|
携程APP最近几次迭代,在交互和用户体验这两个方面下了很大的功夫,现在使用起来可以说是极其愉悦。下面我们就以携程APP端订单评价页作为切入点,来具体的看一看携程前端的展示。
首先把成此次原型设计的亮点摆出来:
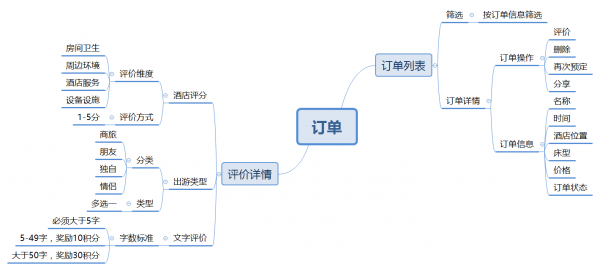
接下来我们正式的开始梳理携程APP端订单评价页的流程。首先我们应该有一个认知,订单评价页之前的入口,应该就是个人中心-我的订单,这个订单列表页。在订单列表页中的每一个订单项,点击评价,会弹出来相应订单的订单评价页。针对这两个页面的信息,我简单的梳理了一个图,里面包含了两个页面的信息。如下图所示。
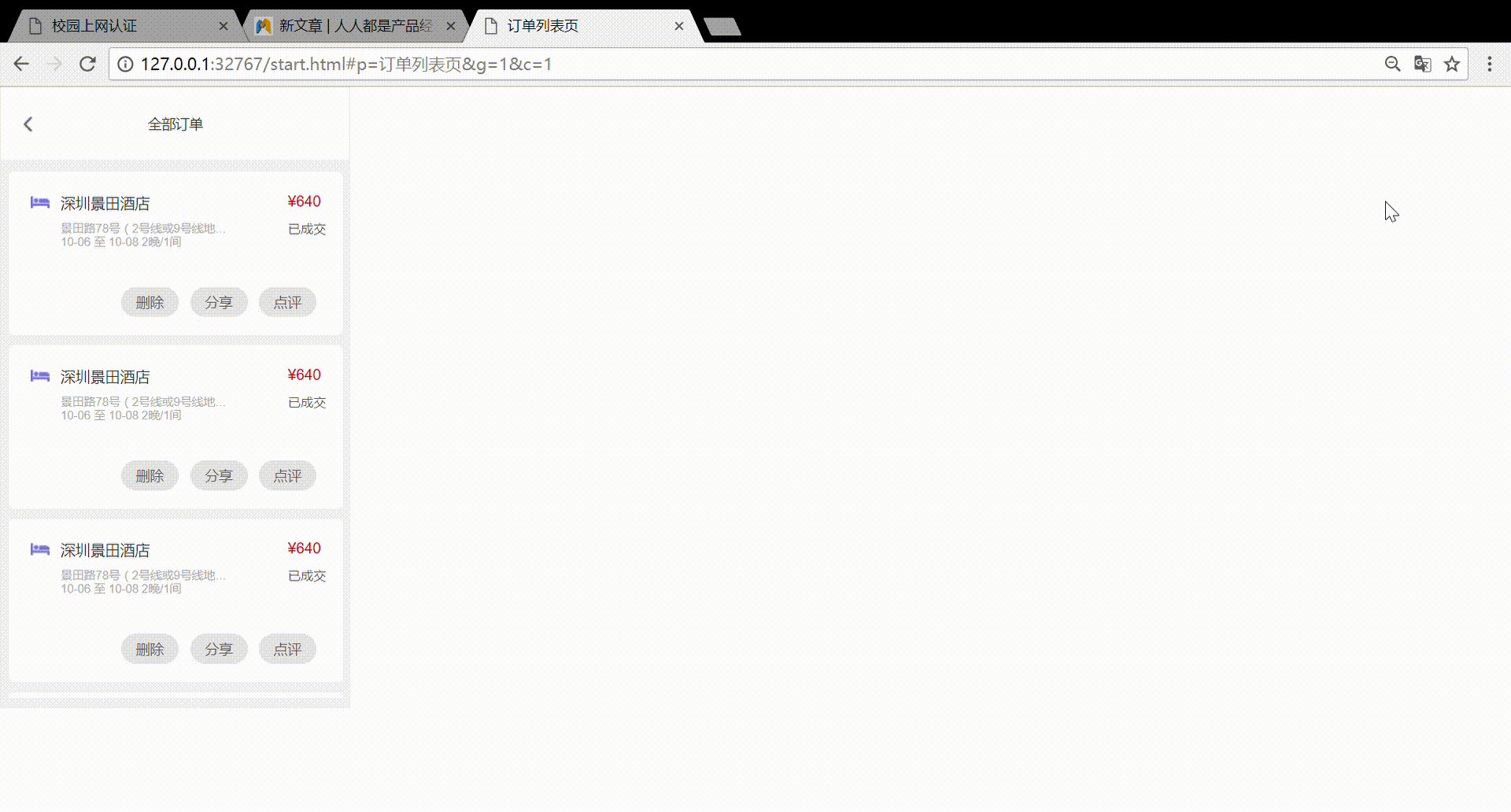
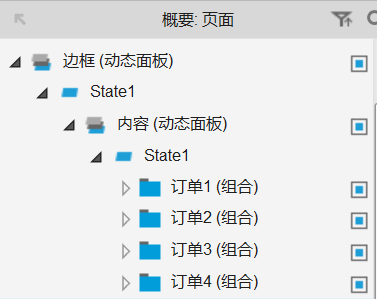
