,所以在微信中不能直接唤起APP,一般做法是提示用户在浏览器中打开后,再唤起APP/跳App Store下载APP,提示引导弹框参考如下:
iOS9及其之后的系统是没有这个限制的,当用户已经安装了APP时,可使用通用链接(universal links),直接唤起APP。通用链接是Apple为iOS9系统推出的新服务,能够方便的通过传统的HTTP/HTTPS 链接来启动App,从而打开网站和App,这样可以直接从微信中跳转并打开相应的APP。 (网上可以查到在微信中打开URL scheme/universal links这两种方式在APP未安装/已安装情况下各自的展现形式,有兴趣可自行研究。) 当然也可以通过腾讯自家的应用宝,将微信中的落地页唤起地址换成该APP在应用宝的下载短链接,这样的话,当用户已经安装了APP,则可直接唤起,如果没有安装,也可通过应用宝点击跳转到App Store进行下载。解决了iOS9之前的系统在微信中不能直接唤起APP的问题。 (责任编辑:admin) |