|
还有一个有效的方法是,当你将原价与现价在视觉上强化区隔,比如:间距、字号、字色、等等……差别更大,感官上会觉得两个价格差别很大,会认为打折后的价格更低,更有吸引度。比如下图,会给人感觉72比90便宜很多。
网易云音乐对价格处理,就是采用这种方式。
所以,视觉设计师在决定字号大小时,不仅仅是视觉美观的层面上,要学会从心理学的角度来提升设计的价值,将利益最大化。 b.将价格降序排列 有研究表明,如果价格按照降序排列,用户会受到影响选择一个相对较贵的。 Suk,Lee,and Lichtenstein(2012)在一家酒吧中测试的这个论点,通过随机改变产品的排序进行测试。当他们将产品按照价格从高到低的顺序排列时(右图),获得的营业利润最高。
原因1:锚定价格/参考价格 当用户对一系列产品服务进行评估时,他们往往会把第一眼看到的价格作为参考价格。
如果第一眼看到的价格比较高,用户会有个较高的认知。当消费者以这个较高的价格作为参考时,其余的看起来就会很划算,所有就会购买相对较贵的。 原因2:厌恶损失 作为人类,我们本能的关注损失。当你的价格排序变化时,用户在看菜单时会感受到不同的损失。
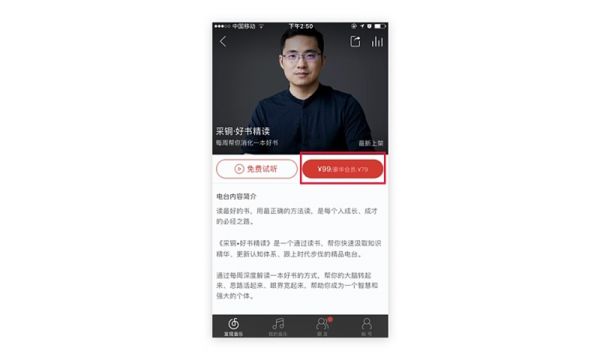
当商品按照价格升序时(左图),用户每往下看的时候,都会感觉自己丧失购买比较便宜的机会。因此,他们倾向于选择价格更低的产品来减低这个损失。 但是,反过来看,当我们把价格按照从高往低的顺序排列时(有图),消费者每看到一个价位的东西时,就会感觉丧失了更好的品质,因此他们选择更贵的价格,来降低对高品质的损失。 比如:qq音乐,得到的VIP价格排序,也是按照这种方式,从高价到低价排列。
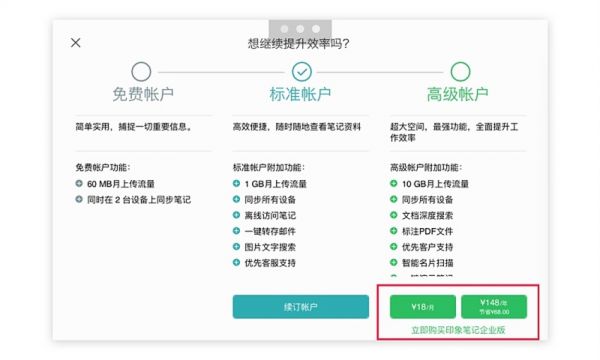
c.价格对比更直观 大多数产品在定价上都会是这种方式,比如:¥18.00/月,¥148/年。但是这种不仅没让用户直观的感受到买一年的便宜,而且用户还得脑补换算一下。 下面是印象笔记的引导开通高级帐户的付费引导,直接为用户换算好,更加直观有吸引力。
印象笔记web端的收银台,右下角按年收费的金额下面,直接标明1年为用户节省68元。也是在用户做抉择阶段,提升了产品价格的吸引度。
3.购买——流畅度 如果用户已经完成了前两步「触达」,「抉择」,那接下来就是要花钱购买了。 在这个阶段,需要提升购买流程的流畅度,可以分两步:a.缩短购买流程;b.帮用户做购买决策。
a.缩短购买流程 当用户决定购买时,每增加一个路径就会带来流失率。因此,我们应该尽可能的缩短购买流程,让用户顺利的把钱花掉。 目前,很多产品在购买服务/功能时,都是把购买操作在当前页面完成,不需要跳转新页面。比如:虾米音乐,在购买歌曲时,直接在当前页面弹出。
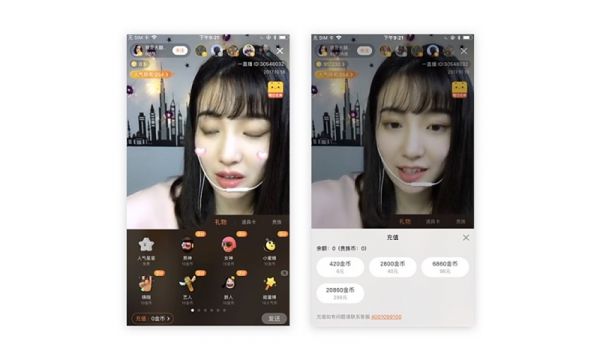
比如:一直播,充值金币时,无需跳转收银台,让你边看直播边花钱,无缝连接。
b.帮用户做购买决策 (责任编辑:admin) |