|
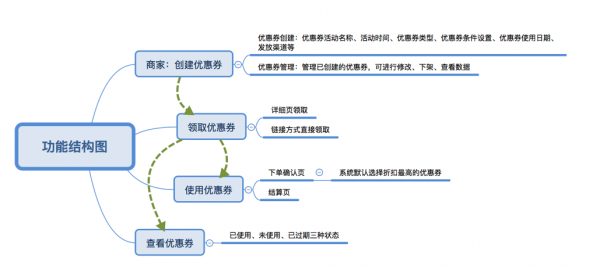
进行连接:每个连接都是页面与页面的连接关系。为等会原型设计做准备。其实在功能结构图这步,下一步就可以按照功能结构图去绘制各个页面及页面间的关系了
2、信息结构(xmind或者Excel) 关于创建优惠券的部分信息结构。信息结构关注的是单个页面的元素,信息来源,字段限制等,而非结构化的信息,有时用表格来展示,或许会更加清晰。这个清楚的部分,就可以将其到时候放置到你的PRD中了
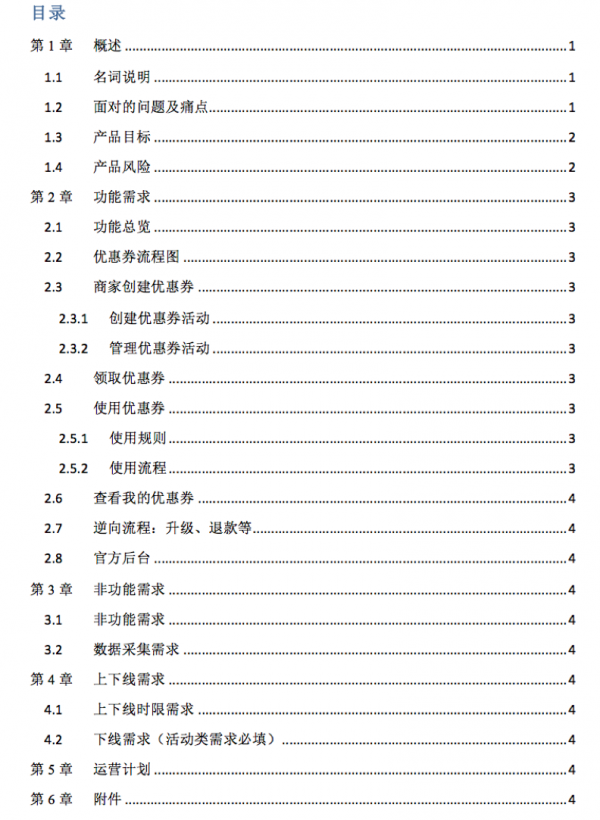
3、优先级及版本计划 优先级确认:可以根据重要、紧急程度确认优先级。具体不在此阐述,在此主要提出这个是为了说明,作为一个产品版本计划的重要性。需要用最小可行化产品,确认每一期功能、目标,层层迭代。同时在最开始的时候和团队成员达成一致,让开发、视觉清楚后面的计划,可以让他们在开发拓展新或者设计拓展性提前准备。这样他们会觉得你这个产品经理比较靠谱,更加有利于后面的合作 四、原型设计 1、手绘(铅笔) 可以在刚刚的思维导图基础上进行原型绘制,比如四条路径,每个路径具体细节和连接交互。基本思维导图边绘制时候,脑中原型基础可能也就出来的。 2、axure 使用铅笔绘制后再进行axure绘制,同样 搭左侧菜单框架(将页面关系先在原型中建立好)——粗的绘制板块——细节填充——异常流考虑 五、完成PRD书写 搭建框架——梳理主线——填充细节 1、搭建框架 需要将产品所有功能进行合理分解,确认PRD各级标题。把最粗的结构梳理出来,想清楚按照怎样的树状结构会更加清晰。最好是形成自己的文档结构和习惯,这样以后书写均比较高效。 1)基本原则: 按页面元素分解:上→下,左→右 按用户操作步骤分解:提交→展示→展示后编辑 按在系统中所在位置分解:前台页面→商家管理后台→官方管理后台 按功能主次分解:主要功能→次要附属功能 2)基本内容: 背景及规划部分:远景目标、目标市场和客户、竞品分析、产品价值 这部分需要在一开始,和你的项目组成员达成一致,虽然看起来很虚,但实际非常有用,体现了你对于产品的思考程度。 核心部分:对功能主要优先级、初步拟定实现进度安排、产品和项目风险点、功能及页面描述 这部分是整体中最核心的主体部分,功能列表可以先行罗列,下方展示具体页面及说明 补充部分:产品软硬件要求、产品性能要求、运营方案、项目上下线要求 产品的上线需要配合许多的内容,最好在开发前,将运营计划等等确认清楚。 3)目录示例: 以优惠券为例,就是按照在系统中所在位置分解,分为不同操作平台,再按照功能主次,进行整体框架构建。可以先把这样的框架搭建后,在填充内容,就比较快了
2、梳理主线 对已确认的PRD章节顺序,用关键示例图+简要文字描述,注意以下几点 只需要关注功能主线,对应细节和特殊状态此时暂不关注 产品主要功能。在PRD要有完整体现 在主要功能点整理过程中,及时调整结构 与开发初步沟通 其实整个文章分析下来,将其流程及简要原型,这个分析的过程,就是你的PRD。 3、填充细节 细节通常占据整个文章70%以上。需要包括所有产品文案,功能说明,操作流程,判断逻辑,权限区别,页面效果,错误提示等内容。 Tips:对于PRD书写,可以按照产品类型,有不同表达形式。 (责任编辑:admin) |