一、订单列表页 订单列表页,像是数据库的数据展示。订单信息栏清晰的向用户展示关键的订单信息,所有的订单信息字段的展示,目的都是让用户想起来这个订单是自己如何使用的,所以会有名称、时间、酒店位置、床型、价格等信息。订单操作功能,是用户如何对订单数据库更便捷的增删改。而筛选功能的出现,是因为当用户订单数量很多的时候,第一时间无法在列表页找到想要的那个订单,而增加的功能点。 原型实现 首先我们梳理一下原型的思路,订单列表页面,里面的订单信息肯定不止有一个,所以需要实现向下或者向上拖动页面的操作。其余的,就是注意好原型的宽高比了。 我们首先搭好一个架子,APP端的外边框尺寸,我们选择330*584这个大小,其次添加好相应的top字段和top返回button。然后我们添加四个订单(为了保证一个版面展示不完,实现拖动的操作)。 之后就要为这四个订单添加交互,首先我们理清一下向上向下拖动操作的思路。我们知道动态面板里面有一个交互案例叫“拖动时”,所以我们的拖动操作是在动态面板的基础上制作的。我们建立两个动态面板,两个面板里外嵌套,外面一层当做边框,里面一层当做内容,我们拖动边框是,让内容面板增加上下拖动的交互案例,就可以实现拖动操作了。 具体的实现方法如下,将四个订单全选,转为动态面板,命名为“内容”。再新建一个动态面板,命名为“边框”,大小为315*490,然后把“内容”面板放在“边框”里面,具体的嵌套关系如下图所示。
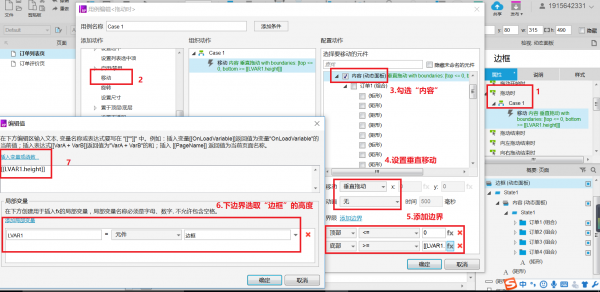
接下来,我们为“边框”面板添加交互案例,选择“拖动时”添加交互案例,选择“移动”交互,勾选“内容”动态面板,原因是我们要对“内容”动态面板里面的内容进行拖动操作。