|
在所有这些例子中,滑块都很有用,因为减少了用户的输入,更可以推动用户探索更多选项,从而帮助他们做出明智的决定。
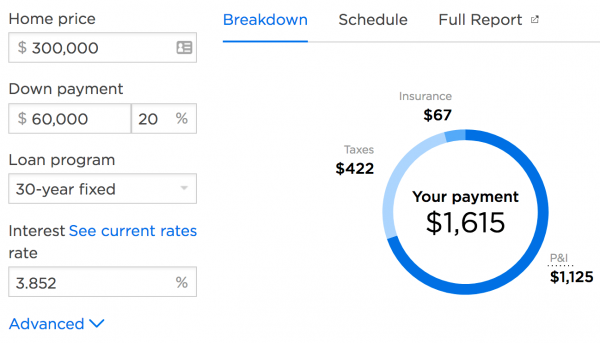
那么,在滑块设计中需要注意“做什么”和“不应该做什么”呢?一起来分析探讨一下: 文章大纲: 什么时候我们需要滑块? 滑块组件有哪些类型? 哪一些情况并不应该采用滑块? 滑块设计需要考虑的问题清单 滑块设计问题具体探讨 1. 什么时候我们需要滑块? 并不是每个页面都可以从滑块中受益。但是,如果我们想要设定几种选项或帮助用户快速限制多个选项时,或者用户对于输入结果相对模糊或不准确时,滑块就可以被考虑使用了。 例如:用户选择抵押的首付范围或者机场出发的时间范围,在这种情况下用户选择到最后一分的数额或者选择到最后一秒的出发时间并不是真正需要的。
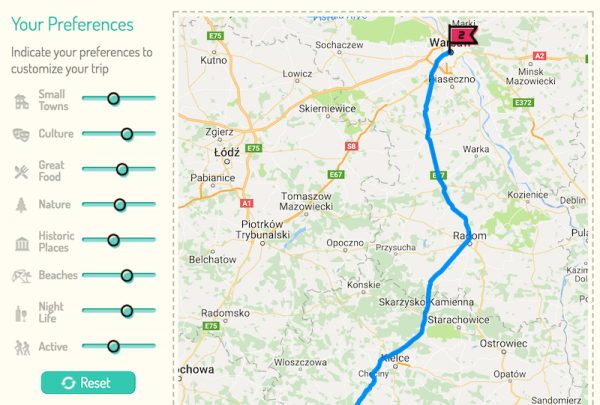
例如:在探索度假目的地时,用户可能希望通过他们喜欢体验的活动来筛选他们的选项。在这种情况下,可以使用滑块来使其能够为各种活动分配权重,以便最终选择的选项根据其兴趣精确定制。或者在处理地图时,滑块可以帮助用户限制或扩展搜索的地理范围。
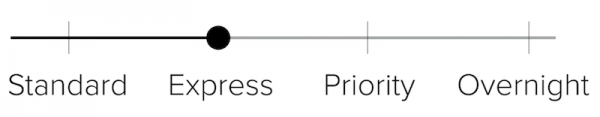
例如:购物中的例子:当你选择快递速度的时候,可以选择快递方式来查看快递费用。当然可以通过下拉菜单,但是显然单选按钮更直观,选择项直接暴露给用户。这个时候滑块自然就是可以适用的,只要增加对应的价格提示。另外每个选择上方的价格提示更有针对性,右滑价格更高,左滑价格降低,显得更清楚。
一般来说,每当你想在你的界面上添加一个“模糊”过滤器或者指示选项之间的关系时,滑块是一个值得考虑的选择。然而,一个相应缓慢,显得笨重的滑块比一个可预测的通用按钮更令人沮丧。要有效,滑块必须非常容易操作,并且必须快速而持续地响应变化。 2. 滑块组件有哪些类型 2.1 单连续滑块 如果滑块的主要目标是从一系列值中选择一个值,那么我们可以使用一个连续的滑块。
2.2 单一,离散滑块 如果连续滑块允许客户连续更改滑块上的值,则离散滑块仅允许选择预定义的值组。
2.3 双点滑块(两个连续的滑块) 过滤或者划分某个区间
3. 哪一些情况并不应该采用滑块 滑块组件之间的元素都应该存在互动的关联关系。每当滑块从左向右进行操作时,最终值应该和前面的值存在关联。就好像音量控制器。往右是增长,往左数值减小。 反例1:滑块并没有包含进度、线性的关系
反例2:对于有限的选项,滑块不是最佳的
反例3:数值变化未突出显示
只要其中一个条件没有得到满足,这可能是一个滑块并不是一个完美的解决问题的方案。但是,如果在您的情况下确实是有意义的,那么您必须进行大量的设计考虑才能为您的设计找到最佳的解决方案。 4. 滑块设计需要考虑的问题清单 滑块是否是这个问题的正确解决方案,或者我们应该使用单选按钮还是复选框? 我们可以为滑块提供多大的空间,以及如何使它在小屏幕和大屏幕上运行良好? 我们使用单个还是双重滑块? 滑块应该连续还是离散? 我们如何设计滑块,轨道和标签? 我们如何选择滑动标尺:线性还是非线性? 我们需要多少滴答点,我们如何设计它们? 我们如何标记滑条的下边界和上边界? 如果有的话,我们使用滑块的图标是什么? 我们如何以及在哪里显示当前值? 滑块是否需要精确的输入(例如输入域)?如果是,我们如何表示数字输入是可编辑的? 我们是否需要使用经常使用的值或值范围作为预设来将用户推向“最佳”选项? 我们如何指示可用性以避免死胡同? 滑块轨迹应该如何随拇指移动而改变? (责任编辑:admin) |