|
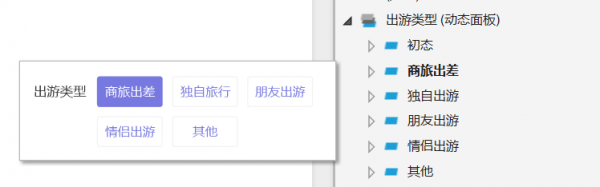
三是文字评价,这是订单评价最基本的功能点,通过用户文字直观的传达用户的感受,方便其他用户了解真实的情况。文字的质量肯定和字数有一定的关系,文字太少无法让其他用户了解详情。所以各类APP就会各显其通,详尽办法让用户多写一些字,携程的办法是根据字数,给出相应的积分奖励。最少评价5字;5-49字,10分奖励;50字以上,30分奖励。这个前端的字数统计也会是这个原型的亮点。 原型实现 首先我们要实现前面两个简单一些的原型设计,用户打分部分和出游类型选择部分。这两块用到的原理都是一样的,通过动态面板的状态切换,实现不同的选择状态切换。比如我们拿出游类型举例,出游类型里面总共有五类:商旅出差、独自旅行、朋友出游、情侣出游、其他,这五类,所以我们先建立一个动态面板,里面增加五个state,分别命名为这五类。此外再加上一个state命名为“初始”,顾名思义,是在用户未点击任何button的时候的状态。具体的结构如下图所示。
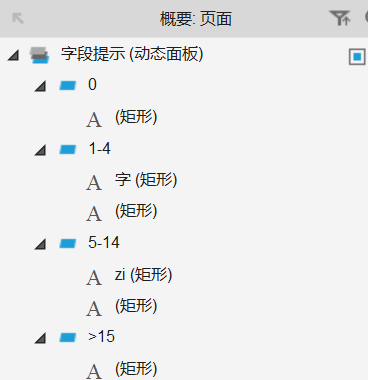
每个具体的state,如“商旅出差”,需要把商旅出差这个button的样式改成与其他button不同,再通过添加交互案例“鼠标单击时”,把每个state连接起来。这样出游类型功能,及打分功能就都可以实现了。 最后,我们来实现最难的一块内容,就是字数评价,我们要想实现最上面动图实现的那样,就必须对Axure的函数用法有一些了解。这个原型的字数评价,最核心的就是如何通过函数表示文本框里面的字段长度。我们可以在局部变量里面的元件文字,指定到文本框,再通过全局变量中的length方法调用,就可以实现。 下面我们说一下具体的操作。首先搭好框架,这个字数评价功能,需要一个文本框和一个提示字段,提示字段会根据文本框内字段长度的不同,提示出不同的字段类型。 具体来说,在字段长度为0时,会提示:至少5个字;字段长度1-4:会提示:加油!再写x个字就可以获得10积分;字段长度5-14,会提示:太棒了!再写x个字就可以获得30积分;字段长度大于15,会提示:棒极了!提交即可获得30积分。所以我们根据字段长度的不同,把提示字段分成了4类,根据这样的分类方法,我们建立一个动态面板,里面放着这4类字段提示。 这其中注意一点的是,上述的“x”,需要再从元件库拖出来一个文本标签,我们需要对这个标签的值进行动态修改,实现字数动态统计。字段提示的动态面板结构,如下图所示。
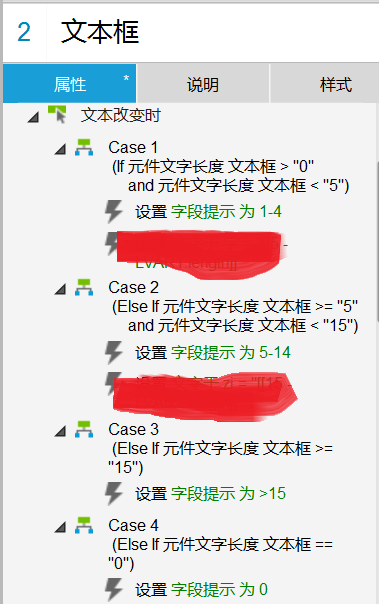
接下来,我们就要对文本框增加交互案例,我们选择“文本改变时”,首先增加条件,根据元件长度,展示“字段提示”动态面板的不同状态。具体的操作如下图所示。
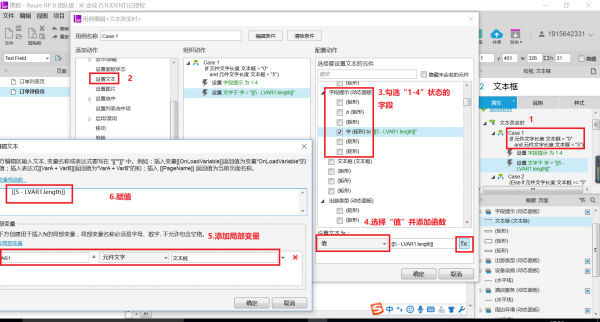
然后我们为之前在“1-4”状态和“5-14”状态中,分别添加的两个文本标签添加函数。以“1-4”状态的举例,我们在“文本改变时”的case1:元件文字0<x<5这个案例下,增加交互。选择设置文本,然后勾选在“1-4”状态中的文本标签,当时我命名为了“字”。勾选了之后在下面选择值,增加函数。< p=""> 我们首先增加局部变量,文本框的元件文字,指的就是文本框的字段,在接下来的全局变量中,我们选择刚才添加的局部变量,然后选择length方法,指的就是文本框的字段长度。由于我们的提示信息里面的字数,是“还差x字就可以获得10积分”,所以我们要用5减去LVAR1.length即可。 具体的步骤如下图所示。同理,“5-14”状态的字段也是和上述的方法一样,只不过全局变量是要用15-LVAR1.length。保存之后运行,我们的字数评价功能点就实现了。
但是这还没有做完,因为评价信息的数据价值性,如果提交的是null字段,对于评价来说毫无意义,所以在提交button这块,要做一个前端的校验。当评分模块没有全部填好评分or没有选择出游类型or字数评价少于5个字,这三种情况都不可以提交评价信息。具体的校验逻辑如下图所示。
|