之后勾选垂直移动并设置移动的上下边界,上边界的值为0,下边界的值为“边框”动态面板的高度。这里需要增加一个“边框”动态面板高度的函数,编辑值里面首先增加一个局部变量,元件“边框”,随后调用局部变量,并取其height方法。具体的方法如下图所示。
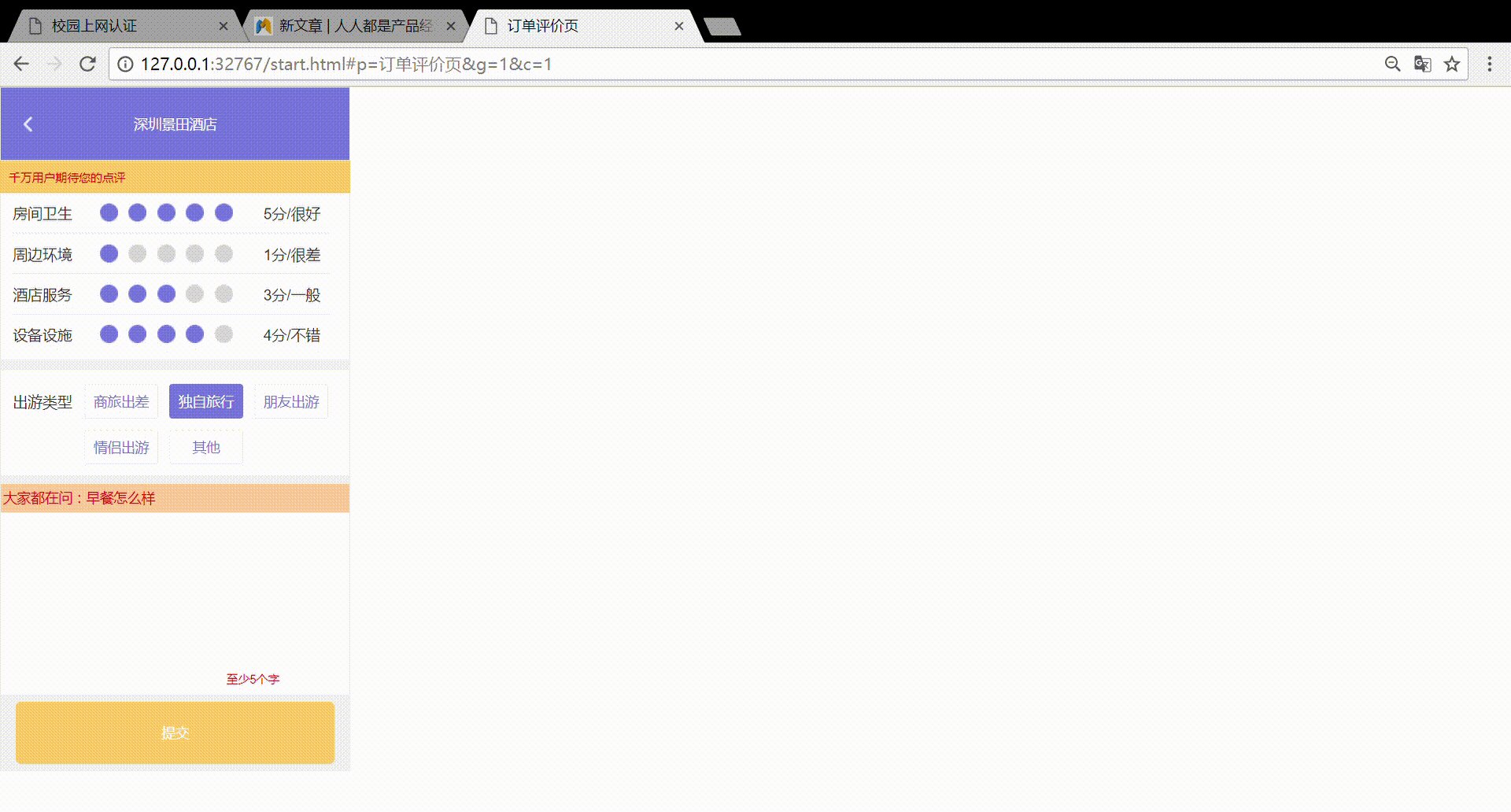
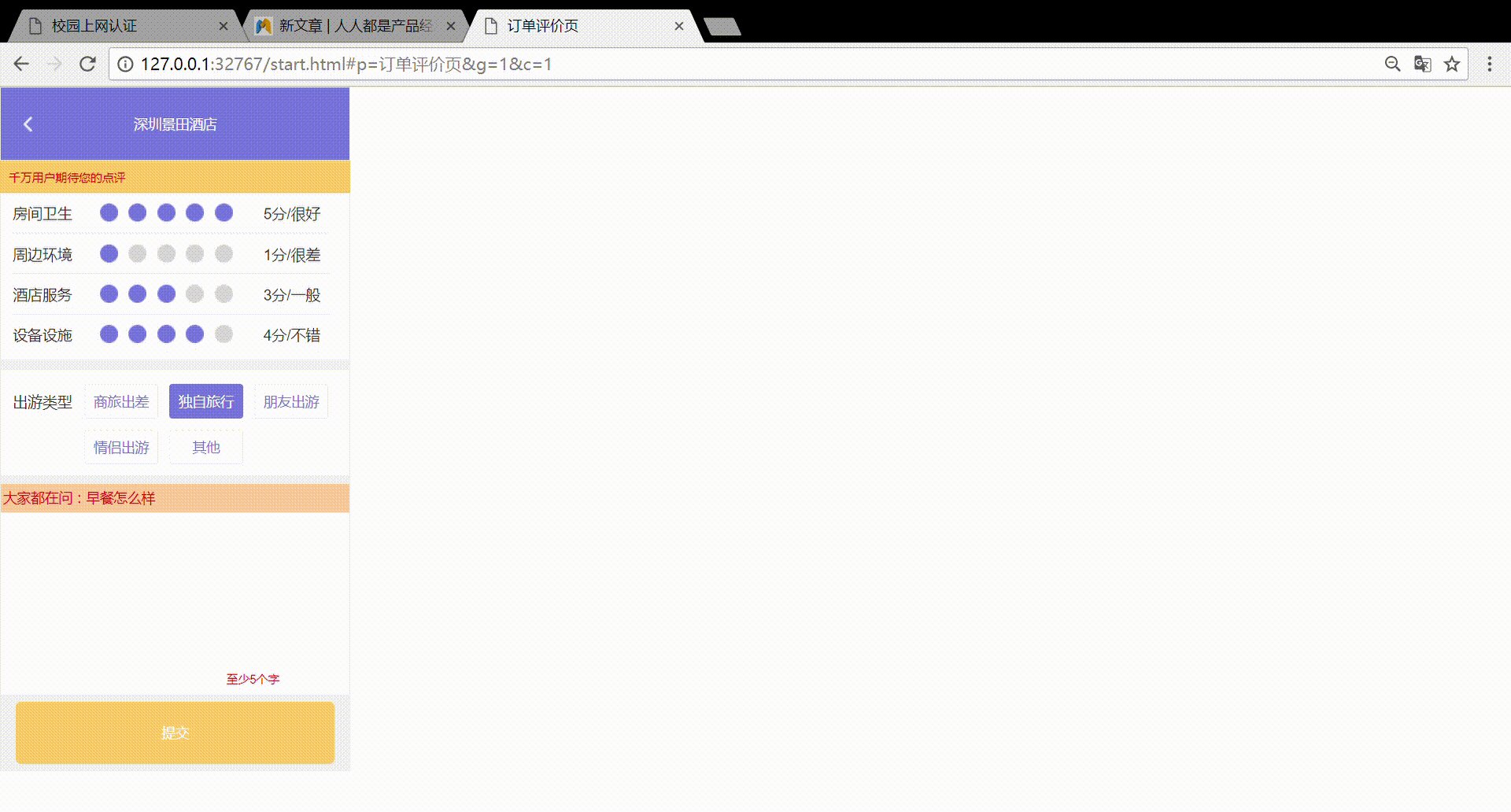
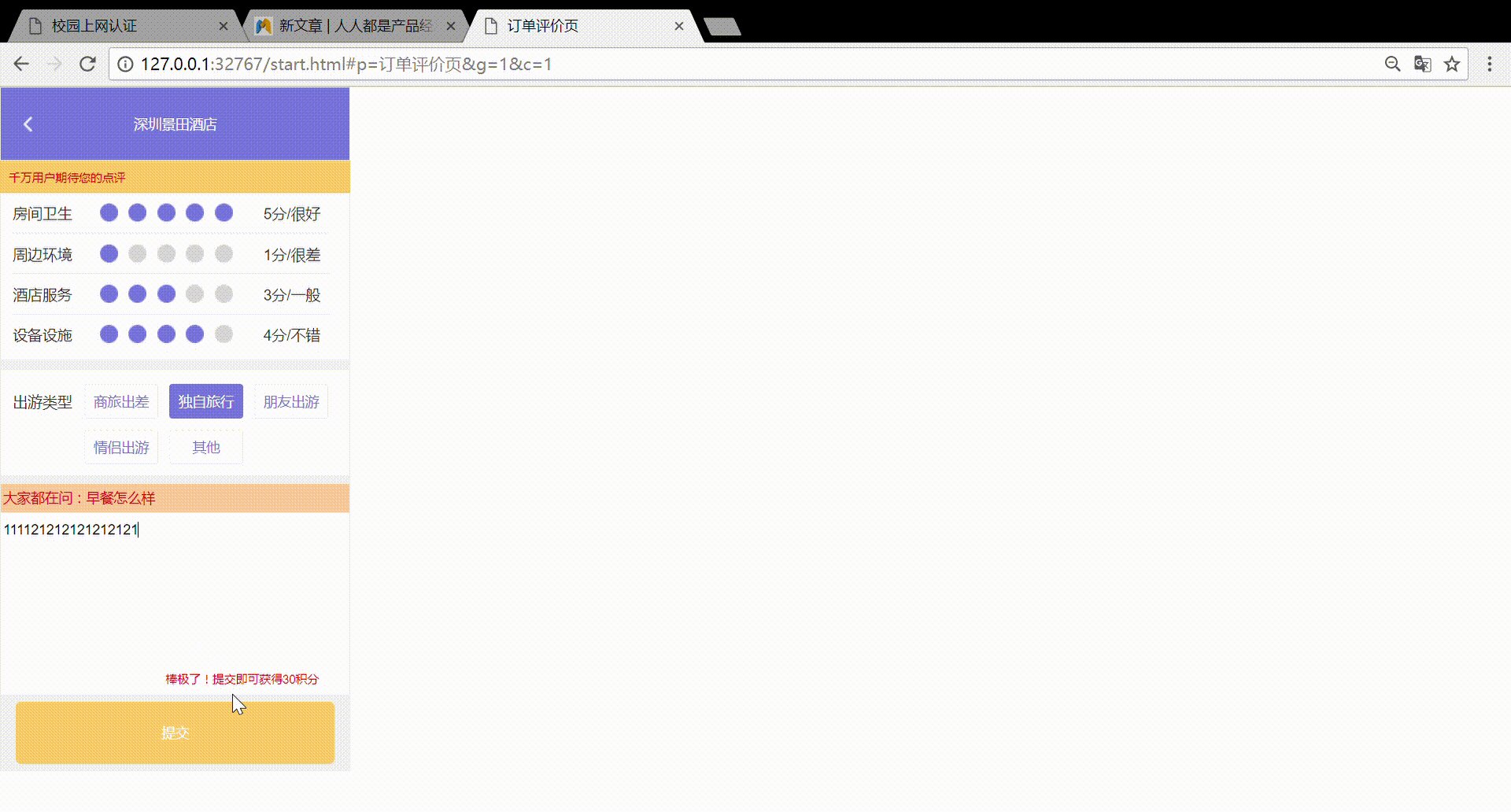
我们保存之后运行,实现订单列表页的拖动操作就实现了。 二、订单评价页 具体的订单评价页,评价的模块分为三大类。一是酒店打分,评价的维度根据“房间卫生”、“周边环境”、“酒店服务”、“设备设施”,评价的方式就是给每一个维度一个分值,分值从1-5分;二是出游类型选择,从携程提供的商旅出游、独自旅行、朋友出游、情侣出游中选取一个,如果没有用户想要的分类,还可以选择其他。 其他这块有一点值得讨论,有些APP的交互中,选择“其他”之后会弹出一个文本框,让用户输入具体的字段。这样的做法值得商榷,从用户的角度上看,前面几个选项已经没有自己的选择了,用户的耐心已经打了折扣,当用户选择其他之后依然让用户去填写的话,可能用户就会选择退出此次评价操作了。 从网站的角度看,前面几项已经极大地覆盖了用户可能的出行目的,可能前四项已经覆盖了95%,最后的其他事剩下的5%,95%的出游类型可以通过四个明确的标签进行存储,方便之后的数据分析,而就是这其他的5%,即使用户输入了信息,网站存储起来之后还需进行自然语言处理,才能转化成有价值的数据信息,这样的成本和回报比例就会变得很低。所以此次原型制作选择的交互是,选择“其他”之后,不弹出文本框。 (责任编辑:admin) |